ffp-cli
全称front-full-project cli


提供一套完整的前端项目 脚手架 支持,通过选择对应配置直接集成,免去安装依赖再配置的麻烦。
安装
npm i -g ffp-cli
使用
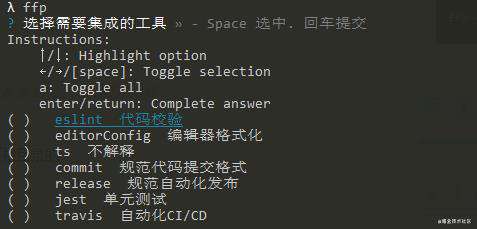
1. 选择工具,可用 -D 参数声明,或在命令行中进行多选
ffp // 如不提供参数,默认会进行多选
// 或者
ffp -D jest eslint ts editorConfig commit release travis
// -D 参数支持数组,如提供了-D 参数,则不会进行选择
效果图如下:

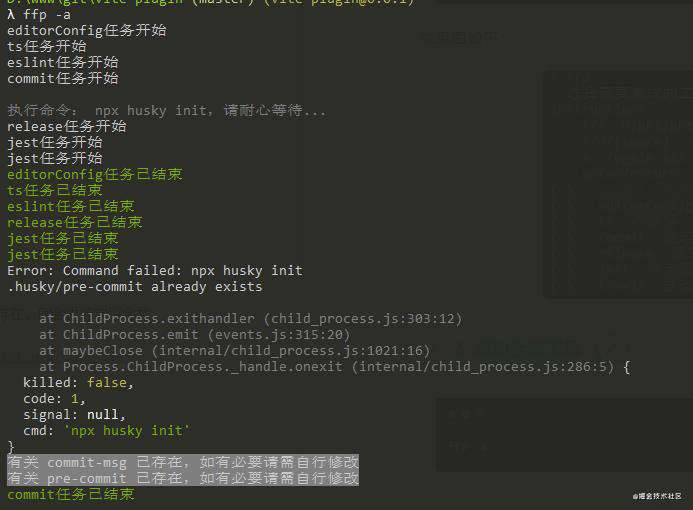
2. 添加全部工具
ffp -a
效果如下:

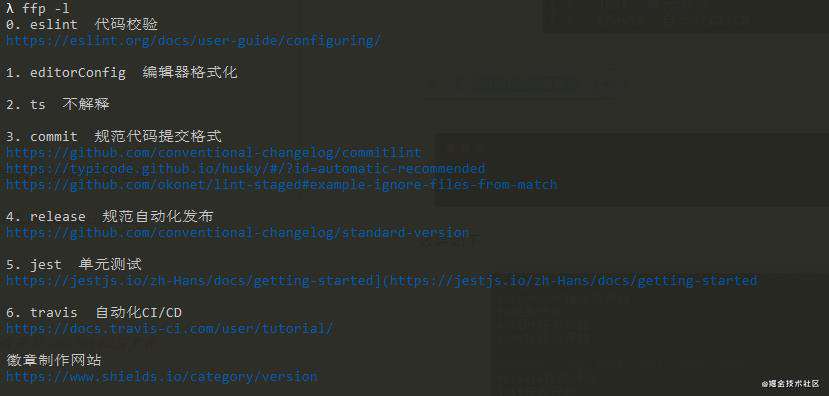
3. 显示支持的工具列表
ffp -l
效果图如下:

工具介绍
文档地址均为官方文档地址。
1. eslint 代码校验
安装 eslint 相关依赖,并添加 eslint 配置文件,若本地不存在,则直接覆盖;若已存在,则会进行字段合并,不需要担心会修改原来的配置。
extends 中存在 plugin:@typescript-eslint/recommended时,则会剔除 eslint:recommended,防止两个配置冲突导致的问题。
文档地址: eslint.org/docs/user-g…
2. editorConfig 编辑器格式化
(仅为推荐配置,自动格式化需自行配置)
生成 .editorconfig 文件。与 eslint 配合时,还会将本模板的 eslint rules 合并至 eslint配置文件。
如果需要保存的时候自动格式化,可在 vscode 安装 eslint 插件,然后在工作区根目录的 .vscode.settings.json 文件中写入以下内容:
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}, // 保存自动格式化
}
3. ts
安装 typescript 依赖,生成tsconfig.json。
4. commit 规范代码提交格式
安装 `commitizen`, `@commitlint/config-conventional`, `@commitlint/cli`, `husky`, `lint-staged` 等依赖,并在package.json 添加 "cz": "cz" 的脚本,提交代码时可通过 npm run cz 代替 git commit 。
添加了 pre-commit 进行 npm test(官方默认的,需要的可自行修改 .husky/pre-commit), commit-msg 进行 commitlint
commitlint 文档地址:github.com/conventiona…
husky 文档地址:typicode.github.io/husky/#/?id…
lint-staged文档地址:github.com/okonet/lint…
5. release 规范自动化发布
安装 standard-version 依赖。 并添加以下对象至 package.json(如已存在,并不会覆盖,可放心使用)
{
scripts: {
"release": "standard-version", // 本地发布,修改版本号,根据commit 生成 changelog.md,不提交代码
"release:rc": "standard-version --prerelease rc", // 预发布
"pup": "npm run release && git push --follow-tags origin master", // 本地发布并提交到远程
"pub": "npm run pup && npm publish" // 本地发布并提交到远程,然后发布到npm
}
}
文档地址:github.com/conventiona…
6. jest 单元测试
安装 jest 等相关依赖,并生成 jest.config.js相关配置文件。
文档地址:jestjs.io/zh-Hans/doc…
7. travis 自动化CI/CD
生成 .travis.yml 文件,相关配置如不满足需要,可自行修改。
文档地址:docs.travis-ci.com/user/tutori…
项目地址
github: https://github.com/ma125120/ffp-cli
gitee: https://gitee.com/ma125120/ffp-cli
如果有需要集成其他的工具,可以在下方评论或者github 提 issue等,喜欢的话,点个star支持一下。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!