开篇导读
本文将带你从宏观的角度,来看看Tree-sharking到底是个什么东东,他很神秘吗?不,让我们一起揭露他的面目吧

一.什么是Tree-sharking
我们先从字面意思来进行翻译看看:Tree是树,sharking是摇晃的意思。那么树摇晃的时候,肯定会'摇'下来一些无用的叶子。从编程的角度思考,如果假设我们的代码是一棵树(Tree),那么摇下来的无用的的叶子是什么呢?当然是无用的代码啦,他有个专业的术语,叫做dead-code(死码)
二.技术的起源
想要了解一个技术,去看看他是如何发展的还是很有必要的啦,我们来看看都有哪些东西有Tree-sharking, 这里借用一下大佬的图Tree-Shaking性能优化实践 - 原理篇

那我们来分别看看这三个东西是什么
- rollup:可以肤浅的理解为他也是一种打包工具,不过相比较webpack来说,他打包出来的语法更清晰,更适合去打包一些工具库,像我们熟知的react和vue都是使用的rollup去进行打包
- webpack:这个大家应该都知道是什么,更适合去打包大型应用
- google closure compiler:google为开发人员提供的JS压缩工具,最早去做了类型Tree-sharking的事情
三.为什么可以进行Tree-sharking
众所周知,Js是一个动态类型语言,也就是我们常常说的弱类型语言,这使得依赖分析变得非常困难
其实Tree-sharking利用了ES Module的其中一个特性,术语叫:Static module structure
字面意思是静态模块结构,那么之前是什么呢?
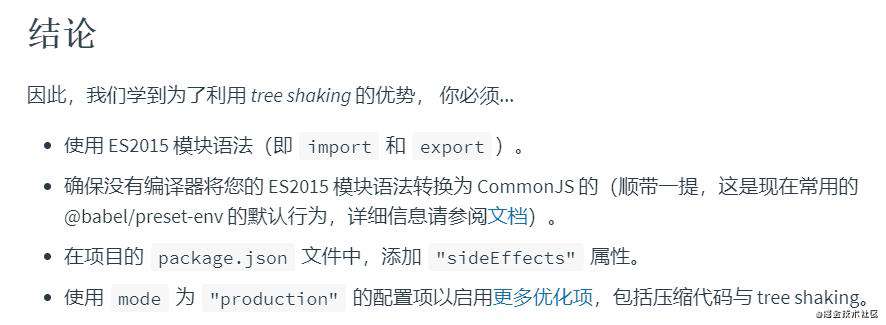
我们之前使用的模块管理工具,是require(''),这种模块的依赖关系是动态的。所谓动态的,就是说只有在代码运行的时候,我们才知道他require了一个什么模块。而ES Module的特性:静态分析,使得Tree-sharking变得可能,这就是为什么webpack官方有这么一段说明:

四.ES Module的静态结构
上面说了Tree-sharking是借助了ES Module的静态模块结构,现在我们来看看他是个什么玩意儿,想去看英文的朋友去这里16.8.2 Static module structure,懒得看英文的继续跟着我就好啦
4.1动态结构
开篇第一句有这样一句话:
Current JavaScript module formats have a dynamic structure: What is imported and exported can change at runtime
我们来稍微翻译一下:现代的JavaScript模块是动态的:这意味着我们可以在运行时改变imported和exported
这句话怎么理解呢,我们来看看官方给的这个例子:
if (Math.random()) {
my_lib = require('foo');
} else {
my_lib = require('bar');
}
可以看到上面的require是根据Math.random()这个变量去引入不同的模块。那么我们假设代码当中有很多这样的语法,那么这时候让你去分析模块的依赖关系,你会怎么办?只能一个人头疼了
4.2静态结构
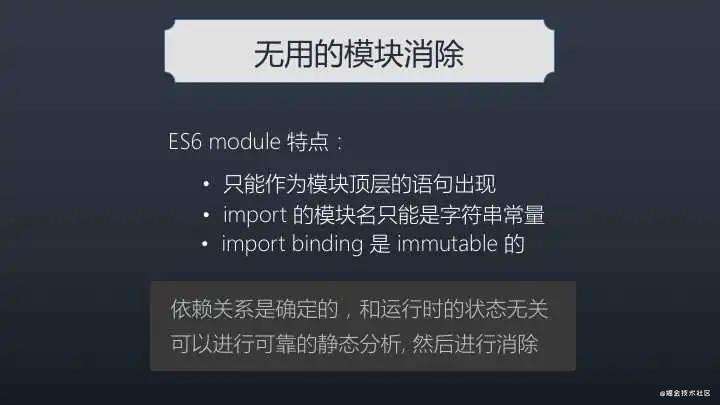
这时候贴出百度外卖大前端的一张图(偷懒)

看了上面的动态结构缺陷,大家应该理解大佬这个图下面的意思了:依赖关系是确定的,和运行时状态无关,可以进行可靠的静态分析,然后进行消除
4.3静态结构的优点
ES官方给出了这样几个优点
-
dead code elimination during bundling
-
compact bundling, no custom bundle format
-
faster lookup of imports
-
variable checking
-
ready for macros
-
ready for types
-
supporting other languages
-
Source of this section
-
Source of this section
是不是有点多,哈哈没关系,后面我们写一篇文章来一一解密这些东西是什么,并且会在这个地方贴出链接,感兴趣的朋友可以去看,现在我们只需要知道为什么静态分析才可以去进行Tree-sharking就好啦
五.Tree-sharking发生在什么时期
他发生在webpack将chunk打包成bundle的阶段
什么是chunk,什么又是bundle,不用急,十秒钟让你秒懂
chunk在英文中最初的意思我们可以理解为厚实的肉块,就是块,在计算机中也就是我们常说的模块
bundle在英文中是什么意思呢,是捆绑
那么把chunk打包成bundle,不就是把一个一个的块(chunk),捆绑(bundle)在一起吗?没错,确实是这样
我们在把一个一个块打包在一起的过程中,需要把无用的代码清除掉,来达到优化打包文件大小的目的。这就是我们的Tree-sharking作用
好啦,到这里我们已经对Tree-sharking有一个宏观的认识啦,后续会对Tree-sharking作进一步深度的解读,希望大家看的开心的点个赞支持一下啦。(有错误欢迎指正)

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!