- github项目位置
https://github.com/yingwinwin/yingwinwin.github.io - 部署之后的项目
https://yingwinwin.github.io/可能国外站点不稳定,有时候就会进不去,不知道是自己家网不好还是什么原因。
搭建本地的项目
-
docusaurus官网脚手架
-
脚手架的设计真的很良心,像react脚手架一样安装启动,
my-website就是项目的名字,classic是docusaurus的默认主题,官网中也有其他的可以下载插件配置主题
npx @docusaurus/init@latest init my-website classic
- 安装完成之后根据提示
cd my-website
npm run start
- 这个时候已经可以在
localhost:3000,看到项目的主页了
修改配置
-
配置文件是
docusaurus.config.js,在里面修改一些主页的展示,这里的部分自己改一改都知道是什么意思了。我在这个文件中写了注释可以参考一下。 -
侧边栏的配置文件
sidebars.js,可以参考我写的,也可以看官方文档。 -
修改好自己的配置之后,就可以尝试部署了。
建立github pages项目 + 自动部署
1. 准备工作
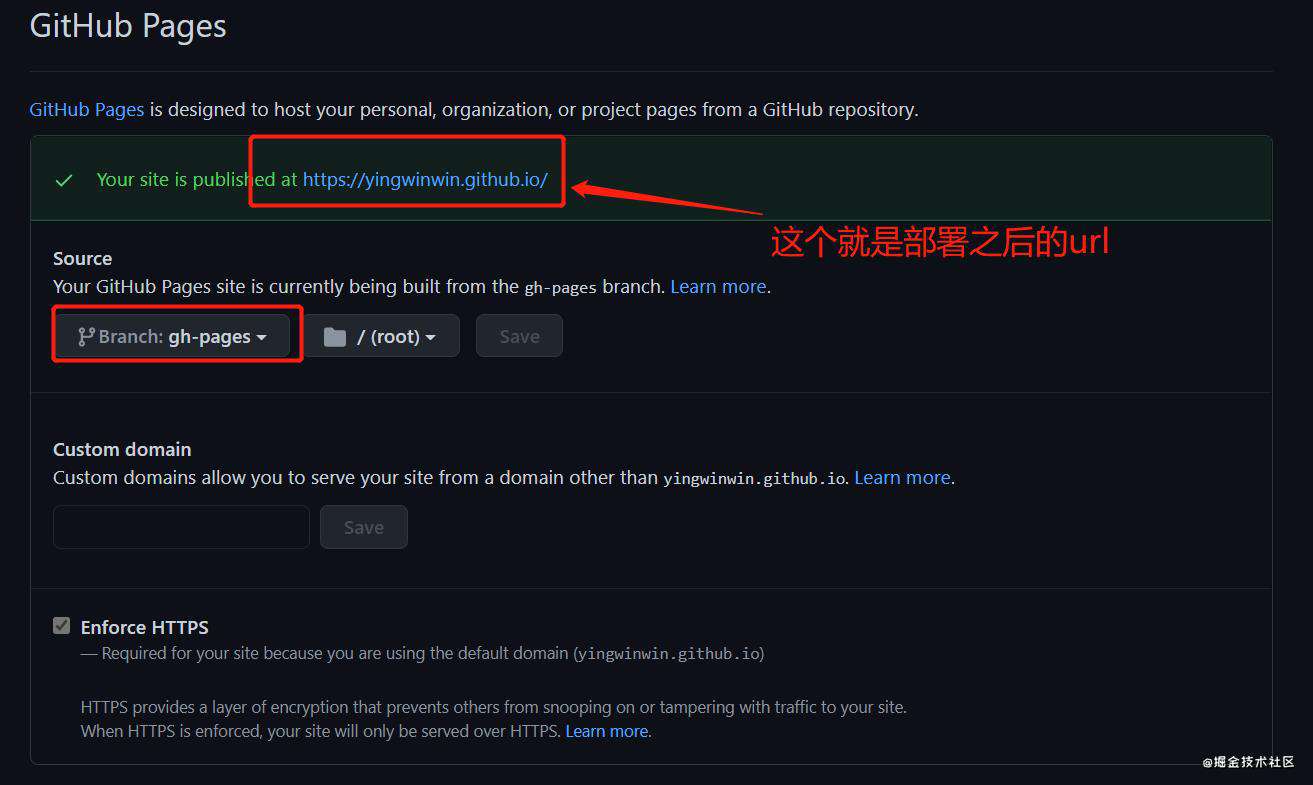
- 创建一个项目,然后在setting里面设置
GitHub Pages, 把构建的分支改为gh-pages,这个分支是要自己建立的,目前里面什么都不用有,把当前的项目代码都推到master分支。

- 注意一定要配置好
docusaurus.config.js文件中的这四个属性比较重要,如果有什么问题,可能就是这里没有配置好,其他按需就可以
url: 'https://yingwinwin.github.io', // 当前页面的url,setting里面 都可以看到部署后的url
baseUrl: '/', // 这里看自己需要添加,如果添加为/win/ 访问主页就是 https://yingwinwin.github.io/win/
organizationName: 'yingwinwin', // 这里是你github的名字
projectName: 'yingwinwin.github.io', // 这个是你要部署到的github的项目名字
2. 设置自动部署
- 设置
push到master分支之后自动部署,这个时候就要用到刚才建立好的gh-pages分支了,在根目录建立.github/workflows/documentation.yml文件,参考阮一峰大佬的博客 - 要注意一下
ACCESS_TOKEN的配置,这个要提前在github中配置一下。参考github官网 - 要注意一下
CNAME文件,如果你有自己的域名用的不是username.github.io这个域名的话,需要建立CNAME文件,并在里面写上自己的域名。
name: Deploy Github pages
on:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master
- name: Build and Deploy
uses: JamesIves/github-pages-deploy-action@master
env:
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }}
BRANCH: gh-pages
FOLDER: build
BUILD_SCRIPT: npm install && npm run build
3. 推送项目
- 把当前的项目文件都推送到
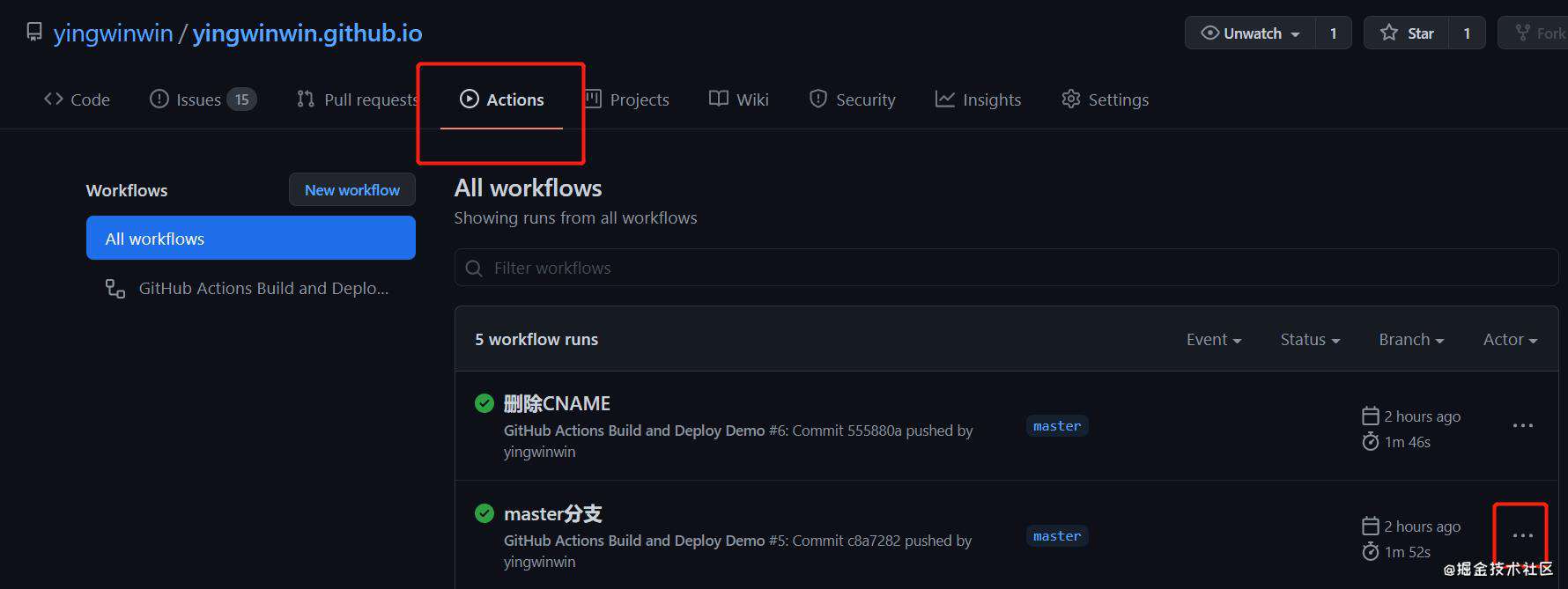
master分支上,这个时候如果没有什么问题,github的action就开始工作自动部署了。在图中这个地方可以查看部署详情。部署完成后就可以打开你的主页看到部署后的内容了。大概就和官网差不多。


- docusaurus上面的文章地址,写出来的也很干净整洁,还可以用react写markdown,这些官网都有介绍。
- 如果有其他问题,可以留言一起解决。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!