前言
最近启动了一个计划,要使用Flutter开发一个展示所有Flutter Widgets的APP。前面写了爬虫可以从官网爬取并生成一个包含所有Widgets信息的JSON文件。

然后利用这个数据,我用XMind Zen绘制了一个Flutter Widgets Catalog的思维脑图,就是头图里展示的样子。
在Flutter里展示思维脑图
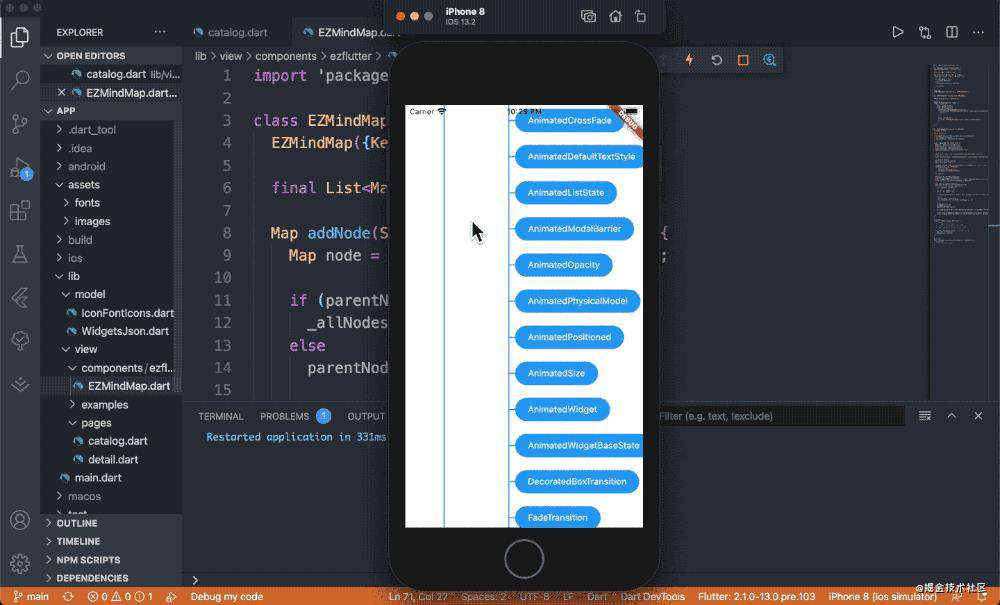
在flutter pub和github里都苦搜无果,也可能我搜的关键词错了(见过Flutter展示脑图插件的朋友可以告诉我一下)。总之我需要这么一个功能,在Flutter中绘制思维脑图。实在找不到,就只好自己做一个。

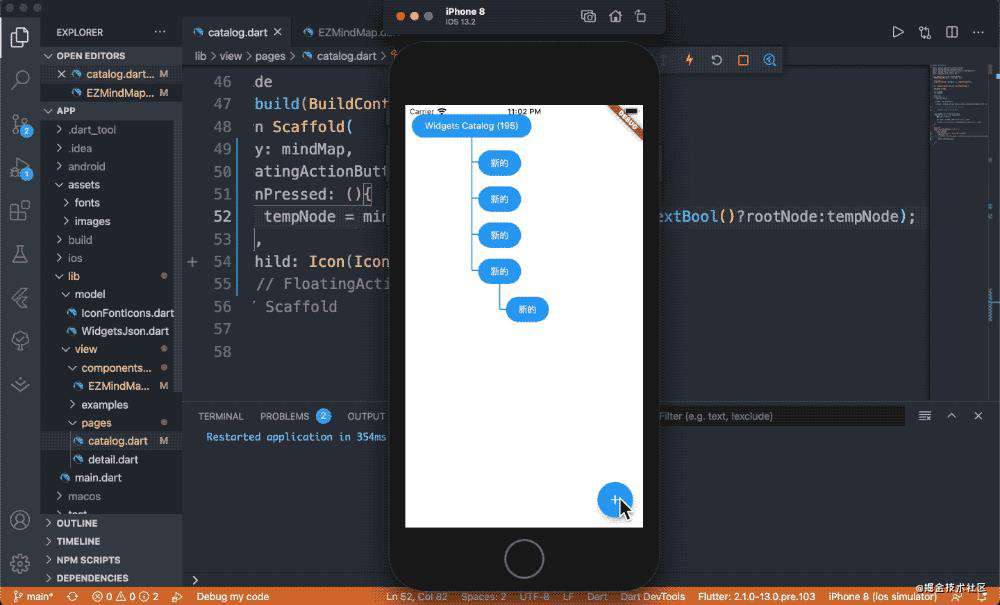
也可以在Flutter里制作思维脑图
暂时只演示动态添加吧

学会原理自己画
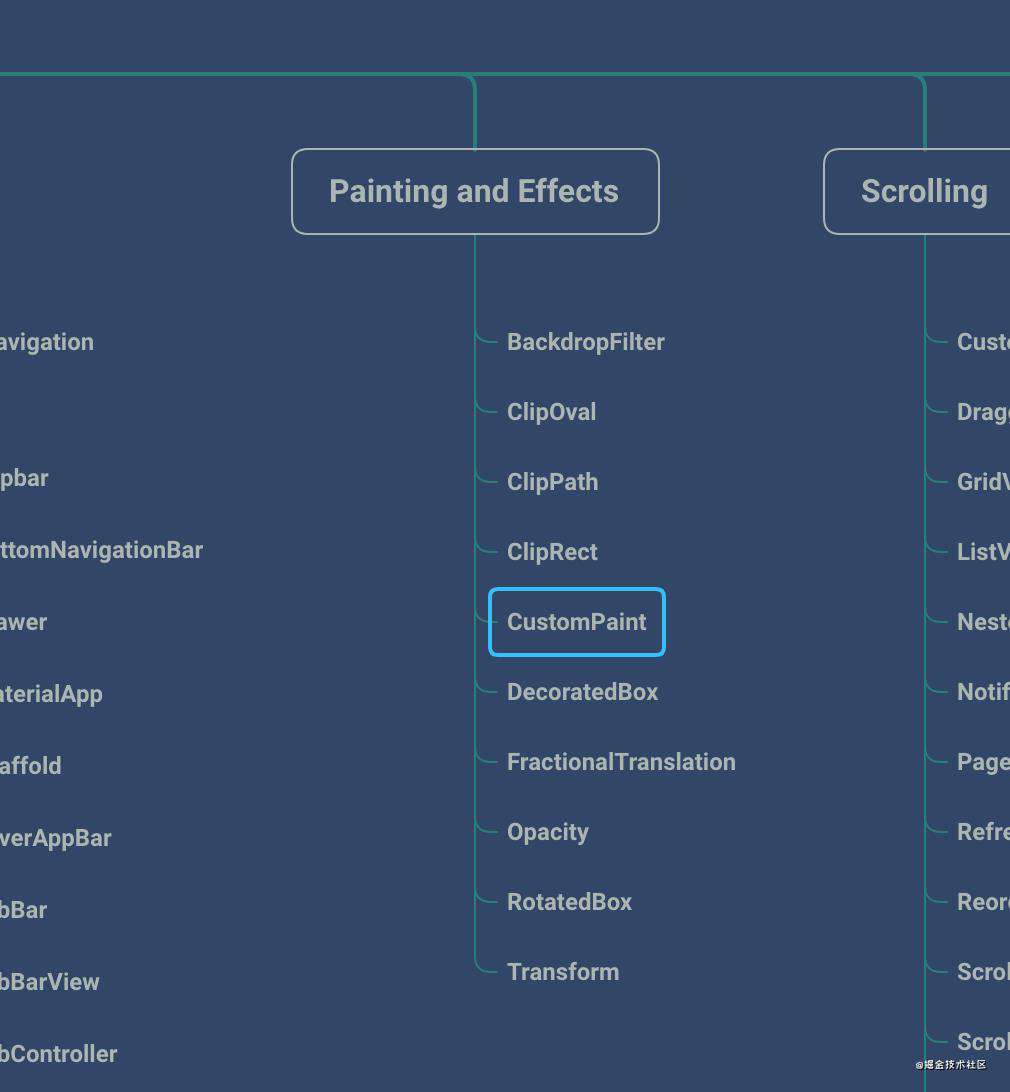
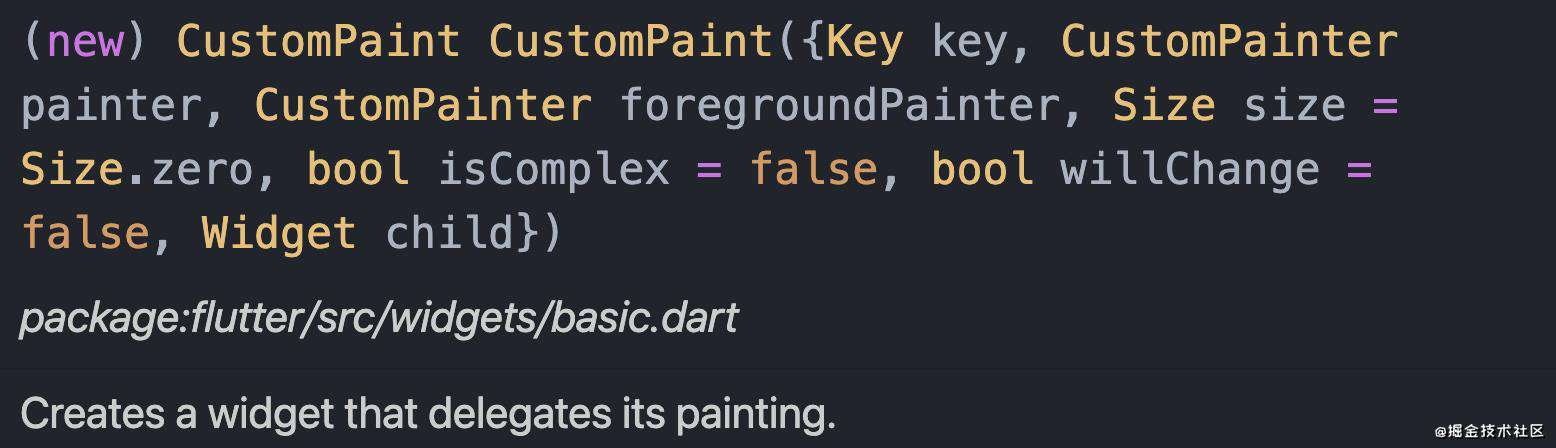
在Painting and Effects这个类目下有个Widget叫CustmPaint。

这个Widget的主要参数是painter

新建一个继承CustomPainter类的类
CustomPainter提供的API相当丰富,本文仅列举我在绘制思维脑图中使用到的几个API
class MyPainter extends CustomPainter{
@override
void paint(Canvas canvas, Size size) {
//在这里编写绘制的代码
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
// 画布是否需要重绘,false的话,则第一次绘制结束后不可再改变
return false;
}
}
绘制设置
var paint = Paint()
..isAntiAlias = true //抗锯齿
..style = PaintingStyle.fill //fill填充,stroke线框
..color = Colors.yellow; //颜色
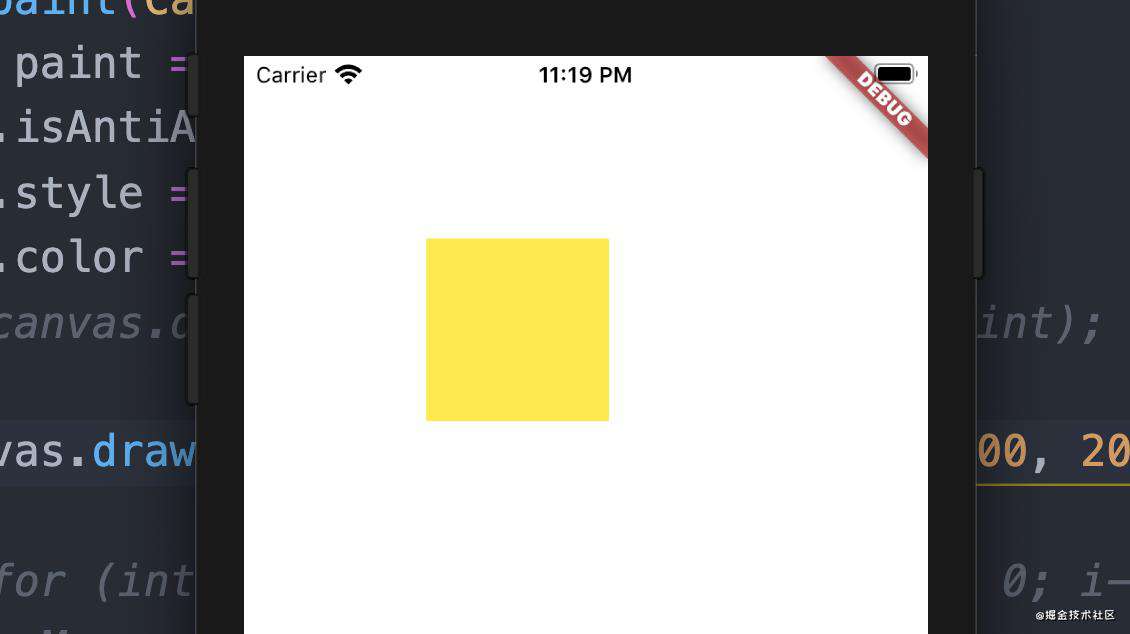
画一个矩形
//这里要注意,和我们常见的给x,y,width,height不一样,后面两个值分别是Right,Bottom
canvas.drawRect(Rect.fromLTRB(100, 100, 200, 200), paint);
这个矩形的x=100,y=100,width=100,height=100

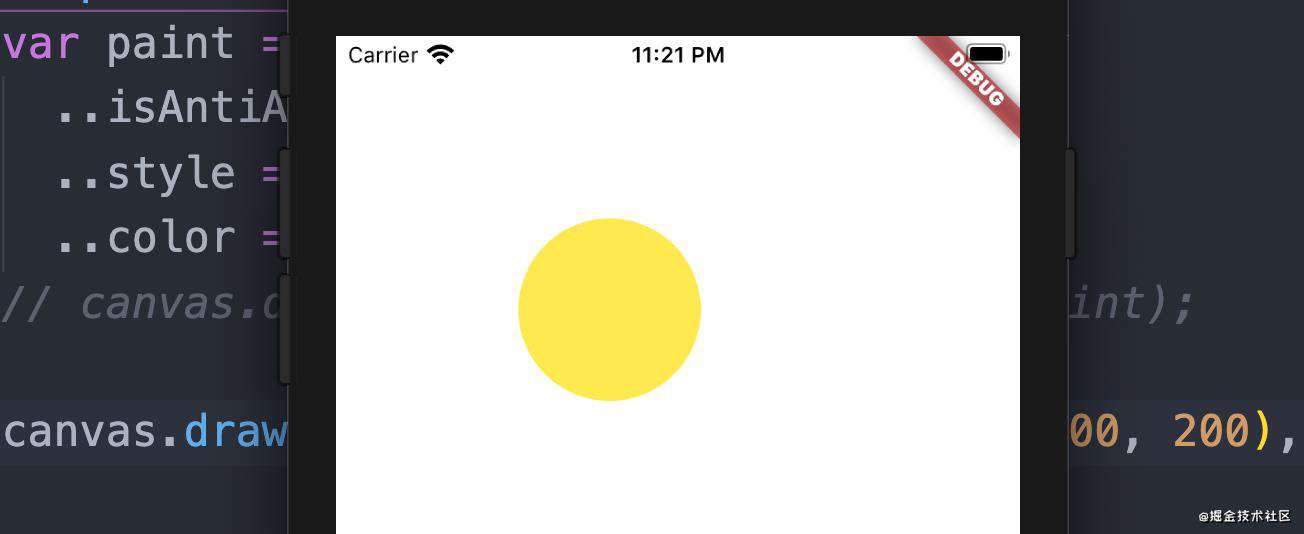
画一个圆形
//方法1,通过圆心坐标和半径的值来绘制
canvas.drawCircle(Offset(0,0), 100, paint);
//方法2,给一个矩形区域添加50%边长的圆角,所以这个方法也能画椭圆
canvas.drawOval(Rect.fromLTRB(100, 100, 200, 200), paint);

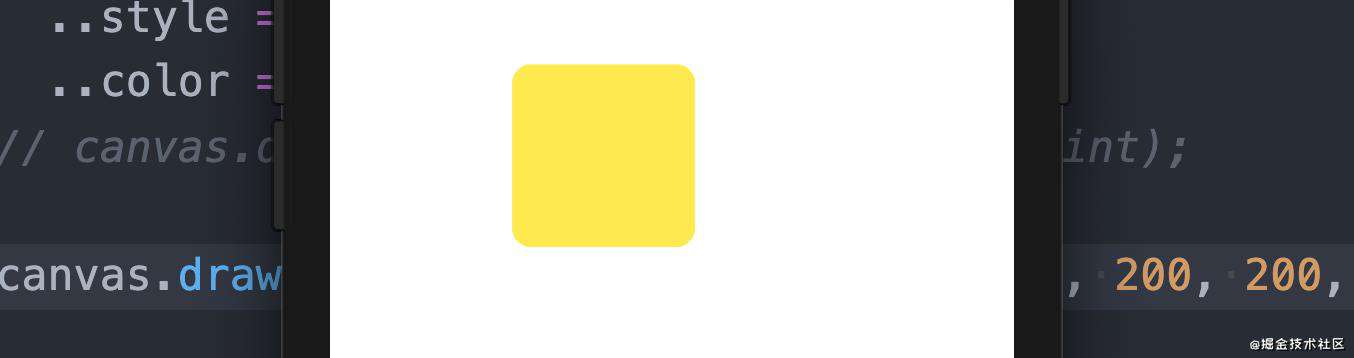
画一个圆角矩形
canvas.drawRRect(RRect.fromLTRBR(100, 100, 200, 200, Radius.circular(10)), paint);

画线
var paint = Paint()
..isAntiAlias = true
..strokeWidth = 2 //线条宽度
..style = PaintingStyle.fill //填充
..color = Colors.black; //绘制颜色
canvas.drawLine(Offset(100,100), Offset(200,200), paint);

绘制文字
绘制文字要用TextPainter+TextSpan
TextSpan textSpan = new TextSpan(style: new TextStyle(fontSize: 20,color: Colors.red), text: "测试文字");
TextPainter tp = new TextPainter(
text: textSpan,
textAlign: TextAlign.center,
textDirection: TextDirection.ltr
);
//根据设置的参数进行布局
tp.layout();
//将文字textPainter的内容放到画布的指定坐标上
tp.paint(canvas, new Offset(100, 100));

源码仓库
继续按计划进行APP的开发和教程的编写及录制 github.com/ezshine/Flu…
关注大帅
一个热爱编程的老程序猿,内容皆为原创,在B站直播日常生活。关注一下
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!