别急着划走,相信我,你一定有收获!
我们将从头开始一步一步重写React。遵循真实的React代码中的架构,但没有所有的优化和非必要的功能。
createElementrenderConcurrent ModeFibersRender 和 Commit 阶段- Reconciliation
- Function Components
- Hooks
Fibers
通过上一篇文章,我们了解到我们需要把下一个需要处理的单元存储在nextUnitOfWork中,在浏览器空闲的时候再继续处理,我想你心里一定有一个问题,怎么知道下一个处理的单元呢?
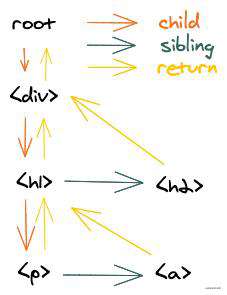
我们来看看它的数据结构
const newFiber = {
type: element.type, // 存储 string->表签名|function
props: element.props, // 存储属性
parent: fiber, // 指向父节点 源码中为 return 属性
sibling: fiber, // 指向兄弟节点
child: fiber, // 指向孩子节点
dom: null, // 存储 dom 元素
}
接下来,通过举例子的方式来让你加深对fiber的理解
SunsmileReact.render(
<div>
<h1>
<p />
<a />
</h1>
<h2 />
</div>,
container
)

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!