1.cursor:pointer(a标签)
设定网页浏览时用户鼠标指针的样式,为一只伸出食指的手
2.cursor: not-allowed;
鼠标悬浮时是禁止图标
3.display:inline-block
简单来说就是将对象呈递为内联对象,但bai是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。
4.flex-shrink: 0;
定义为flex布局元素的子元素,自动获得了flex-shrink的属性,这个属性是什么意思呢?就是告诉子元素当父元素宽度不够用时,自己调整自己所占的宽度比,这个flex-shrink设置为1时,表示所有子元素大家同时缩小来适应总宽度。当flex-shrink设置为0时,表示大家都不缩小适应。
倘若给父元素设置了flex布局后,若要其子元素的width有效果,必须给子元素设置flex-shrink为0
5.display: inline-flex;
<1>.父级是变成行内块元素,他的子元素也是行内块元素,并且自动换行,父元素根据子元素去排

<2>. display:flex;,子元素根据父元素去排,如果子元素宽度超出父元素的宽度,因为flex布局,实际子元素的宽度并不会超过,只会按比例排放

**6.white-space: nowrap; **
规定段落中的文本不进行换行
7.box-shadow: 0 1px 0 fade-out(black,0.95);
黑色渐弱阴影
8.-moz-focus-inner
在Firefox下,对于类型为button的元素,即使设置outline:none,也还是会出现虚线。所以就用左侧的方法,注意的是, -moz-focus-inner并不是reset outline,而是设置border。
9.lighten($color,10%);
darken($color,30%);
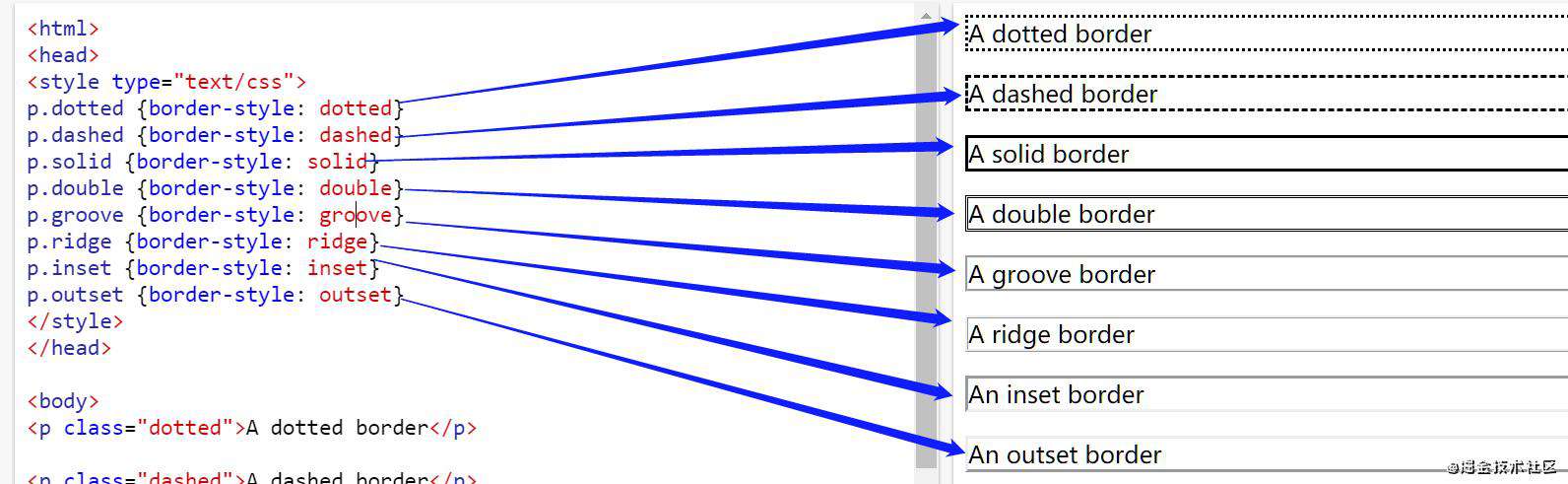
变浅和加深颜色,sass使用HSL标准来变浅或加深颜色 10.border-style: solid;

**11.transparentize($color,0.5); **
透明化函数和渐隐函数
12.text-decoration: underline;
 13.background: linear-gradient(145deg, rgba(136,125,119,1) 0%, rgba(57,42,35,1) 100%);
13.background: linear-gradient(145deg, rgba(136,125,119,1) 0%, rgba(57,42,35,1) 100%);
背景渐变
14.clip-path: ellipse(80% 60% at 50% 40%);
调节背景的半圆形状
CSS中clip-path属性的使用详解
CSS中的路径裁剪样式clip-path
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!