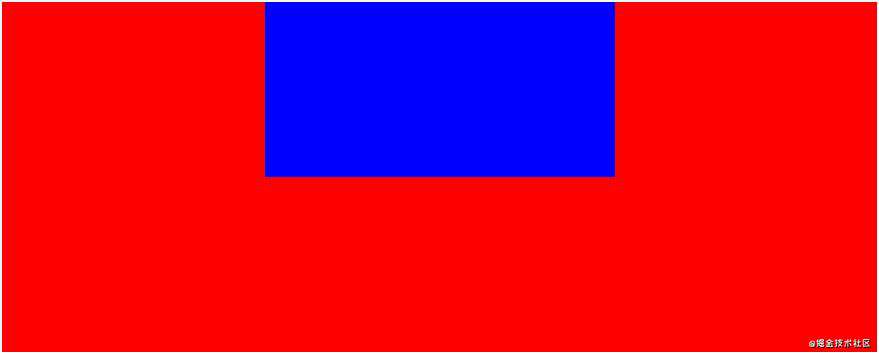
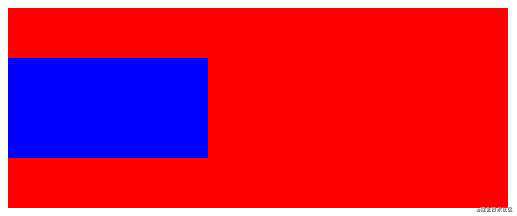
块元素水平居中: 效果:

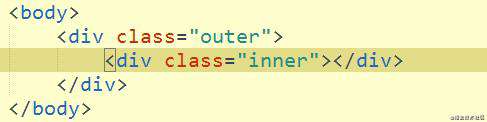
html结构如下:(子元素在父容器内居中)

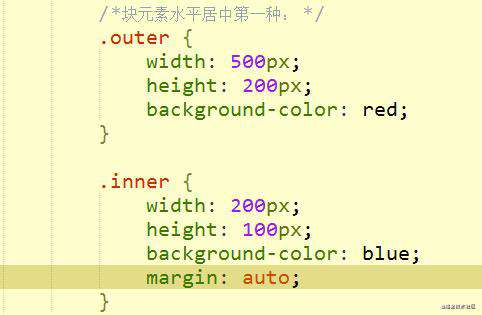
margin:auto

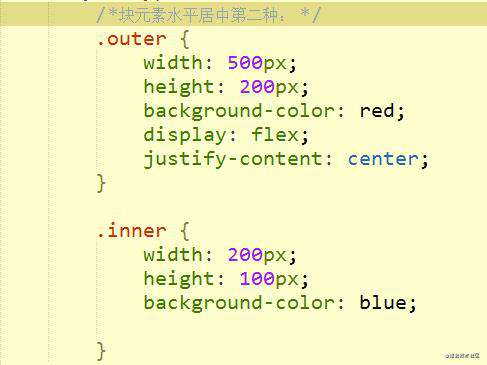
flex布局

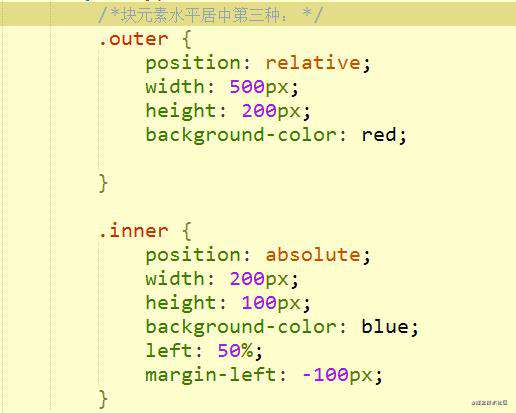
子元素绝对定位时的水平居中对齐1:(最近一层父容器必须使用包含块定位,position: relative/fixed/absolute) left + margin-left负值

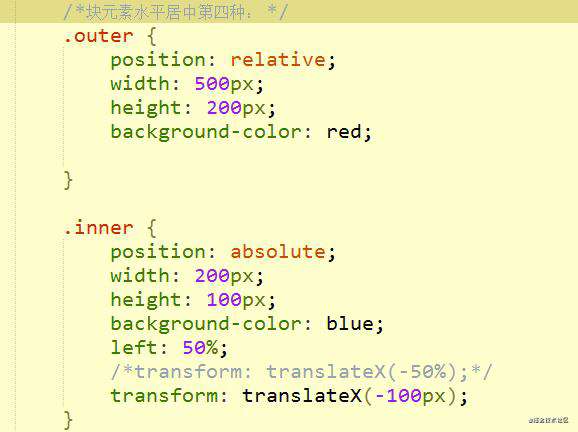
子元素绝对定位时的水平居中对齐2:(最近一层父容器必须使用包含块定位,position: relative/fixed/absolute) transform: translateX(-50%)或者translateX(-50%*子元素宽度px)

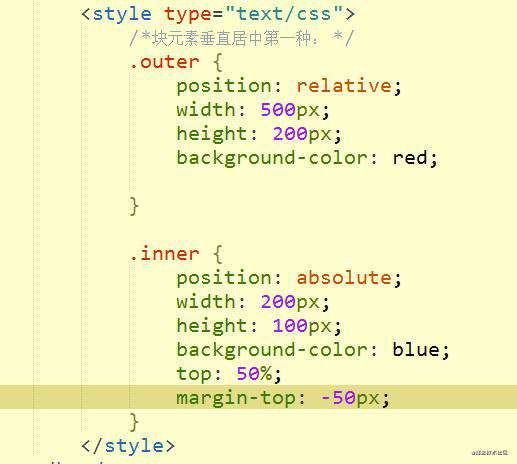
块元素垂直居中: html结构同水平居中一样,效果:

top + margin-top负值(子元素position:absolute)

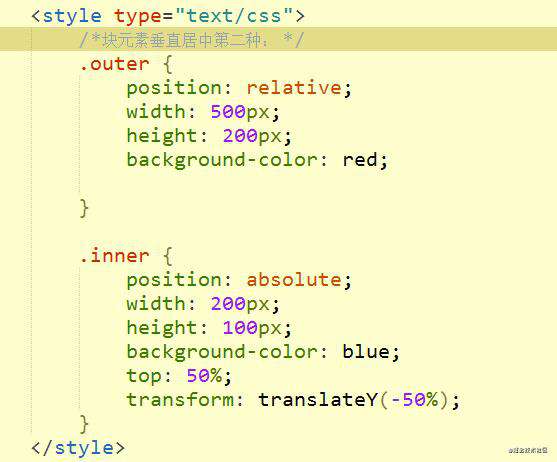
top + transform:translateY(-50%) / translateY(-50%*子元素高度)

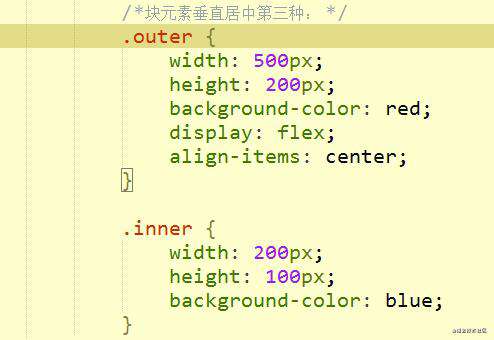
flex布局:默认主轴为X轴,align-items: center

块元素的水平且垂直居中:
效果:

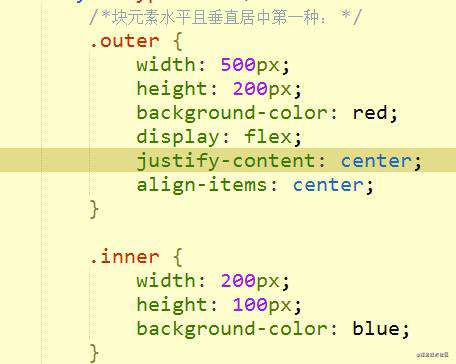
flex布局

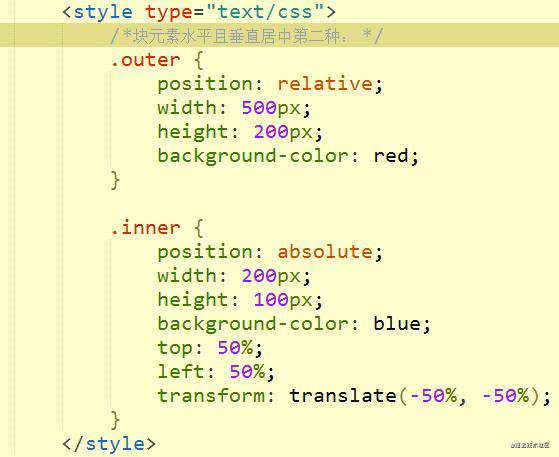
块元素position:absolute实现水平垂直居中1: top: 50%; left: 50%; transform: translate(-50%, -50%);

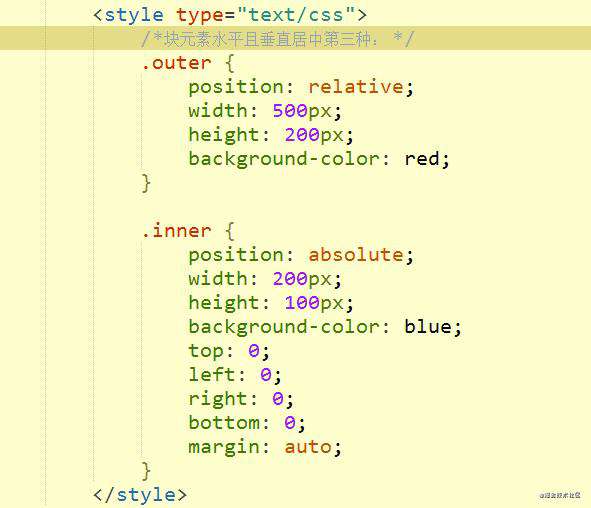
块元素position:absolute实现水平垂直居中2:

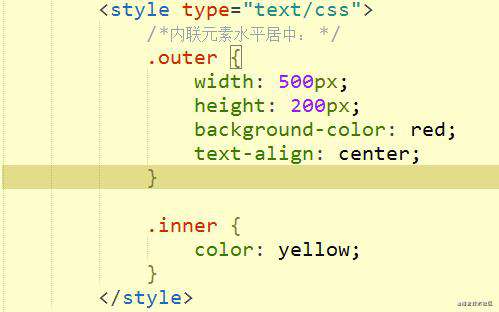
内联子元素水平居中: text-align: center 效果:


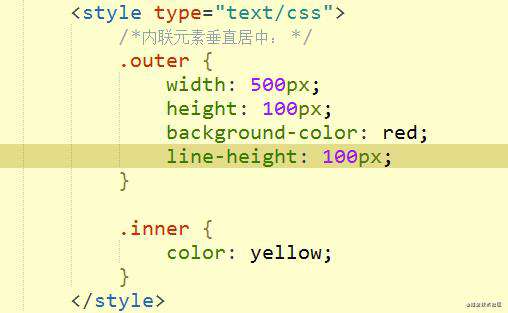
内联子元素垂直居中: line-height: 父元素高度 效果:


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!