标签选择器
比如要选中网页中所有的 p 标签



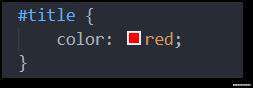
id选择器
id 是身份、名字的意思,给一个HTML标签添加一个 id 属性,这个HTML标签就有了唯一的名字,所以同一个网页中不能出现重复的 id
CSS选择器使用 # 来匹配元素的 id



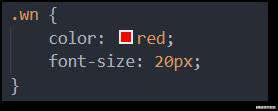
类选择器 class
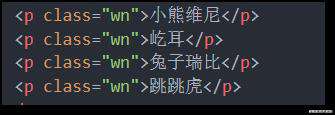
给HTML标签添加一个 class 属性,让这个HTML标签属于某一个类别



和 id 不同的是 class 是可以重名的,多个HTML标签可以属于同一个类 ↓


一个HTML标签也可以属于多个类,不过要注意书写格式 ↓

后代选择器
现在网页上有两个 div ,里面各有4个 p 标签 ↓

我们想让第二个 div 里面的4个 p 标签文字颜色为红色 ↓

CSS选择器中的 空格 表示 内部的,所以上面的选择器意思就是 .box2 内部的 p 标签
交集选择器
这里有一些标签 ↓

现在想要让所有 class 属性为 text 的 p 标签中的文字颜色为红色 ↓

并集选择器
CSS选择器中的 逗号 表示 和 的意思,所以并集选择器写法如下 ↓

通配符选择器
通配符选择器 * ,表示选择网页上所有的元素

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!