前端爱好者周刊 (Github: shfshanyue/weekly),每周记录关于前端的开源工具、优秀文章、重大库版本发布记录等等。每周一发布,订阅平台如下,欢迎订阅。
- 订阅网站: weekly.shanyue.tech
- 订阅Github: shfshanyue/weekly
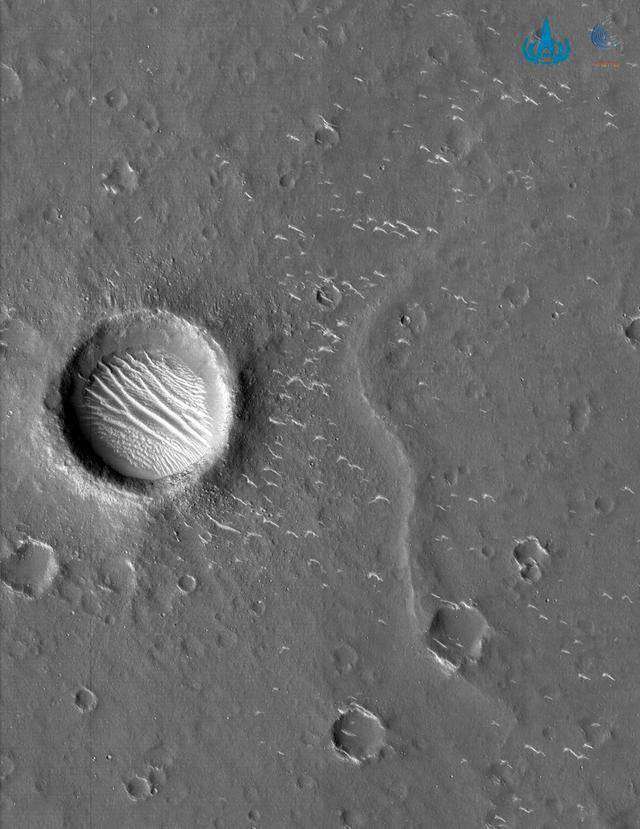
封面

国家航天局发布由我国首次火星探测任务天问一号探测器拍摄的高清火星影像图,总共有两张黑白图像与一张彩色图像。图示黑白图像在距离火星表面 330 公里高处拍摄。
一句话
requests(一个著名流行的请求库)已处于deprecated状态,但每月仍有 110M 次下载,而 React 仅有 41M 次下载npm repo react可快速跳转到 React 的 Github 仓库,npm docs react可快速跳转到 React 的官网npm最新版本是v7.6,可支持yarn.lock,当npm i且有yarn.lock文件时会自动写入 lockfile,因此赶快升级 npm 到 v7 版本吧node v10维护期截止到 2021.04.30,现在是时候升级到 node v12 了npx可代替 JS 全局模块安装,如npx create-react-appnodeRepo 的最近一个 Issue 中提到,fs.promises.readFile比fs.readFile慢 40%- 2020年,全国国内生产总值达 101.6 万亿元,比上年增长 2.3%,2021 目标 GPD 增速 6%
- 2020年,全国居民人均消费支出 21210 元,比上年下降 1.6%,扣除价格因素,实际下降 4%
- 2020年末互联网上网人数 9.89 亿人,其中手机上网人数 9.86 亿人
- 从2021年起,作为全国汽车产业基地之一的吉林省长春市将加速出行方式电动化步伐,出租车和公务车原则上不再增加或更新燃油车
- 银保监会消息,2020年房地产贷款增速8年来首次低于各项贷款增速
- 我国特有珍稀濒危野生动物大熊猫和朱鹮实现恢复性增长
开源与库
一、 size-limit: 控制你的 Package/Bundle 大小
无论是开发一个前端应用还是发布一个 npm package,它的包大小是敏感且重要的,实为开发者一大利器。
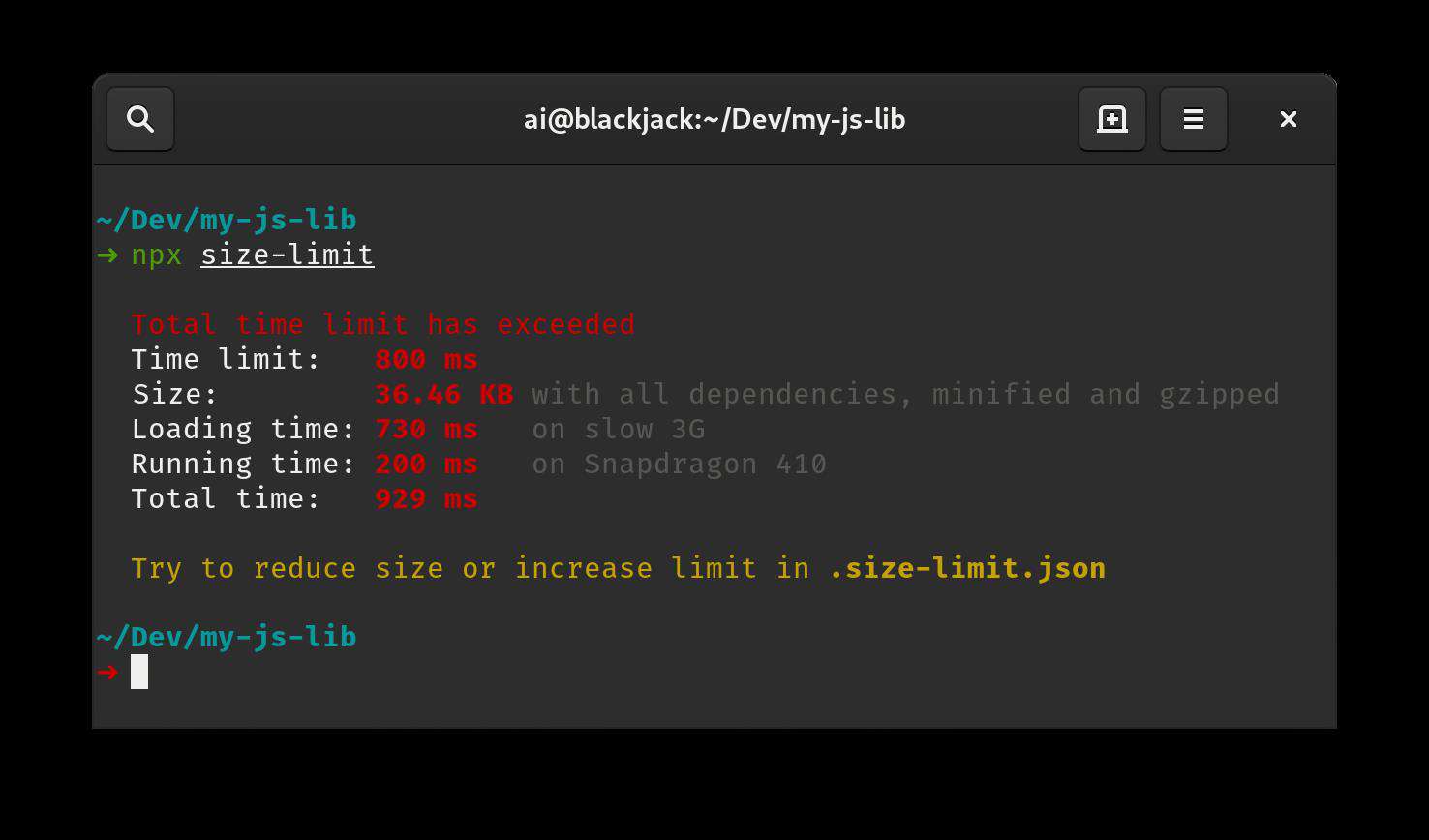
使用 size-limit 可在 git hooks 或者 CI 中控制发布包的大小 (可配置 gzip 或者 brotli 压缩算法),及浏览器中 JS 的下载及执行时间。
你既可以在 git hooks 中使用

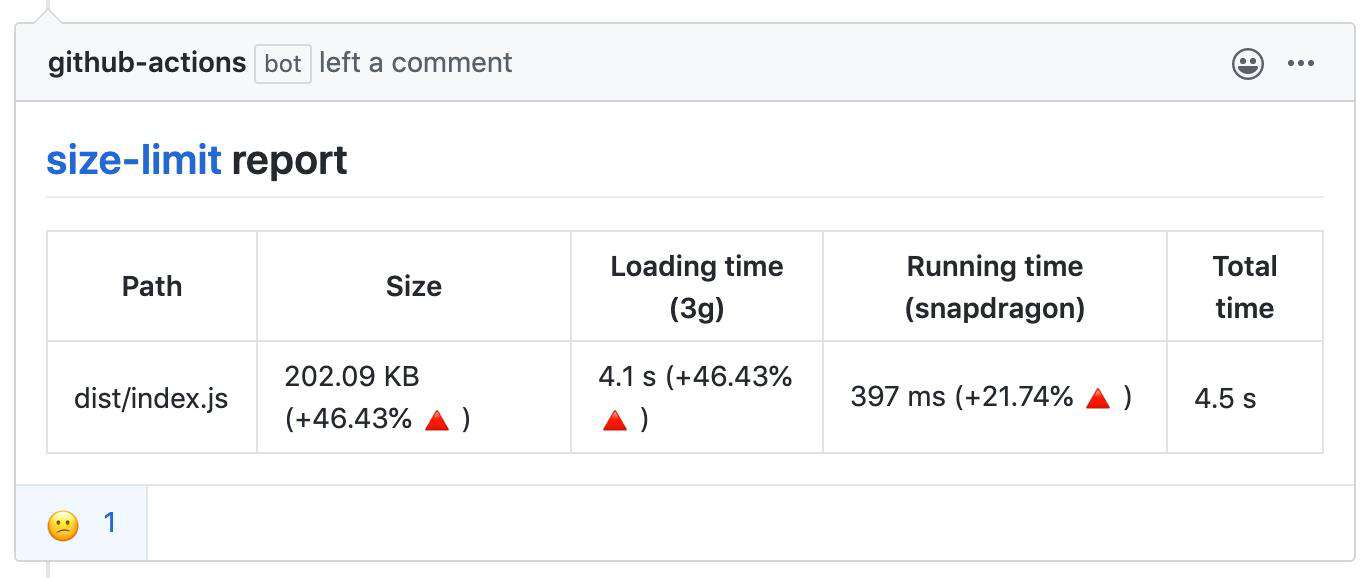
也可以在 CI 中使用,如 github actions、Gitlab CI

-
repo: ai/size-limit
-
npm: size-limit
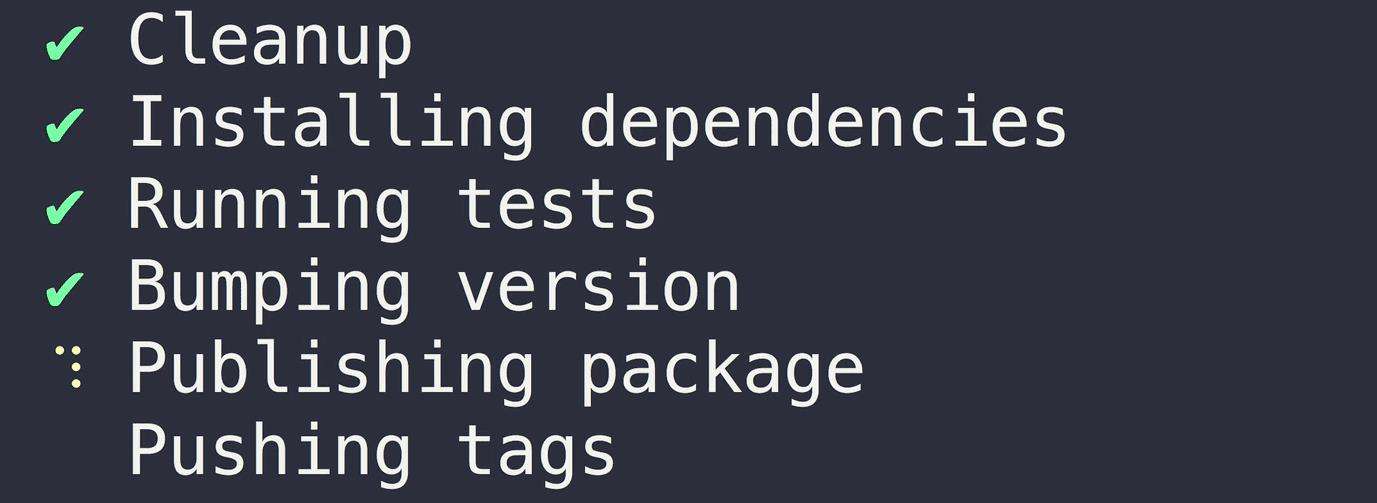
二、 np: 更好更安全的 npm publish

一个更安全的 npm publish,比如发包之前需要通过单元测试,支持2FA等。
-
repo: sindresorhus/np
-
npm: np
三、 undici: 使用 Node 从零开发的 HTTP/1.1 客户端
import { request } from 'undici'
const {
statusCode,
headers,
trailers,
body
} = await request('http://localhost:3000/foo')
console.log('response received', statusCode)
console.log('headers', headers)
nodejs 官方发布,从头写一个 HTTP/1.1 客户端
-
repo: nodejs/undici
-
npm: undici
文章推荐
一、 深入 ESM 图解
当前,在浏览器中通过 <script type="module"> 已原生支持 ESM,你可以在 vite 或者 snowpack 中尝试一下
本文用图解的方式深入讲解了 ESM 的工作原理。
在平常工作中,使用 import/export 开发模块,此时会以入口节点为根节点呈现出一张依赖关系图:

浏览器会解析文件,根据 import/export 语句构成模块记录(Module Record)

一个 ESM 执行需要经过构建(Constructor)、实例化(Instantiation)和运行(Evaluation)三步

- 跳转译文
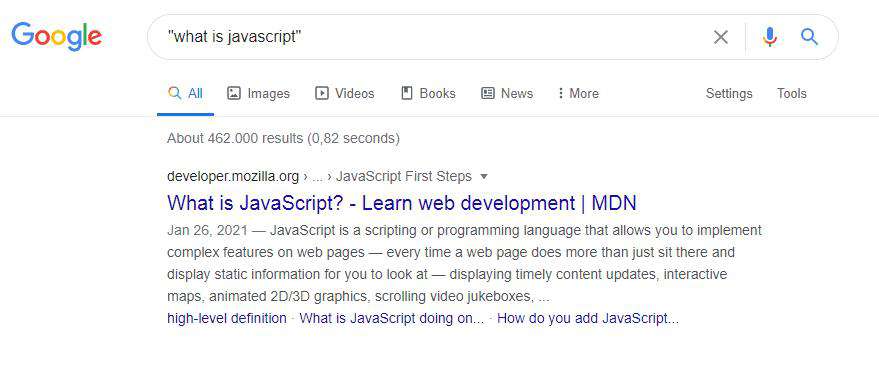
二、 像大佬一样使用 Google 搜索
- 减号排除关键字

"" 双引号精确搜索

- 跳转译文
三、 十分钟教你用svg做出精美的动画!

如何快速制作出精美的 SVG 动画?
第一步:找一个 SVG
第二步:分解 SVG 的 Path
第二步:使用 GSAP 库编程把 SVG 动起来
开发利器
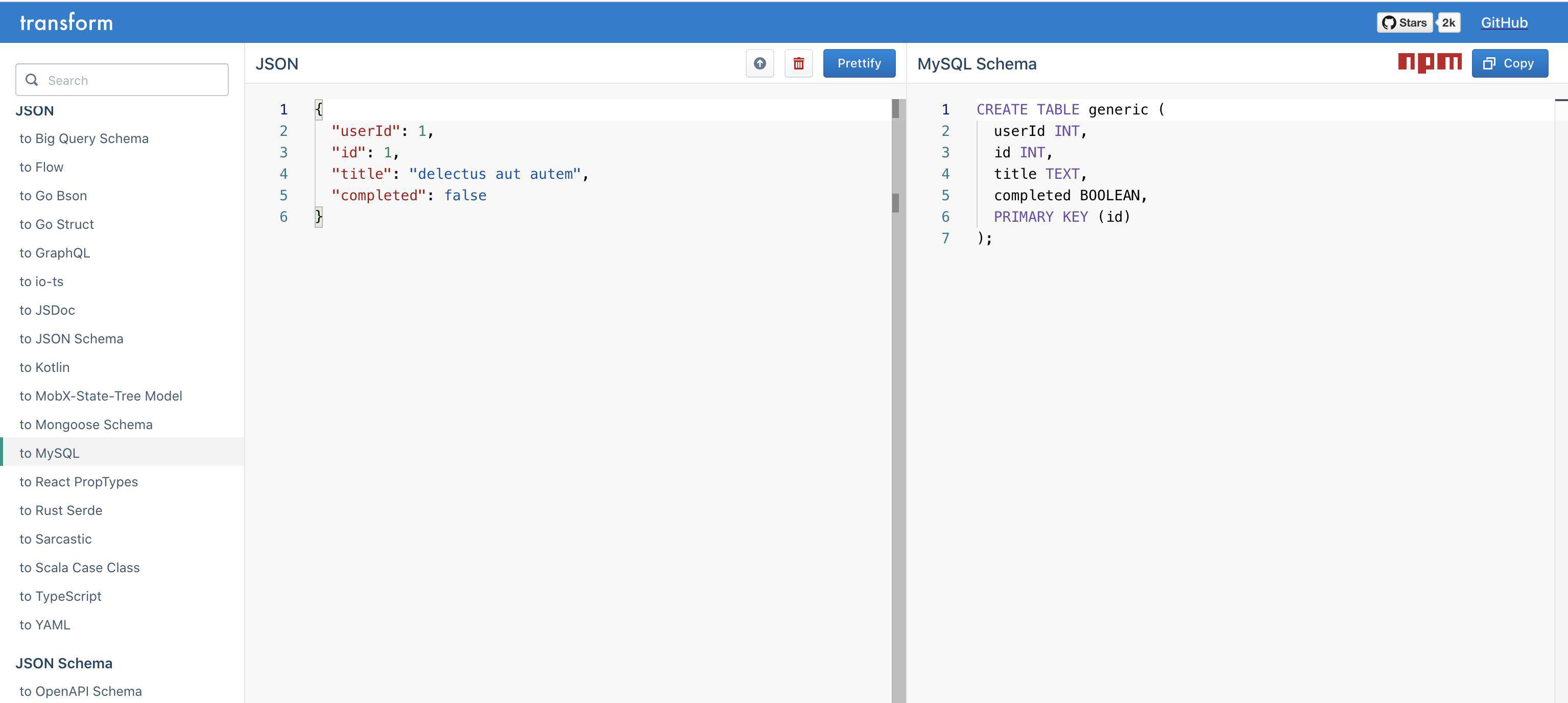
一、 transform: 编程语言任意格式转化

支持各种代码转化的工具,SVG、JSON、TS、GraphQL、CSS、SQL,只要你能想到的这里都有。光 JSON 就可以转化为十几种代码格式。
-
repo: ritz078/transform
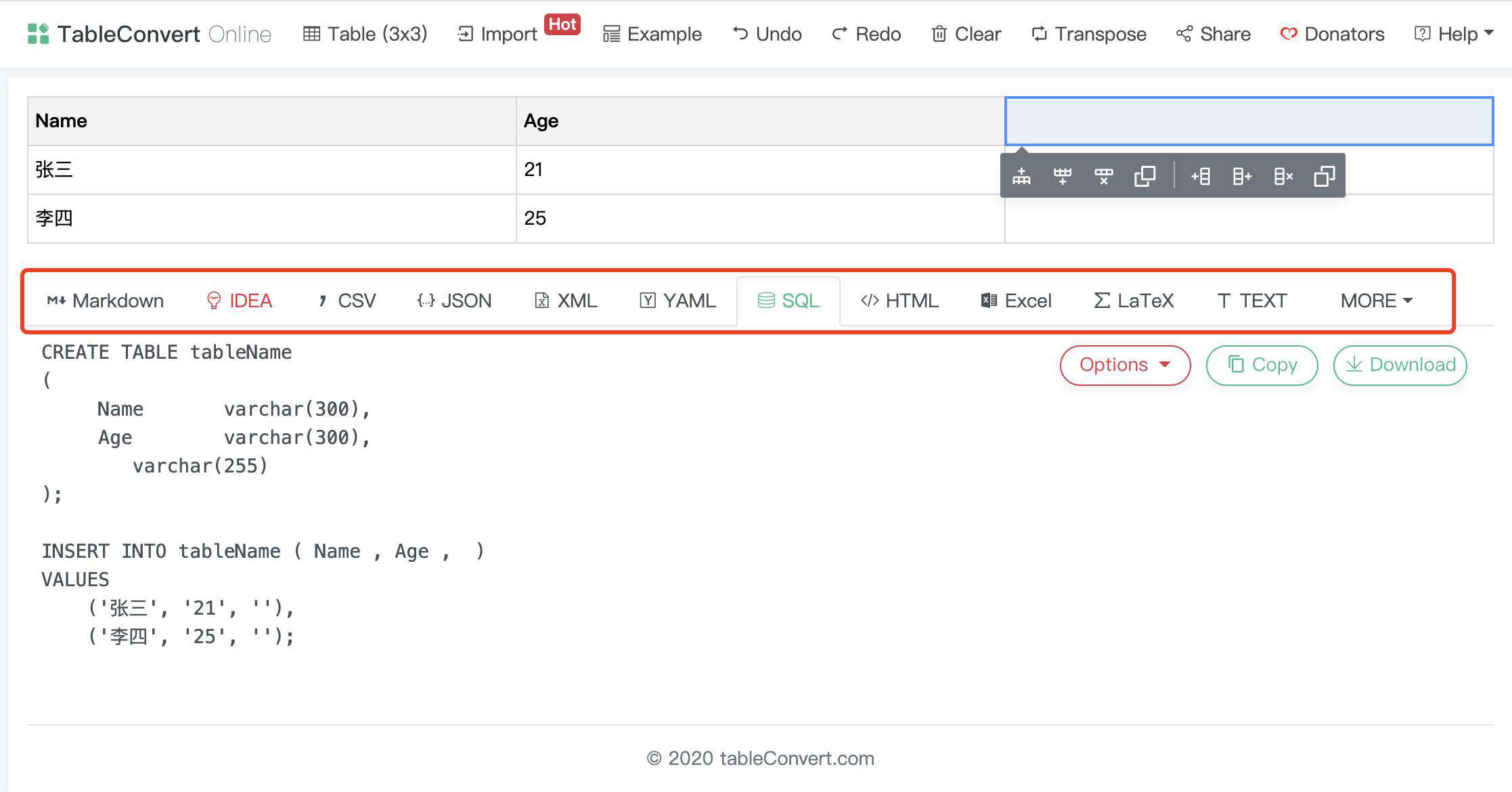
二、 TableConvert: 关于表格及任意格式的双向转换

支持 Excel、URL、HTML、Markdown、CSV、JSON、LaTeX、SQL、MediaWiki等任意格式的相互转换
版本发布
一、 Gatsby 3.0 Released
Gatsby 是一款致力于现代化 web 前端开发的 React 框架,也是构建博客的极佳选择。
Gatsby 3.0 在 2021.03.01 发布,拥有比之前快 80% 的开发速度及更高的网站性能。
Gatsby 3.0 升级了相关依赖,Webpack 5, Node 12, React 17 与 GraphQL 15。Node 12 马上过了维护期,同时建议读者也进行升级一下。
开发速度体验的提升得益于 webpck 5 的升级,而网站性能的提升得益于图片的优化。
Gatsby 3.0 使用 gatsby-plugin-image 对图片进行优化堪称网站图片的最佳实践,类似于 next/image。
其中,StaticImage 致力于本地图片的优化,GatsbyImage 组件致力于远程图片的优化。
二、 New in Chrome 89
在 Chrome89 中已支持 top level await 和 import-map(esm)
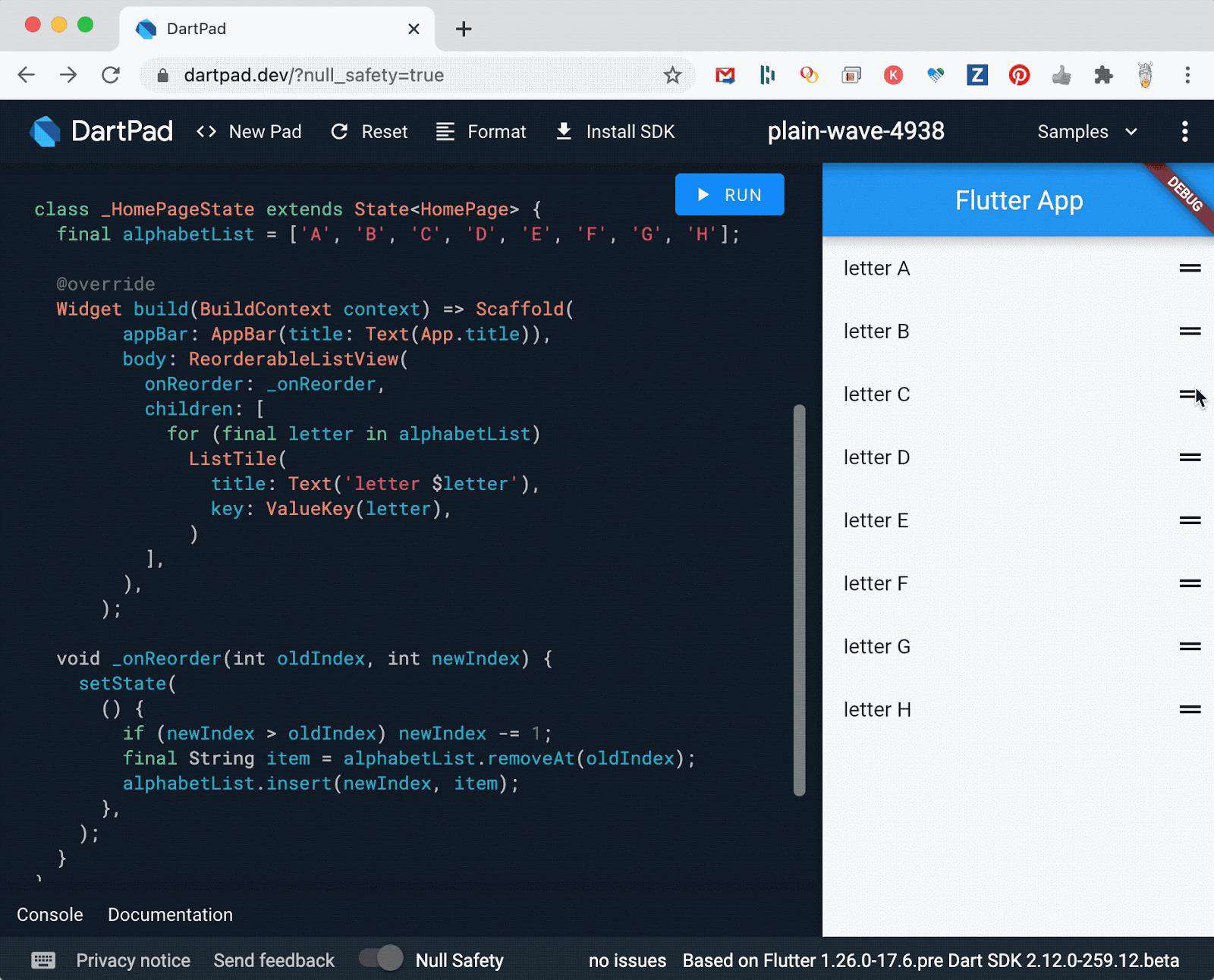
三、 What's new in Flutter 2.0

Flutter 2.0 在 2021.03.04 发布,语法层面加入了 Null Safety。Flutter 的 web 支持已经从beta版过渡到稳定版,Desktop 在 beta 版。
四、 Deno 1.8 Release
Deno 1.8 在 2021.03.02 发布,主要有以下更新:
-
WebGPU API 的实验性功能支持
-
内置国际化 API 的启用
-
改进覆盖率工具
-
import-map 支持: 标准的 ESM 的 import-map 支持 (同时 chrome89 也已支持 import-map)
-
支持引入私有模块:使用 token 从私有服务器上引入远程模块
-
跳转译文
五、 Electron 12.0.0
Electron 升级了相关依赖:Chromium 89, V8 8.9 and Node.js 14.16.
六、 pixi.js v6.0.0
pixi.js 是一个使用 WebGL 渲染的轻量2D库,在 Github 已有 32.1K Star
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!