一、Service Worker是什么?
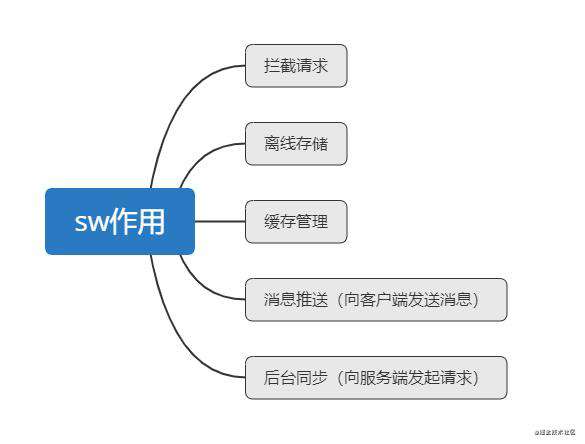
Service Worker是独立于当前页面运行在浏览器后台进程里的一段脚本。 是作为客户端和服务端的一个中间代理角色


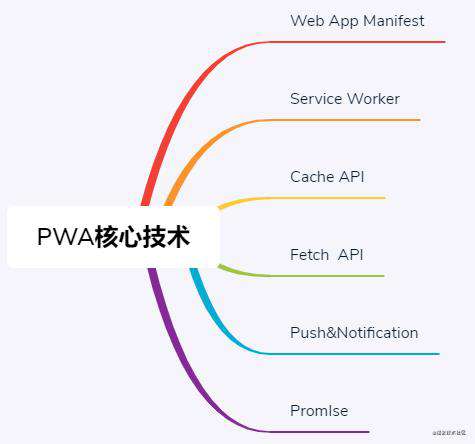
二、 PWA介绍
Progressive Web Apps,渐进式网页应用,是由谷歌2016年提出推广的,在移动端利用提供的标准化框架,在网页应用中实现和原生应用相近的用户体验。
PWA特性?
1、Installability(可安装性):添加到主屏幕
2、App Shell:第一次渲染一个壳、等异步数据来了再填充
3、Offline Web App (离线能力)
4、Re-engageable:推送通知的能力。推送通知依赖Service Worker与HTTP Push,不过默认的支持是GCM(Google提供的云服务)


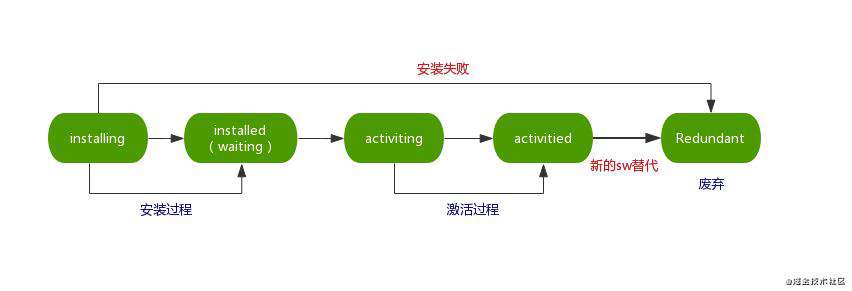
三、sw生命周期

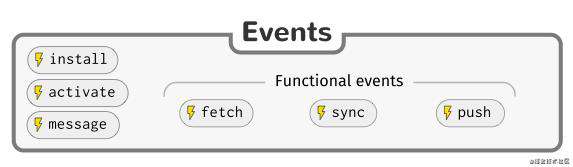
sw生命周期主要事件:
install:安装时触发,通常这个时候会预缓存一些静态配置文件。
activate:激活时触发,通常这个时候会清理旧版本的sw的缓存。一旦激活成功sw就可以控制页面
fetch:浏览器发起HTTP请求时触发

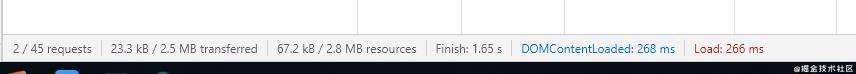
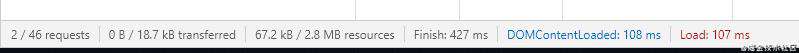
sw使用对比


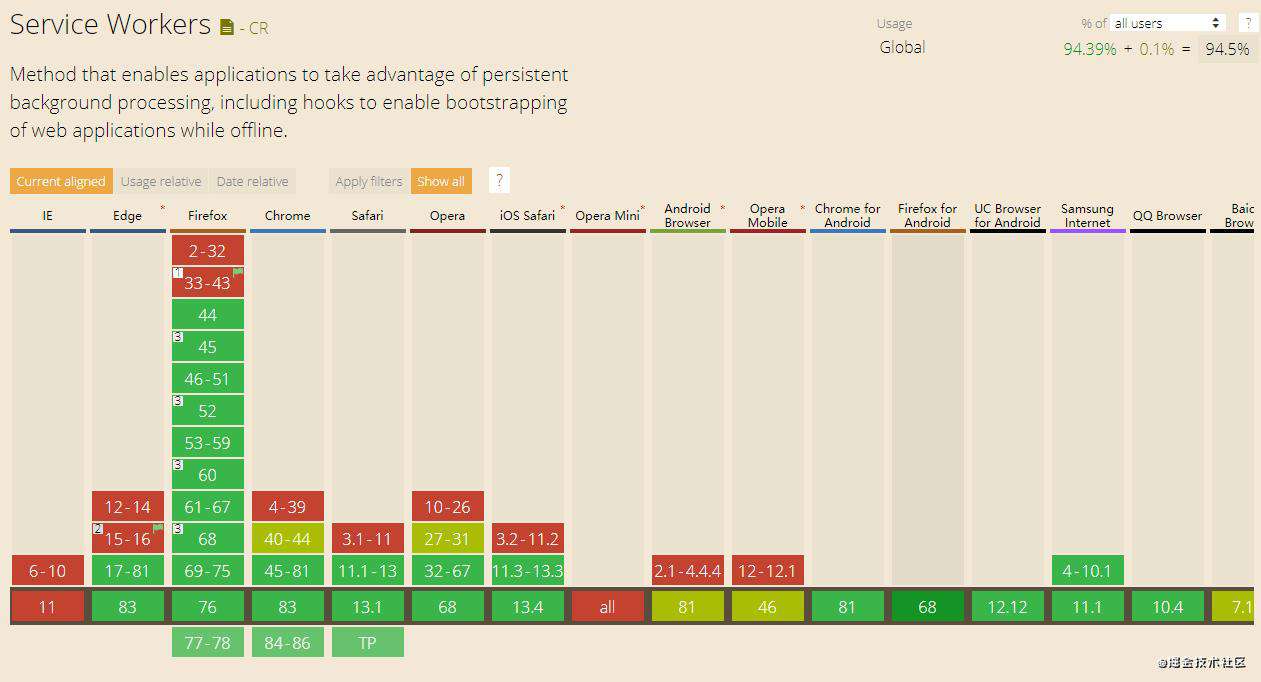
浏览器支持

sw思考点
1.sw本身启动消耗性能
2.无法优化首屏加载速度
四、sw工具Workbox 3
Workbox3是google推出的为了解决底层api编写复杂的问题,快速简单的创建sw
配合workbox-webpack-plugin插件自动生成sw
const { GenerateSW } = require('workbox-webpack-plugin')
配置参数参考:
developers.google.com/web/tools/w…
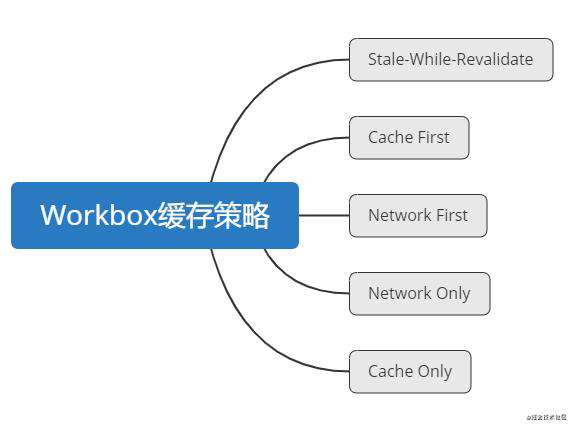
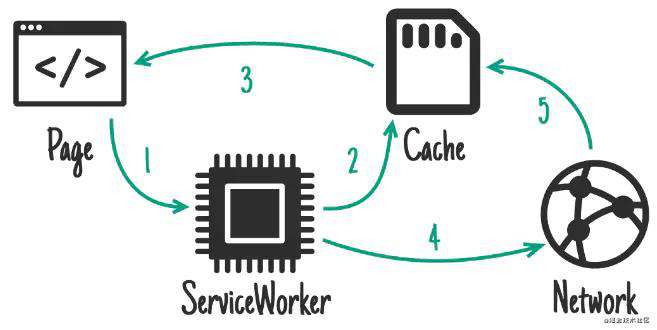
Workbox缓存策略

Stale-While-Revalidate

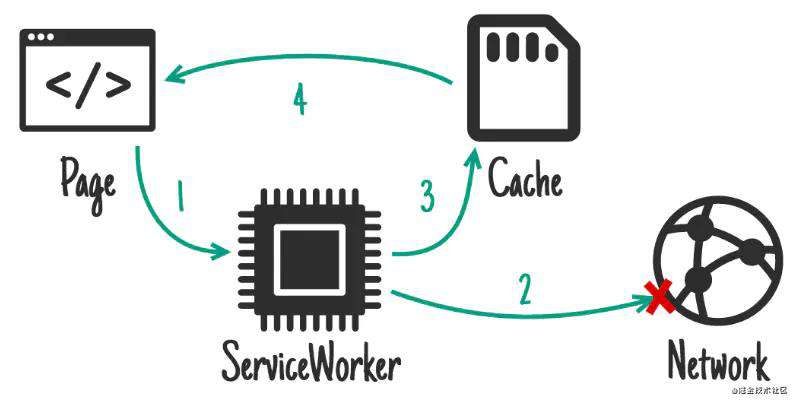
cache first

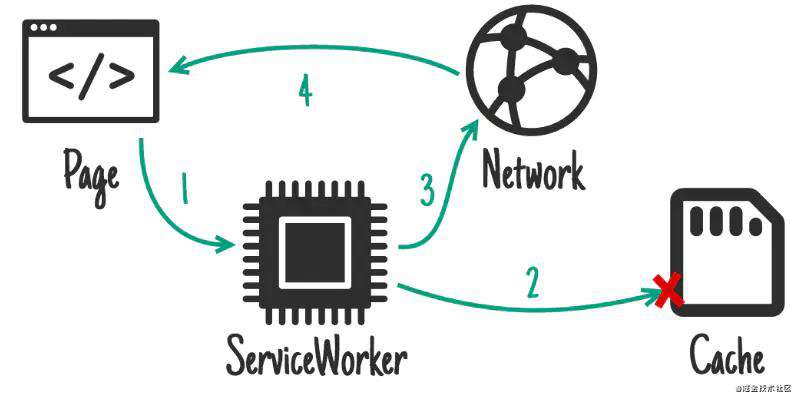
Network First

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!