作为一名前端开发一直对浏览器的工作原理比较感兴趣。但是总是没有时间去好好去学习下,如果不开始就永远没有时间,这句话我觉得就是真理?。所以我决定认真正式的开始学习啦。对于浏览器工作原理的学习主要是参考总结学习极客时间李兵老师的专栏课,有兴趣的可以去购买学习呀。浏览器相关的内容和知识还是挺多的,所以会分多篇文章学习记录。
本次主要是总结下浏览器的多进程架构相关的知识。
打开一个chrome标签页至少需要那些进程
首先看下chrome打开一个页面都启动了那些进程,可以点击 Chrome 浏览器右上角的“选项->更多工具->任务管理器”菜单,将会打开 Chrome 的任务管理器的窗口,如下图:
 其中插件进程是因为我安装了一些浏览器的插件,其他几个进程包括一个网络进程、一个浏览器进程、一个GPU进程、一个渲染进程,还有一个Storage进程这个应该是最新chrome新增的(没有查到),这些进程都是打开一个页面至少需要的浏览器进程。
其中插件进程是因为我安装了一些浏览器的插件,其他几个进程包括一个网络进程、一个浏览器进程、一个GPU进程、一个渲染进程,还有一个Storage进程这个应该是最新chrome新增的(没有查到),这些进程都是打开一个页面至少需要的浏览器进程。
在了解浏览器的多进程架构之前首先需要了解下“进程与线程”的知识,这将有利于我们更好的理解后续内容,关于进程线程可以参考之前总结的这篇文章,还是比较详细的:进程与线程、并发并行与串行、同步与异步、阻塞与非阻塞的区别
接下来然我们一起了解下浏览器的演进过程
浏览器的演进过程
单进程浏览器时代
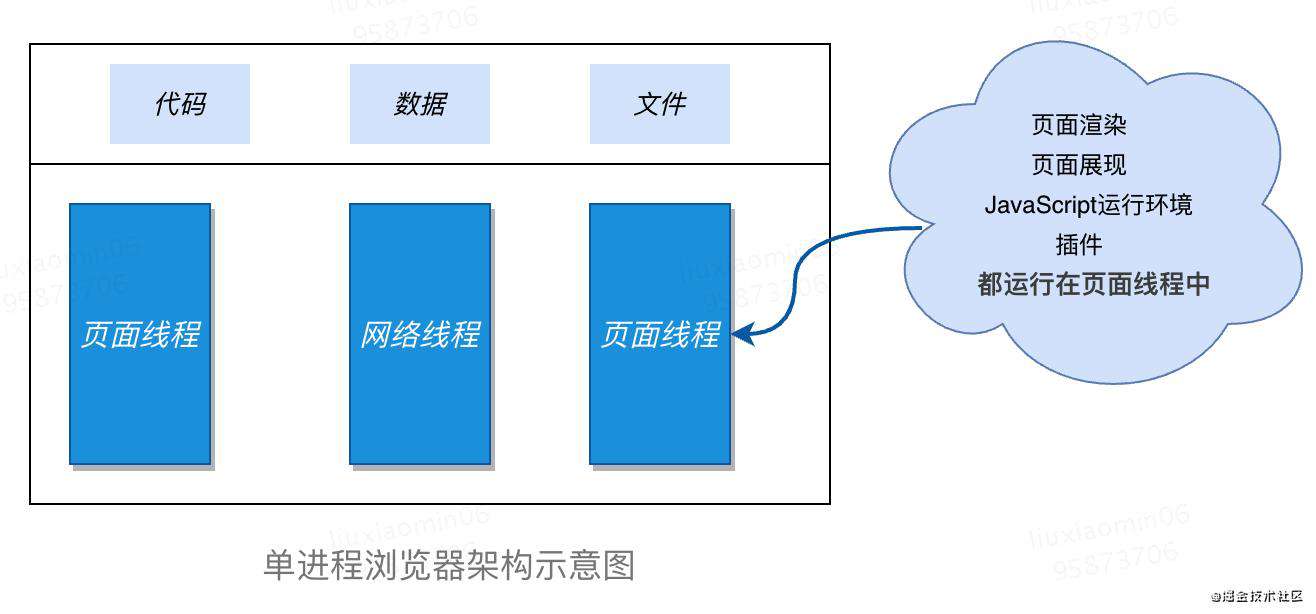
单进程浏览器是指浏览器的所有功能模块都是运行在同一个进程里,这些模块包含了网络、插件、JavaScript 运行环境、渲染引擎和页面等。其实早在 2007 年之前,市面上浏览器都是单进程的。单进程浏览器的架构如下图所示:
 如此多的功能模块运行在一个进程里,是导致单进程浏览器不稳定、不流畅和不安全的一个主要因素
如此多的功能模块运行在一个进程里,是导致单进程浏览器不稳定、不流畅和不安全的一个主要因素
不稳定
- 早期浏览器需要借助于插件来实现诸如 Web 视频、Web 游戏等各种强大的功能,但是插件是最容易出问题的模块,并且还运行在浏览器进程之中,所以一个插件的意外崩溃会引起整个浏览器的崩溃。
- 渲染引擎模块也是不稳定的,通常一些复杂的 JavaScript 代码就有可能引起渲染引擎模块的崩溃。和插件一样,渲染引擎的崩溃也会导致整个浏览器的崩溃。
不流畅
单线程意味着所有页面的渲染模块、JavaScript 执行环境以及插件都是运行在同一个线程中的,但同一时刻只有一个模块可以执行 如果JavaScript 执行环境中执行如下脚本
function freeze() {
while (1) {
console.log("freeze");
}
}
freeze();
因为这个脚本是无限循环的,所以当其执行时,它会独占整个线程,这样导致其他运行在该线程中的模块就没有机会被执行。因为浏览器中所有的页面都运行在该线程中,所以这些页面都没有机会去执行任务,这样就会导致整个浏览器失去响应,变卡顿。
除了上述脚本或者插件会让单进程浏览器变卡顿外,页面的内存泄漏也是单进程变慢的一个重要原因。通常浏览器的内核都是非常复杂的,运行一个复杂点的页面再关闭页面,会存在内存不能完全回收的情况,这样导致的问题是使用时间越长,内存占用越高,浏览器会变得越慢。
不安全
- 一个是插件,它可以使用 C/C++ 等代码编写,通过插件可以获取到操作系统的任意资源,当你在页面运行一个插件时也就意味着这个插件能完全操作你的电脑。如果是个恶意插件,那么它就可以释放病毒、窃取你的账号密码,引发安全性问题。
- 一个是页面脚本,它可以通过浏览器的漏洞来获取系统权限,这些脚本获取系统权限之后也可以对你的电脑做一些恶意的事情,同样也会引发安全问题
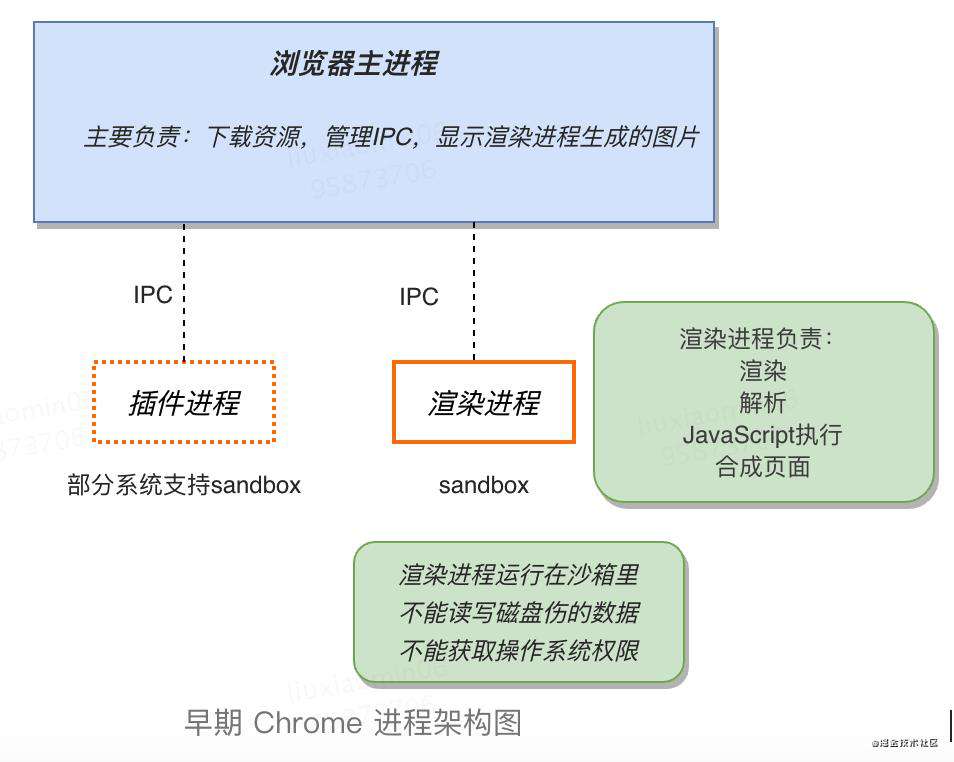
早期多进程架构
Chrome 的页面是运行在单独的渲染进程中的,同时页面里的插件也是运行在单独的插件进程之中,而进程之间是通过 IPC 机制进行通信

如何解决了不稳定的问题
由于进程是相互隔离的,所以当一个页面或者插件崩溃时,影响到的仅仅是当前的页面进程或者插件进程,并不会影响到浏览器和其他页面
如何解决了不流畅的问题
JavaScript 也是运行在渲染进程中的,所以即使 JavaScript 阻塞了渲染进程,影响到的也只是当前的渲染页面,而并不会影响浏览器和其他页面,因为其他页面的脚本是运行在它们自己的渲染进程中的。所以当我们再在 Chrome 中运行上面那个死循环的脚本时,没有响应的仅仅是当前的页面。
如何解决了不安全的问题
采用多进程架构的额外好处是可以使用安全沙箱,你可以把沙箱看成是操作系统给进程上了一把锁,沙箱里面的程序可以运行,但是不能在你的硬盘上写入任何数据,也不能在敏感位置读取任何数据,例如你的文档和桌面。Chrome 把插件进程和渲染进程锁在沙箱里面,这样即使在渲染进程或者插件进程里面执行了恶意程序,恶意程序也无法突破沙箱去获取系统权限。
综上可以看到多进程架构的好处和其必要性
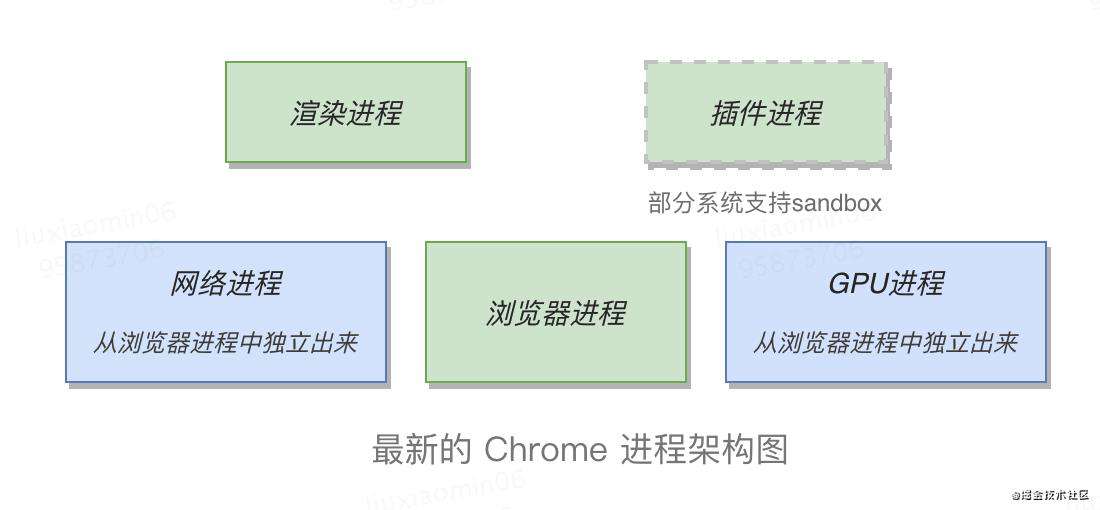
目前多进程架构
最新的 Chrome 浏览器包括:1 个浏览器(Browser)主进程、1 个 GPU 进程、1 个网络(NetWork)进程、多个渲染进程和多个插件进程。

分别介绍下这几个进程
浏览器进程 主要负责界面显示、用户交互、子进程管理,同时提供存储等功能。
渲染进程 核心任务是将HTML、CSS 和 JavaScript 转换为用户可以与之交互的页面,排版引擎Blink和Javascript引擎V8都是运行在该进程中,默认情况下,Chrome会为每个Tab标签创建一个渲染进程。出于安全考虑,渲染进程都是运行在沙箱模式下。
GPU 进程 GPU 的使用初衷是为了实现 3D CSS 的效果,只是随后网页、Chrome 的 UI 界面都选择采用 GPU 来绘制,这使得 GPU 成为浏览器普遍的需求。最后,Chrome 在其多进程架构上。
网络进程 主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,直至最近才独立出来,成为一个单独的进程。
插件进程 主要是负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响。
现在就可以回答文章开头提到的问题了:仅仅打开了 1 个页面,为什么有 4 个进程? 因为打开 1 个页面至少需要 1 个网络进程、1 个浏览器进程、1 个 GPU 进程以及 1 个渲染进程,共 4 个;如果打开的页面有运行插件的话,还需要再加上 1 个插件进程。
多进程模型的也会存在一些问题
- 更高的资源占 用因为每个进程都会包含公共基础结构的副本(如 JavaScript 运行环境),这就意味着浏览器会消耗更多的内存资源。
- 更复杂的体系架构 浏览器各模块之间耦合性高、扩展性差等问题,会导致现在的架构已经很难适应新的需求了。
未来面向服务的架构
为了解决这些问题,在 2016 年,Chrome 官方团队使用“面向服务的架构”(Services Oriented Architecture,简称SOA)的思想设计了新的 Chrome 架构。也就是说 Chrome 整体架构会朝向现代操作系统所采用的“面向服务的架构” 方向发展,原来的各种模块会被重构成独立的服务(Service),每个服务(Service)都可以在独立的进程中运行,访问服务(Service)必须使用定义好的接口,通过 IPC 来通信,从而构建一个更内聚、松耦合、易于维护和扩展的系统,更好实现 Chrome 简单、稳定、高速、安全的目标。
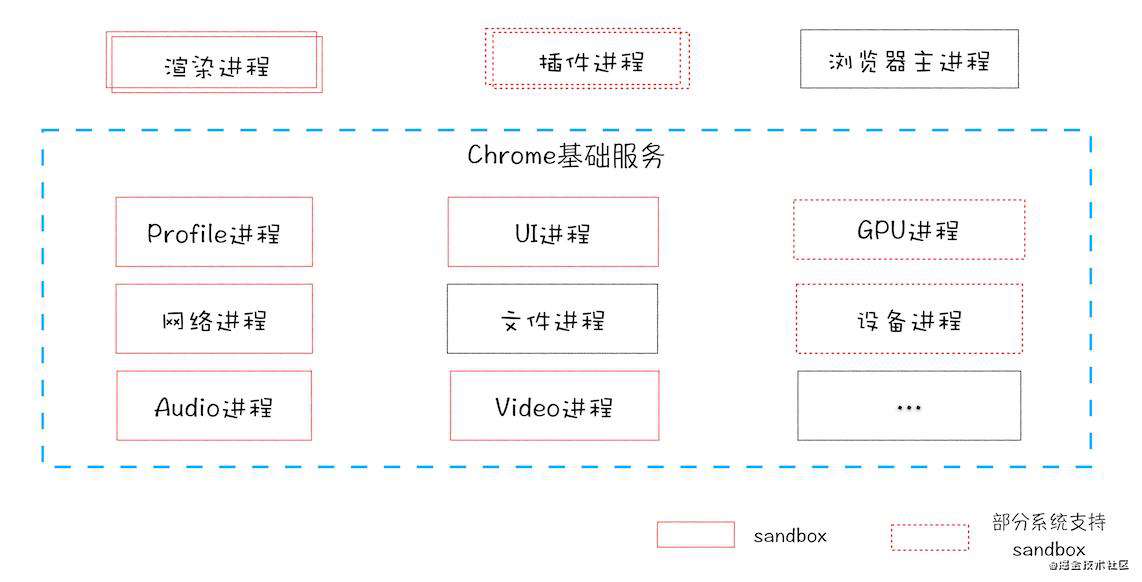
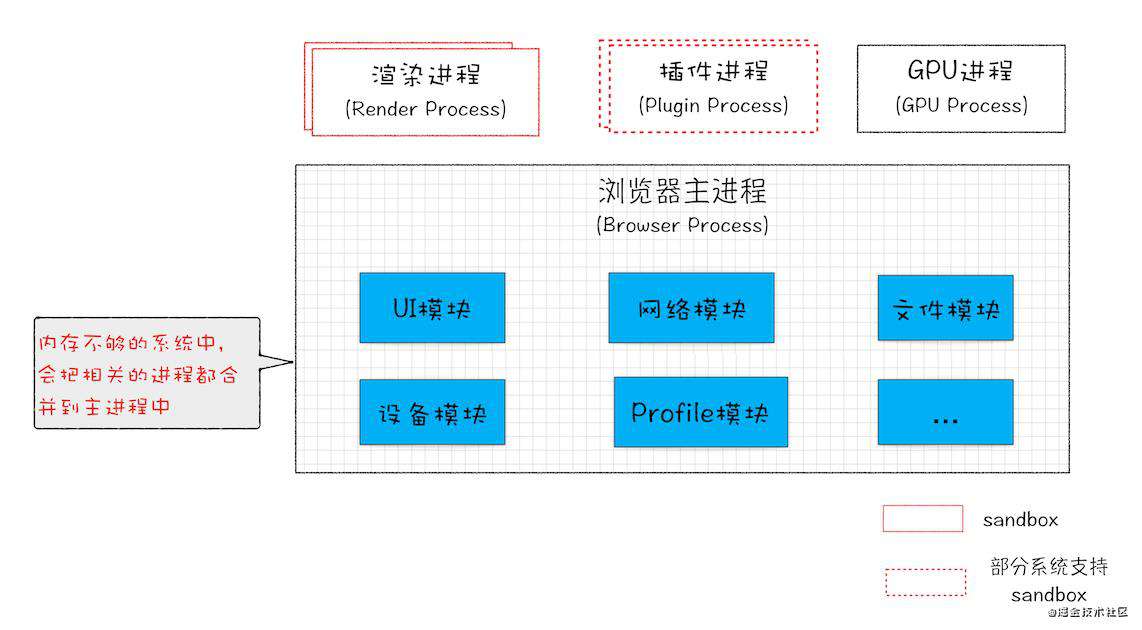
Chrome 最终要把 UI、数据库、文件、设备、网络等模块重构为基础服务,类似操作系统底层服务,下面是 Chrome“面向服务的架构”的进程模型图

同时 Chrome 还提供灵活的弹性架构,在强大性能设备上会以多进程的方式运行基础服务,但是如果在资源受限的设备上(如下图),Chrome 会将很多服务整合到一个进程中,从而节省内存占用。

Tips
- 即使是如今的多进程架构,我偶尔还会碰到一些由于单个页面卡死最终崩溃导致所有页面崩溃的情况,请问这是什么原因呢?
Chrome的默认策略是,每个标签对应一个渲染进程。但是如果从一个页面打开了新页面,而新页面和当前页面属于同一站点时,那么新页面会复用父页面的渲染进程。官方把这个默认策略叫process-per-site-instance。
直白的讲,就是如果几个页面符合同一站点,那么他们将被分配到一个渲染进程里面去。
所以,这种情况下,一个页面崩溃了,会导致同一站点的页面同时崩溃,因为他们使用了同一个渲染进程。
为什么要让他们跑在一个进程里面呢?
因为在一个渲染进程里面,他们就会共享JS的执行环境,也就是说A页面可以直接在B页面中执行脚本。因为是同一家的站点,所以是有这个需求的。
- 单进程浏览器开多个页面,渲染线程也只有一个吗?感觉一个页面开一个线程不是更合理吗?
基于卡顿的原因,国内浏览器就开始尝试支持页面多线程,也就是让部分页面运行在单独的线程之中,运行在单独的线程之中,意味着每个线程拥有单独的JavaScript执行环境,和Cookie环境,这时候问题就来了:
比如A站点页面登陆一个网站,保存了一些Cookie数据到磁盘上,再在当前线程环境中保存部分Session数据,由于Session是不需要保存到硬盘上的,所以Session只会保存在当前的线程环境中。
这时候再打开另外一个A站点的页面,假设这个页面在另外一个线程中里面,那么它首先读取硬盘上的Cookie信息,但是,由于Session信息是保存在另外一个线程里面的,无法直接读取,这样就要实现一个Session同步的问题,由于IE并没有源代码,所以实现起来非常空难,国内浏览器花了好长一点时间才解决这个问题的。
Session问题解决了,但是假死的问题依然有,因为进程内使用了一个窗口,这个窗口是依附到浏览器主窗口之上的,所以他们公用一套消息循环机制,消息循环我们后面会详细地讲,这也就意味这一个窗口如果卡死了。也会导致整个浏览器的卡死。
国产浏览器又出了一招,就是把页面做成一个单独的弹窗,如果这个页面卡死了,就把这个弹窗给隐藏掉。
这里还要提一下为什么Chrome中的一个页面假死不会影响到主窗口呢?
这是因为chrome输出的实际上图片,然后浏览器端把图片贴到自己的窗口上去,在Chrome的渲染进程内,并没有一个渲染窗口,输出的只是图片,如果卡住了,顶多图片不更新了。
- 如果打开了 2个页面,会有几个进程呢?是 1 个网络进程、1 个浏览器进程、1 个 GPU 进程以及 2个渲染进程,共 5个吗?
通常情况下会是五个,但是有很多其他情况:
1:如果页面里有iframe的话,iframe也会运行在单独的进程中!
2:如果页面里有插件,同样插件也需要开启一个单独的进程!
3:如果你装了扩展的话,扩展也会占用进程
4:如果2个页面属于同一站点的话,并且从a页面中打开的b页面,那么他们会公用一个渲染进程
这些进程都可以通过chrome的任务管理器来查看。
- 对于浏览器中的页面崩溃的原因该怎么定位呢?
要定位页面崩溃页面,我们先要了解下有可能造成页面崩溃的因素,根据我的实际统计数据看来,主要有以下三个方便的因素:
首先,主要因素是一些第三方插件注入浏览器或者页面进程,拦截了网页的一些正常操作而导致页面或者浏览器崩溃,如一些杀毒软件,或者卫士类软件,或者一些流量劫持软件。
第二个因素是插件,虽然容易崩溃,但是通常情况下只会影响到自身的进程,不过我们以前的统计数据来看,也会小概率地影响到页面的崩溃,不过整体数据来看还好了。另外一个方向来看,插件的使用率已经越来越低了,所以插件不是个大问题。
第三个因素是浏览器的一些bug,如渲染引擎,JavaScript引擎等,不过从统计数据来看,这类因素导致的崩溃也是越来越低的了,而且随着浏览器的更新升级,引起问题的因素也是在不断变化的。
所以要直接给出页面崩溃原因是很难的,而且直接从JS的层面来看,也是很难跟踪崩溃原因的。
提一个我之前使用的方法,那就是使用JS来统计页面是否崩溃,这类统计不是100%准备,但是可以通过数据来大致判断页面是否崩溃,然后再找一些典型的用户环境来实地排查。
- 为什么单进程浏览器当时不可以采用安全沙箱?
如果一个进程使用了安全沙箱之后,该进程对于操作系统的权限就会受到限制,比如不能对一些位置的文件进行读写操作,而这些权限浏览器主进程所需要的,所以安全沙箱是不能应用到浏览器主进程之上的。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




![[浏览器工作原理与实践] Day 03 | HTTP 请求流程](/ripro/timthumb.php?src=https://img.qiyuandi.com/img/20210621/[llrgm5qpnlh1y0a.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)

发表评论
还没有评论,快来抢沙发吧!