为什么构建(构建内容)
- 一些代码需要编译(CSS,JS), 保证浏览器的兼容性;
将 Less 或 Sass 转换成 CSS
将 ES6+ 的新语法转成 ES5 - 有些代码需要压缩(CSS,JS,HTML,图片等);
压缩之后的代码体积更小,加载更快,节省带宽 - 有些代码需要做格式化校验,统一代码风格;
npm scripts
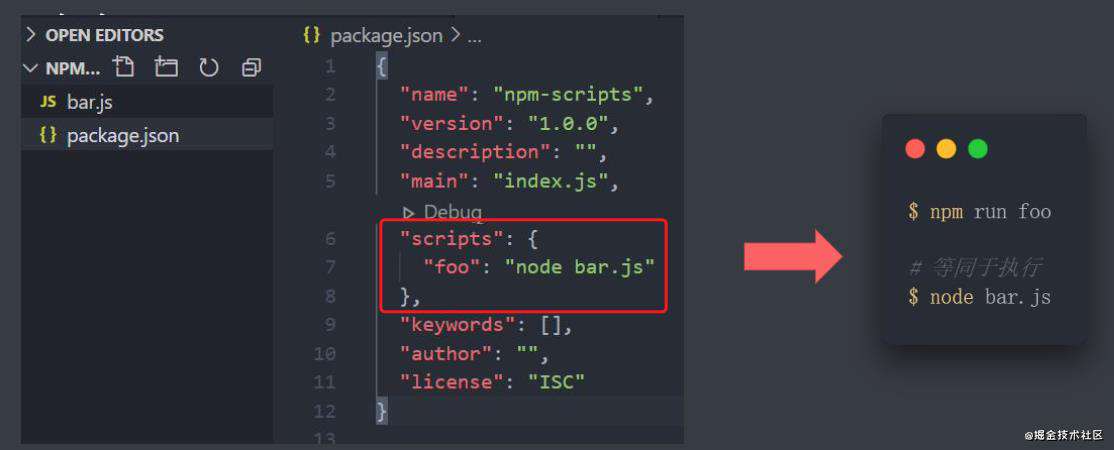
npm 允许在 package.json 文件中,使用 scripts 字段定义脚本

npm scripts 中任务的执行方式
- 并行执行 (parallel)
任务1 & 任务2 任务之间没有先后顺序,同时执行可以提高执行效率 - 串行执行(series)
任务1 && 任务2 任务之间有先后顺序,先执行前一个任务,后执行下一个
npm scripts实践
构建样式文件
- 将 less 转成 css
npm i less -g
lessc input.less output.css - 压缩 css 文件
npm i minify -g
minify output.css > output.min.css
"scripts":{
"style":"lessc styles/main.less styles/main.css &&
minify styles/main.css > styles/main.min.css"
},
步骤
- 初始化项目(npm init --yes)
- 添加 scripts 命令 ( less + minify )
- 执行 scripts 命令( npm run 命令 )
构建脚本文件
Babel 插件可以将 ES6+ 新语法转成 ES5
转换命令
- 单个文件
babel input.js --out-file output.js
或:babel input.js -o output.js - 整个目录
babel src --out-dir dist
或:babel src -d dist
步骤
- 初始化项目( npm init –yes )
- 安装 Babel( npm install -g babel-core babel-cli )
- 安装转码规则( npm install -g babel-preset-env )
- 配置转换规则( .babelrc )
{
"presets": [
"env"
]
}
- 在 npm scripts 中添加转换命令( babel src -d dist )
"scripts": {
"script": "babel js -d scripts &&
minify scripts/main.js > scripts/main.min.js"
},
- 执行转换命令
ESLint
对 JavaScript 代码格式进行检查
- 初始化项目( npm init --yes )
- 安装 ESLint ( npm i eslint -g )
- 初始化配置文件 ( eslint --init )
- 检查 JS 代码格式
单个文件 (eslint path/filename.js)
整个目录(eslint path/dirname)
配置文件.eslintrc.json
{
"env": {
"browser": true,
"commonjs": true,
"es2021": true
},
"extends": "eslint:recommended",
"parserOptions": {
"ecmaVersion": 12
},
"rules": {
"indent": [ "error", 2 ],//缩进为2
"quotes": [ "error", "double" ]//引号必须为双引号
}
}
StyleLint
对 CSS 代码格式进行检查
- 初始化项目( npm init --yes )
- 安装 StyleLint ( npm install --global stylelint )
- 安装检测标准 ( npm install --global stylelint-config- standard )
- 创建配置文件 ( .stylelintrc.json )
{
"extends": "stylelint-config-standard",
"rules": {
"block-no-empty": true
}
}
- 检查 CSS 代码格式
单个文件 ( stylelint path/filename.css )
整个项目( stylelint **/*.css )
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!