某日,心血来潮,想捣鼓下微信小程序,尝试微信的云开发功能,于是就有了下面简单的成品:

本小程序包含三部分的功能:
-
- 商品banner图片的展示
-
- 商品列表的展示
- 2.1 热门商品的展示
- 2.2 普通商品的展示
-
- 小程序的指南说明
感兴趣的通过上面的小程序码,自行体验~
好了,直接上开发的过程吧~
初始化项目
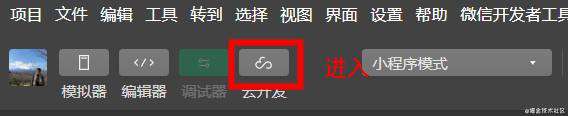
通过微信开发者工具新建项目。
按照上面的简单操作就可以进入你新建的小程序了,简单快捷。
初始化后项目的代码目录结构:
├── cloudfunctions # 云函数
├── miniprogram # 小程序前台部分
├── README.md # 代码文档说明
└── project.config.json # 项目配置文件
然后通过按钮云开发进入你的云开发控制台:

嘿嘿嘿,在接下来的一个月时间,你就可以免费使用资源均衡型-基础版1一个月时间。

一个月时间,对于写简单的demo绰绰有余啊~
编写看得过去的页面部分
这里使用的UI框架是Vant Weapp。能快速开发好看的UI。
首页页面结构代码如下:
<!--index.wxml-->
<view class="index-page">
<view class="navigation" style="{{navStyle}}">
<view class="nav-text" style="{{navTextStyle}}">{{navTitle}}</view>
</view>
<view style="{{navStyle}}"></view>
<view style="width: 100%; height: 300rpx; overflow: hidden;">
<swiper
class="swiper"
indicator-dots="true"
autoplay="true" interval="5000" duration="500">
<block wx:for="{{bannerList}}" wx:key="index">
<swiper-item class="swiper-item" bindtap="previewGoods" data-item="{{item}}">
<image class="swiper-img" src="{{item.url}}" mode="widthFix"></image>
<text class="swiper-title">{{item.title}}</text>
</swiper-item>
</block>
</swiper>
</view>
<view style="width: 100%;">
<van-notice-bar
left-icon="volume-o"
text="{{notice}}"
/>
</view>
<view class="hot-list">
<view wx:for="{{hotList}}" wx:key="index">
<van-card
tag="热门"
origin-price="原价 {{item.origin}}"
price="券后 {{item.current}}"
desc="{{item.desc}}"
thumb="{{ item.url }}"
bindtap="previewGoods"
data-item="{{item}}"
/>
</view>
</view>
<view class="goods-list" wx:if="{{goodsList.length > 0}}">
<view wx:for="{{goodsList}}" wx:key="index">
<van-card
origin-price="原价 {{item.origin}}"
price="券后 {{item.current}}"
desc="{{item.desc}}"
thumb="{{ item.url }}"
bindtap="previewGoods"
data-item="{{item}}"
/>
</view>
<view class="no-more-data">
<van-icon name="smile-comment-o" style="margin-right: 10rpx;"/>没有更多数据...
</view>
</view>
<van-popup round show="{{showPopup}}" wx:if="{{isLoaded}}" close-on-click-overlay="{{false}}">
<guide-modal wx:if="{{popupType===1}}" bind:closeGuide="onCloseGuide" courseList="{{courseList}}" goodsItem="{{toGuideItem}}"></guide-modal>
</van-popup>
<view bindtap="openGuide" class="strategy-btn">
<van-button
size="small"
color="linear-gradient(to right, #f00, #EC644E)"
icon="send-gift-o">
攻略
</van-button>
</view>
</view>
得到的效果图如下:

嗯~为了做一个虽然简单但是有些完整的小程序,我特地配置了下攻略的指导板块。
相关的guide.wxml页面结构代码如下:
<!--guide.wxml-->
<view class="guideModal" style="margin-top: {{mgTop}}px">
<view class="guideModal-head">
<van-icon customStyle="display: block;margin-right: 4px;" name="info-o" size="16"></van-icon>
<text>领券购买步骤</text>
</view>
<view class="guideModal-body">
<view class="guide-item">
<view class="guide-item-num">1</view>
<view class="guide-item-content">
<text>了解完步骤点击下方按钮,进行操作吧</text>
</view>
</view>
<view class="guide-item" wx:for="{{courseList}}" wx:for-item="course" wx:key="index">
<view class="guide-item-num">{{course.step+1}}</view>
<view class="guide-item-content">
<text>{{course.title}}</text>
<image class="image" mode="widthFix" src="{{course.img}}"></image>
</view>
</view>
</view>
<view class="guideModal-footer">
<view class="footer-btn" bindtap="iKnow">我知道了</view>
</view>
</view>
效果如下:

编写调得通的api接口
这里调用的接口,我以guide.wxml中的数据courseList为例吧 - 就是一个步骤说明的数据。其需要的数据结构是:
data: [{
step: 1,
title: 'this is step1',
img: 'step 1 image note'
}]
在小程序的云开发控制台上操作。
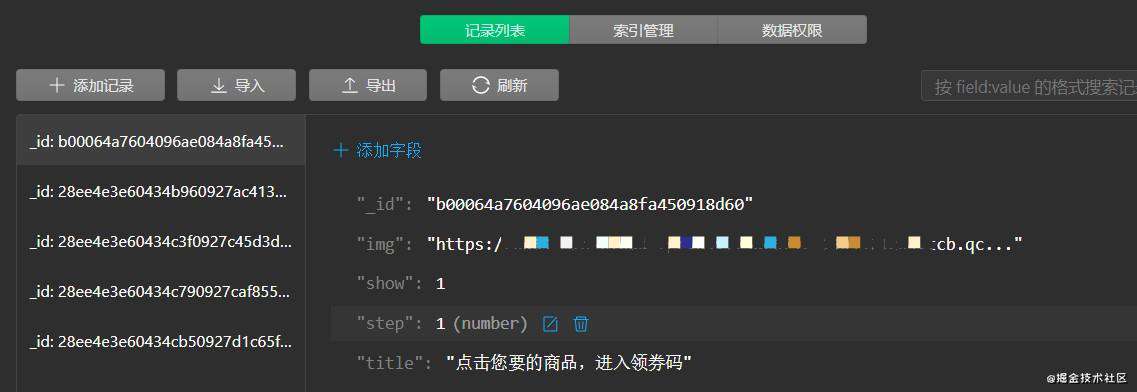
数据库上新建集合,这里我命名为course,之后在此集合中添加记录。我这里有5个步骤说明,所以新建了五条数据,如下:

之后,你就可以在相关的JS文件中新建查询。
onGetCourse: function() {
const db = wx.cloud.database();
db.collection('course')
.where({
show: 1
})
.get({
success: res => {
this.setData({
courseList: res.data || []
})
},
fail: err => {}
})
}
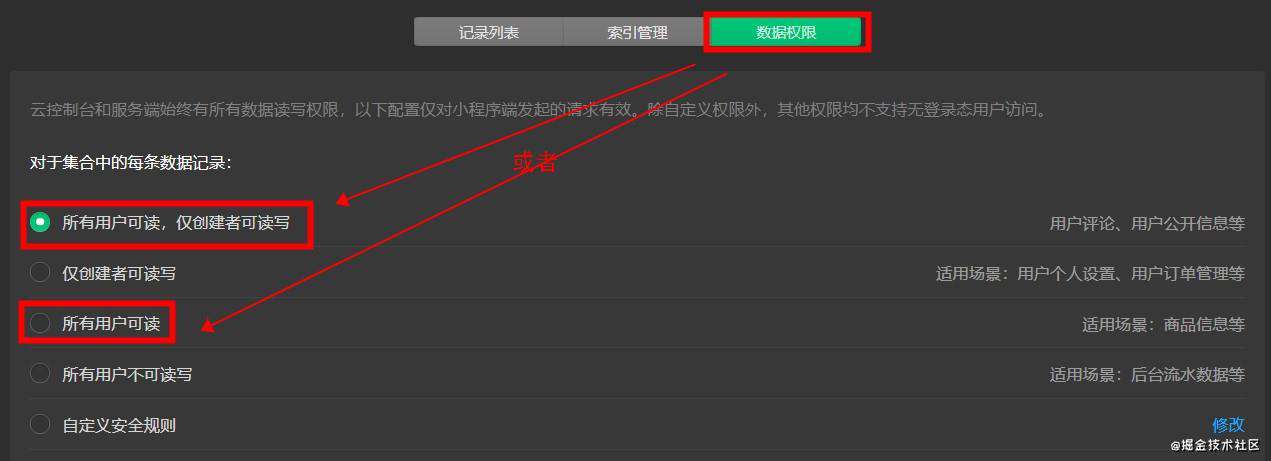
只是通过上面的函数我们并不能获取到数据,我们还得去设置数据权限:

之后,上传代码,提审上线即可。到这里,你就可以愉快地玩爽了,如下:

如果本文对你开发小程序有所帮助,点赞鼓励下噢~
后话
-
文章首发:https://github.com/reng99/blogs/issues/85
-
更多内容:https://github.com/reng99/blogs
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!