
一、前言
1.1 灵感来源
早年有幸看到国外大佬做的一个 基于 Web 的 Windows XP 桌面娱乐系统, 那时刚好有搭建一个个人博客的想法, 所以就想是否可以基于 WEB 实现一个仿 Mac UI 的个人博客, 以应用的形式来展示博客各个功能!
1.2 相关链接
- 前端开源代码: github.com/qianyin925/…
- 后端开源代码: github.com/qianyin925/…
- 组件库(项目开发过程中抽离出独立的组件库): github.com/qianyin925/…
- 在线预览(游客权限有限无法查看所有应用): www.qianyin925.com/
二、为什么要写这个项目
- 将自己所学应用到具体项目, 同时项目所有依赖、框架版本都尽可能保持最新, 以求能够及时掌握最新知识
- 个人感觉只有不断思考、头脑风暴才能更好的促进成长, 通过在项目对产品、架构、UI、交互、项目部署、需求管理等进行深入思考, 从而扩展自己的能力
- 体验后端(node)开发, 了解每个功能模块整体运行的流程
- 将自己的一些奇思妙想, 在具体项目中实现出来, 能够给自己带来满满成就感, 让自己对技术时刻保持着热情
……
三 技术栈
3.1 前端
- 使用
React Hooks以函数式组件来进行编码, 并使用新版Antd来进行开发 - 使用个人组件库
qyrc进行项目开发, 并将项目中部分组件封装到qyrc并进行发布 - 使用
Redux来管理状态, 并使用redux-saga解决异步问题 - 使用
Sass预处理器来编写样式 - 使用
Webpack从零搭建项目, 完成基本的项目配置 - 使用
Eslint规范代码语法、风格 - 使用
husky+commitlint规范git commit提交信息
3.2 后端
- 使用
Graphql+Koa构建后端系统 - 使用
Mongo+mongoose来存储后端数据 - 使用
node-rsa对用户登录密码进行rsa加解密 - 使用
jsonwebtoken对用户身份进行验证(JWT) - 使用
tinify对上传的图片进行压缩 - 使用
cron来管理系统定时任务(目前已实现系统数据的每日定时备份) - 使用
nodemailer实现邮件发送功能(主要用于数据备份, 将备份数据发送指定邮箱) - 使用
pm2来部署后端主项目以及定时任务 - 使用
boxen+inquirer+ora+shelljs+chalk来实现交互式npm脚本, 可选脚本有: 数据备份、数据恢复、角色授权、创建秘钥、创建临时Token…… - 使用
winston记录日志, 包括日志文件的生成、终端日志的打印输出、 配合websocket将日志在前端进行可视化展示 - 使用
docker+docker-compose以容器的方式来部署项目
四、系统截图
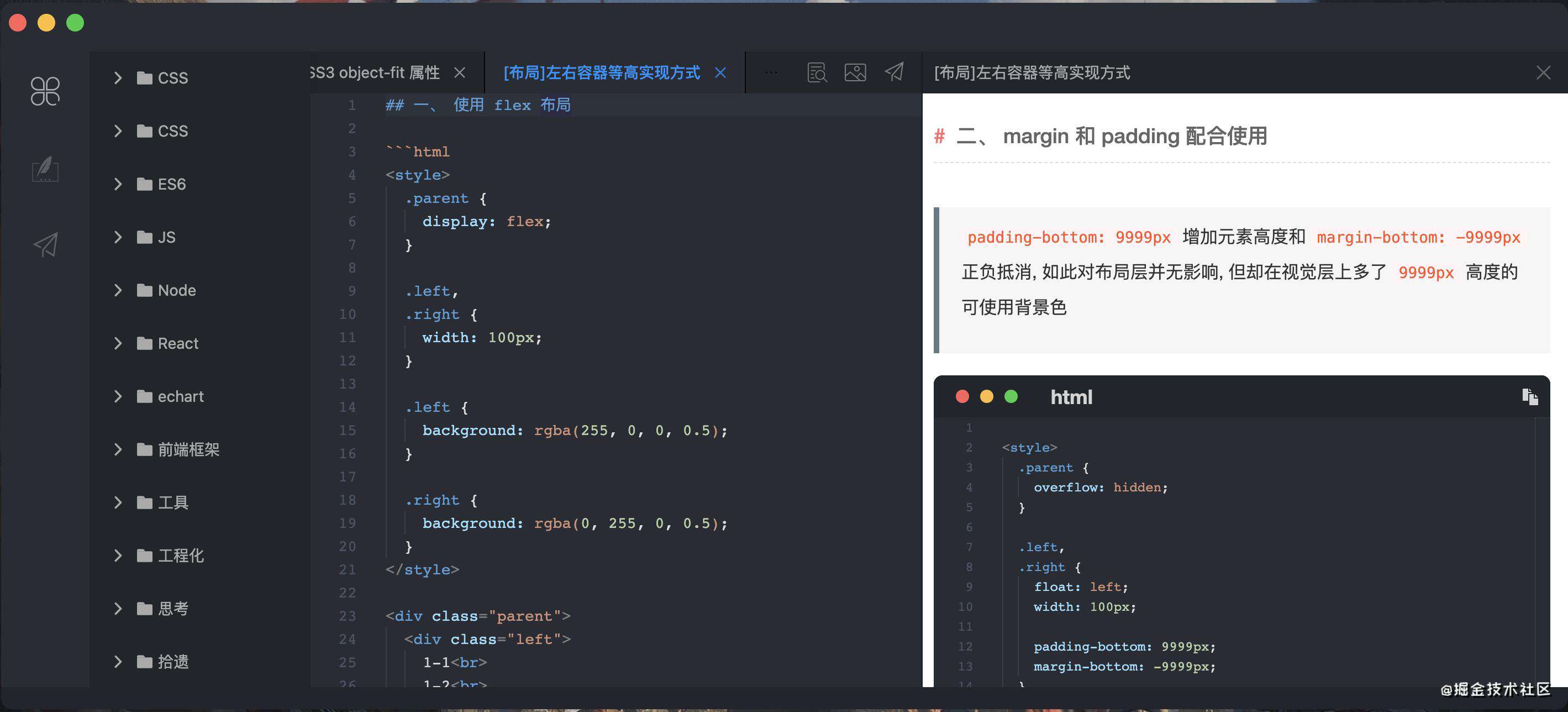
4.1 编辑器

4.2 日记(下图数据为模拟数据)

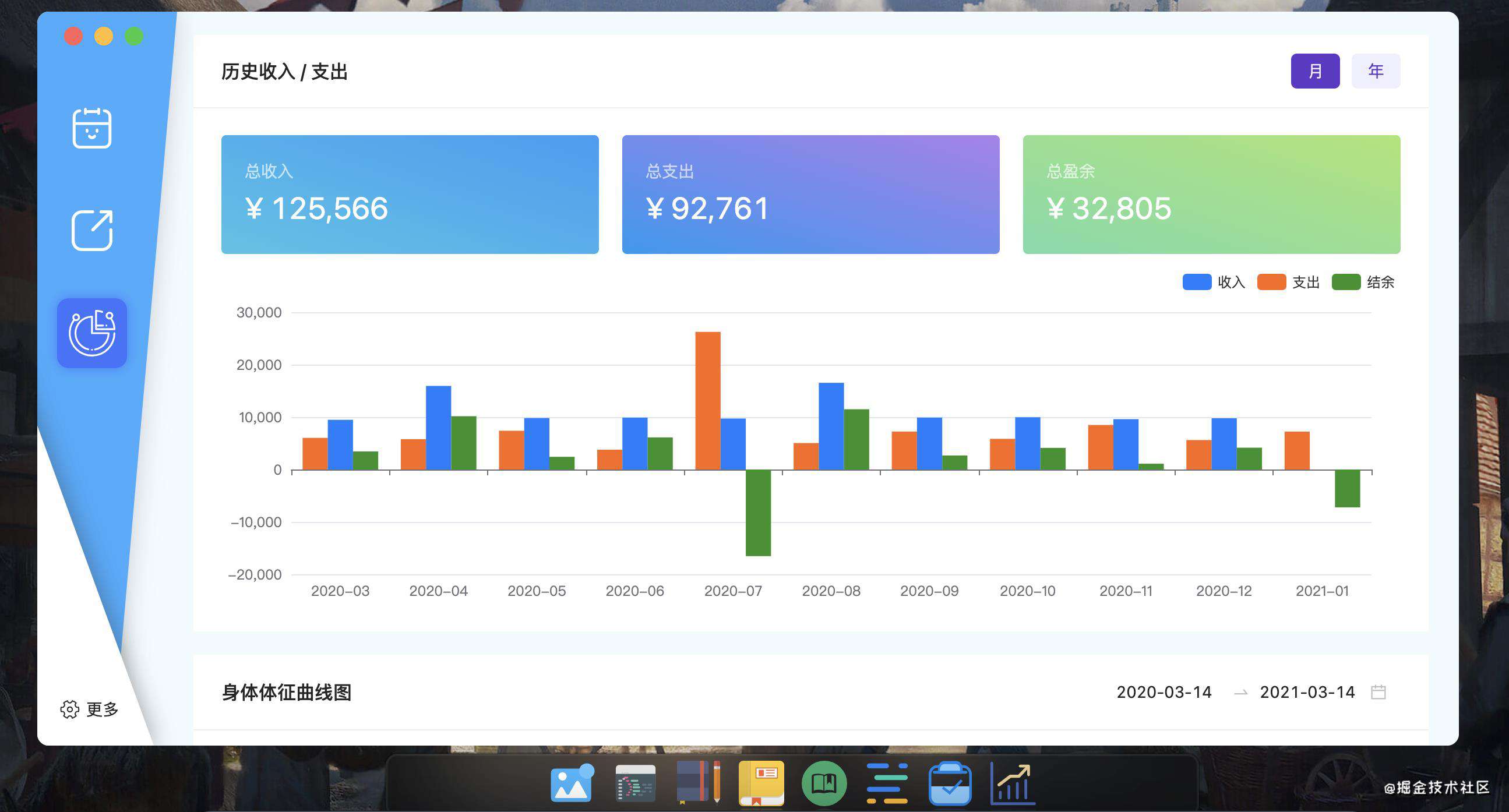
4.3 Mac Touchbar 扩展功能(下图数据为模拟数据)

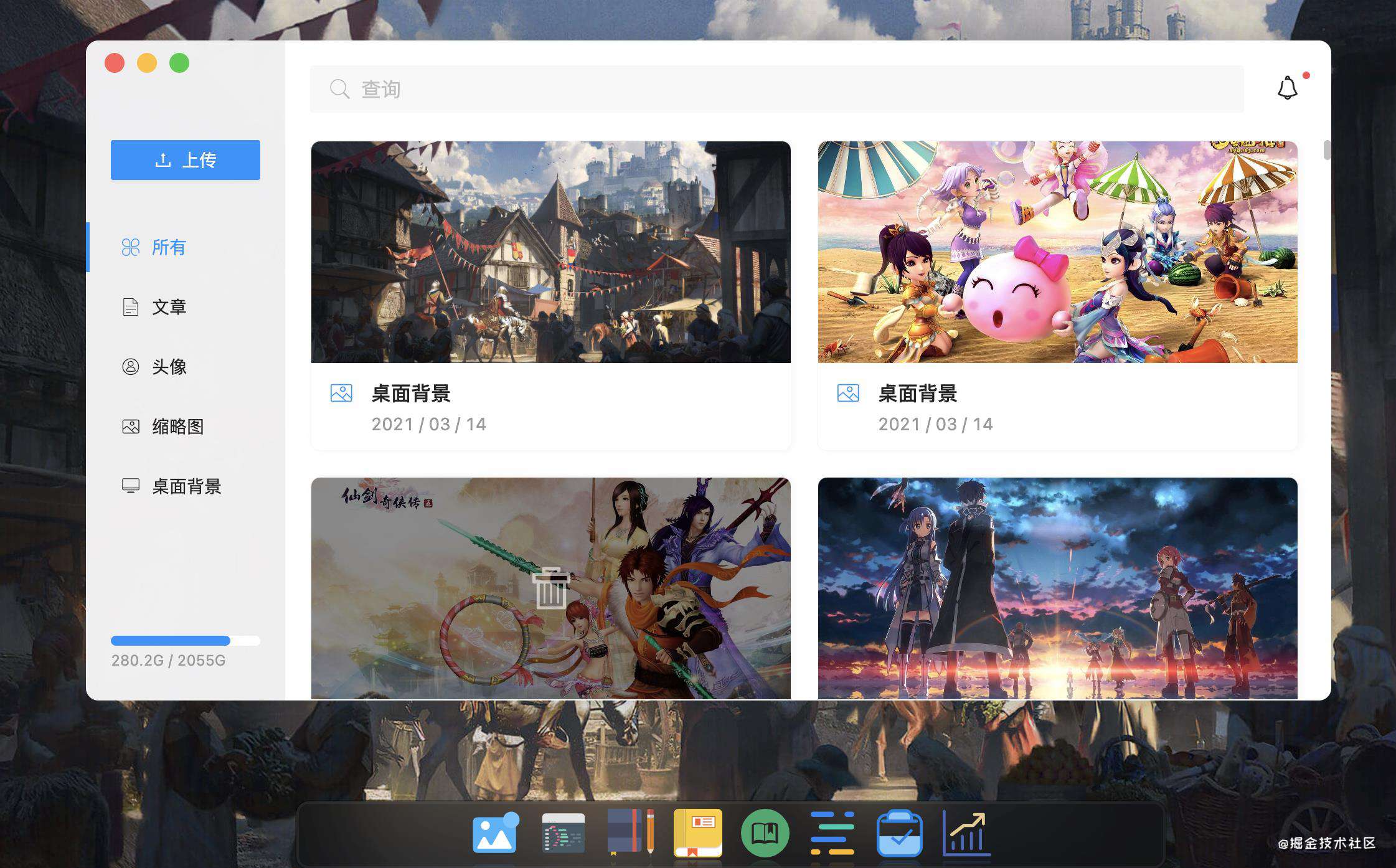
4.4 图片管理

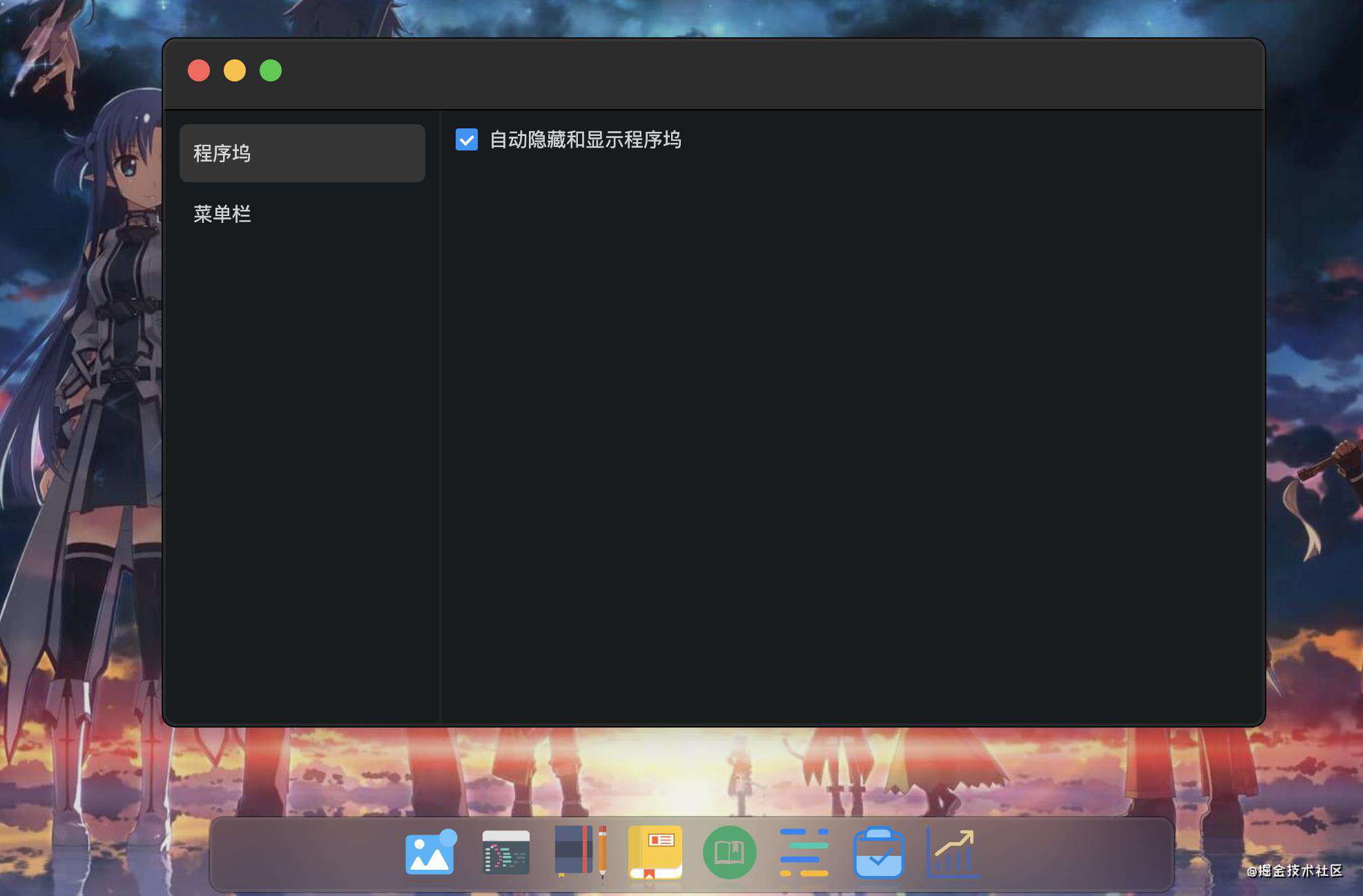
4.5 系统偏好设置

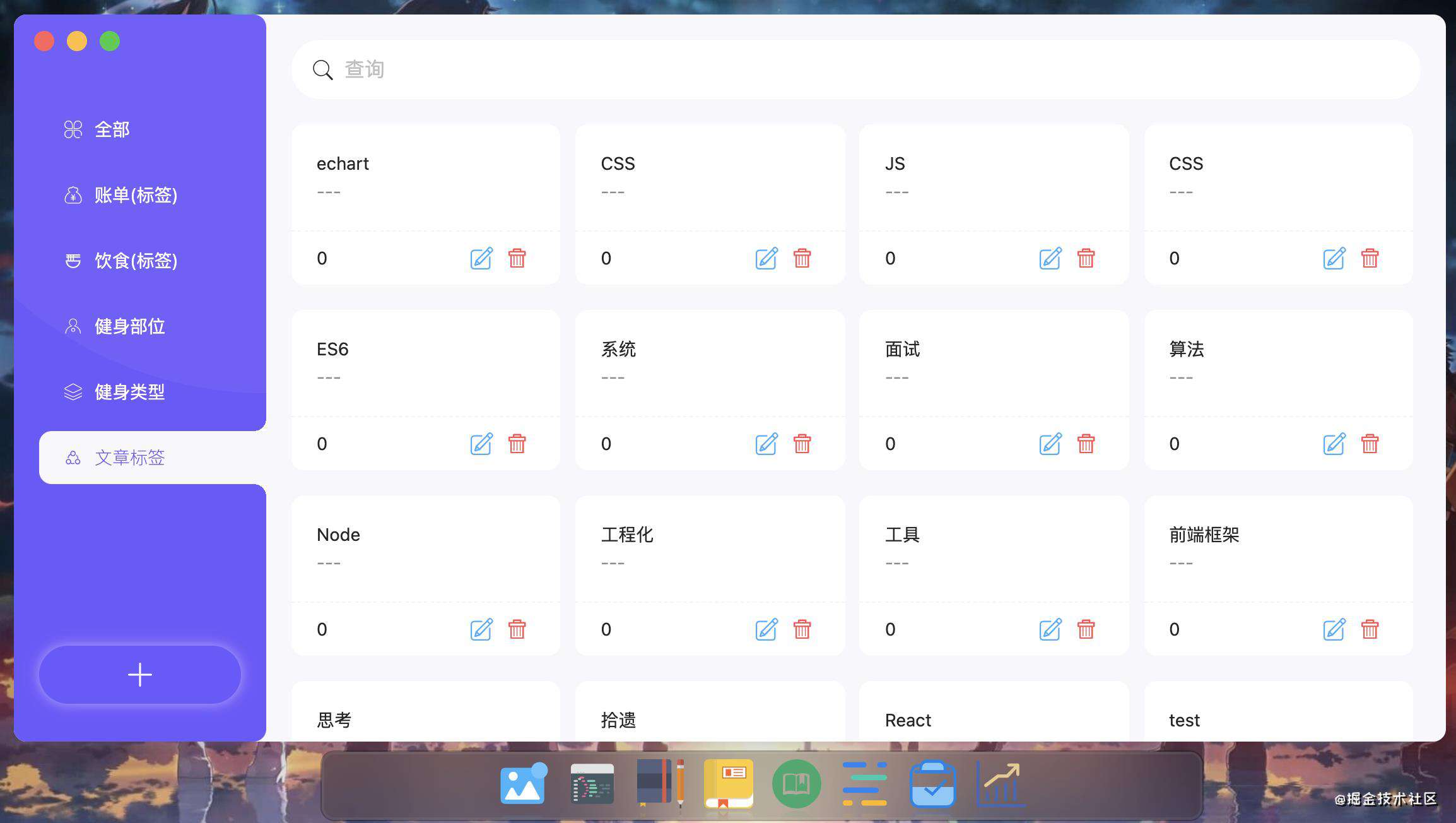
4.6 数据字典管理

4.7 系统通知栏

4.8 日志监控

五、ToDo List
- 阅读器: 用于博客文章展示、查询、阅读
- 权限管理: 用角色设置权限(目前通过脚本设置)
- 脚本管理: 在线脚本指定的增删改查、可设置定时运行、可通过以聊天窗口方式发送指定来实现
- 音乐播发器: 播放音乐(尝试接入网易云)
- 评论留言模块: 在通知栏添加留言功能、文章添加评论功能、后台添加评论留言回复功能、桌面可开启弹幕(留言)功能
- 图形功能: 在线编辑流程图、思维导图……
- 系统配置: 桌面壁纸设置、动态壁纸实现(
canvas、webGL)…… - 系统监控: 日志监控、系统资源监控、前后端埋点……
……
六、求一个杭州的坑位
- 学历: 本科
- 工作经验: 18 届, 二年多近三年工作经验(不包括半年的实习经验), 主要接触的都是 B 端开发
- 技术栈: 以 React 为主
- 目标: 喜欢折腾、团队规模 10+
- 微信: qianyin95925(请备注掘金)
- 邮件: qianyin925@qq.com
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!