CSS的叠层样式
样式叠层
可以多次对同一选择器进行样式说明
选择器叠层
可以用不同选择器对同一个元素进行样式声明
文件叠层
可以用多个文件进行层叠
注意:这些特性使得CSS极度灵活,但也使得CSS容易不正交
CSS语法
语法一、样式语法
选择器{
属性名: 属性值;
/注释/
}
注意:任何地方写错了内容,浏览器都不会报错而是直接忽略错误
**
语法二、at(@)语法
@charset "UTF-8";
@import url(2.css);
@media(min-width: 100px) and (max-width: 200px){
语法一
}
注意:文字编码声明@charset必须放在第一行
CSS基本概念
文档流
文档的流动方向
内联元素(inline)从左到右排列,默认合并,到最右才换行,会出现跨行
div(块级元素,block)元素从上到下排列,每个元素占一行
inline-block:从左到右,不会出现跨行,一定是块状的
有些浏览器会把以前的元素,默认地display以前的值
注意:新版HTML5元素是不分类型的,看样式 display:inline/ display:block 来区分元素类型;不要在内联属性的元素里面写block元素
宽度
内联属性的元素不接受外部设置宽度,只能由内容长度决定
默认block元素宽度为auto,能有多宽占多宽
inline-block,宽度尽量窄,可以设置宽度
注意:永远不要写width:100%;
**
高度
内联属性的元素不接受设置高度,有默认高度,接受内边距padding
注意:改变的不是内联元素的实际高度,改变的是看得见的高度
**
高度由行高间接确定的,行高可以自行设置
间接是因为行高设置100px,div的高度不一定是100px,和字体大小之类的有关
block的高度是内部文档流元素决定的,可以设置height。无内容时,高度为0
元素可以脱离文档流
inline-block和block类似,可以设置height
overflow溢出
如果block设置的高度小于内容高度,为溢出现象(overflow)
overflow:visible(直接显示溢出部分)
overflow:hidden(多余内容隐藏)
overflow:scroll(在有限区域内滚动)
overflow:auto(不超出不显示滚动条,超出才显示滚动条)
有滚动条时,内联元素在第一屏中显示。
脱离文档流
脱离文档流,不算入高度
span{
position:absolute/fixed;
}
span{
float:left
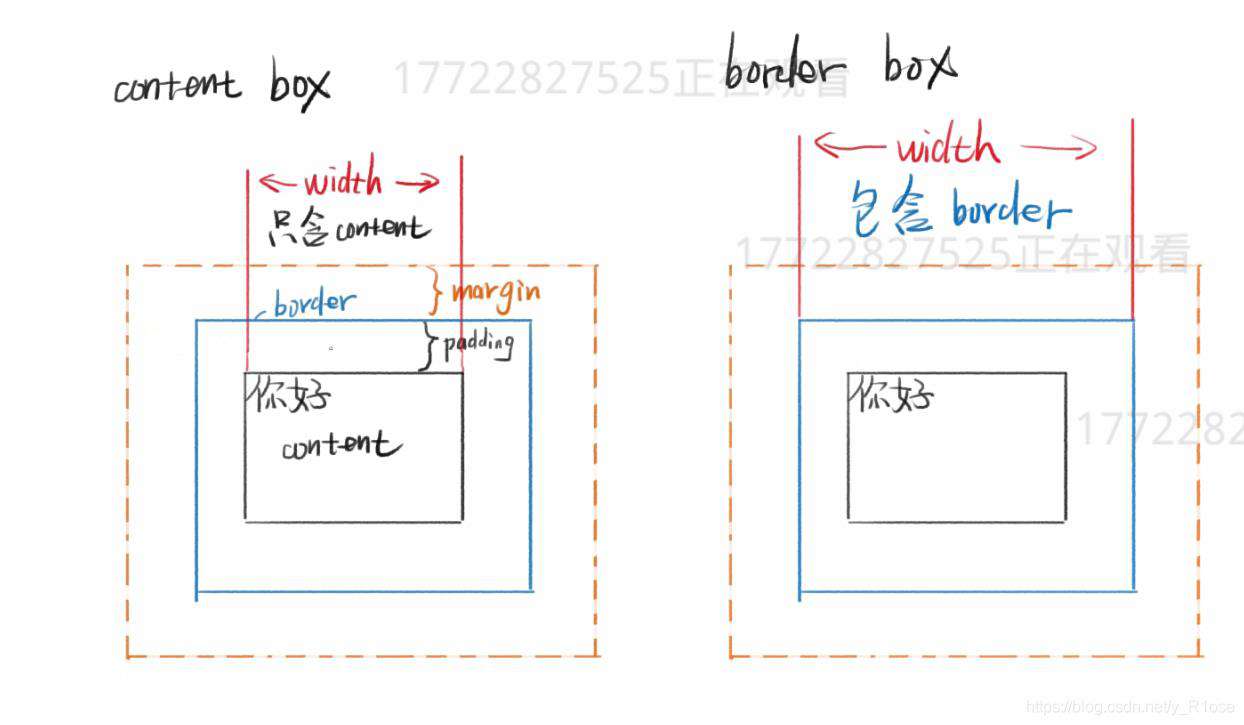
盒模型

content-box内容盒-内容就是盒子的边界——宽度只包含content
border-box边框盒-边框才是盒子的边界——宽度包含到border padding 和content
公式
content-box width =内容宽度
border-box width =内容宽度+padding+border
border-box好用,同时指定padding、width、border时更方便
margin 合并
两种情况
父子 margin 合并
兄弟 margin 合并
**
注意:只有上下会出现重叠的情况,左右从来不重叠,最上面和最下面的边距会和子边距重叠
如何阻止合并
父子合并用 padding/border 挡住
父子合并用 overflow: hidden 挡住
父子合并用 display:flex 不知道为什么
兄弟合并时符合预期的
兄弟合并可以用inline-block
css的属性逐年增多,每年都可能有新的
display: inline-block;写了这个margin就不合并
长度单位
px像素
em相对于自身font-size的倍数 例子:当font-size:20px;时 width:3em=3×20px=60px
百分数
整数
rem
vw和vh
颜色
十六进制数: #FF6600(淘宝色)红绿蓝(三原色)取值
RBG:rgb(255,255,255);rgba(255,255,255,1)a:透明程度
hsl颜色:hsl(360,100%,100%)
注意:在盒子等宽等高的情况下,输入border-radius: 50%; 可以把盒子改成圆形
如何调试CSS
使用W3C验证器(在线/命令行工具)
使用WebStorm看颜色
使用开发者工具看警告
CSS小实践(彩虹)
jsbin.com/yikusoteze/…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!