想将H5项目打包成桌面端应用的看过来
一、 首先将github上的demo跑起来
1. 克隆官方demo:git clone https://github.com/electron/electron-quick-start
2. cd electron-quick-start
3. npm install
4. npm start 到这就能运行demo了
二、 咱们来做打包前的相关修改
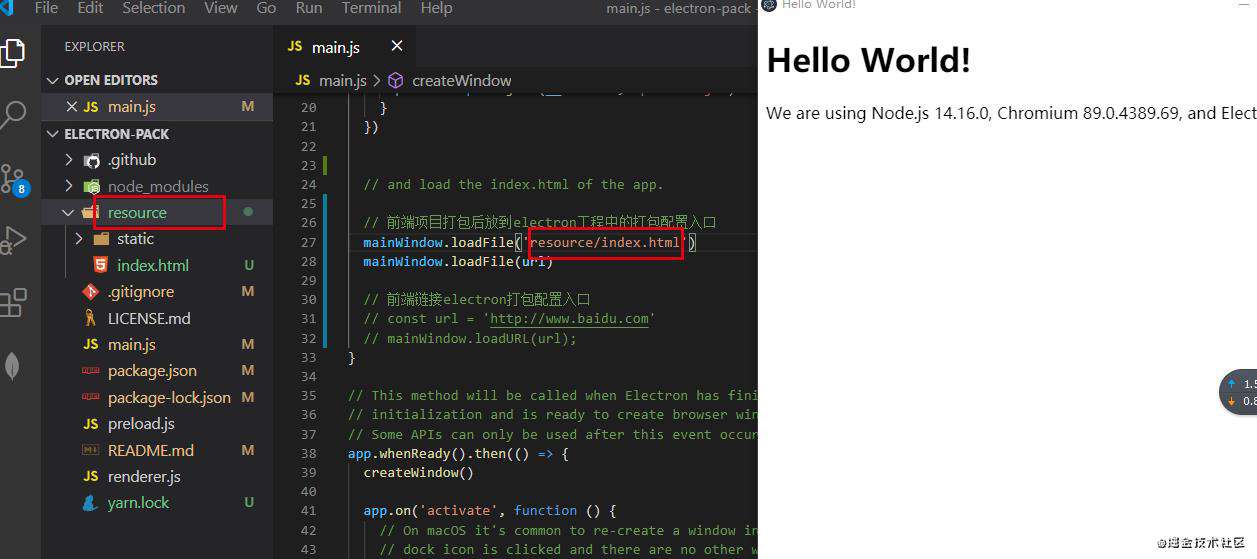
- 如果你打算通过vue或react项目打包好的dist来进行打包,可参照如图,在electron项目中新建resource目录(自己定义)并将打包好的dist中的内容复制到resource目录,修改electron中的main.js, mainWindow.loadFile('resource/index.html')
此时npm start 就可以运行你的项目了

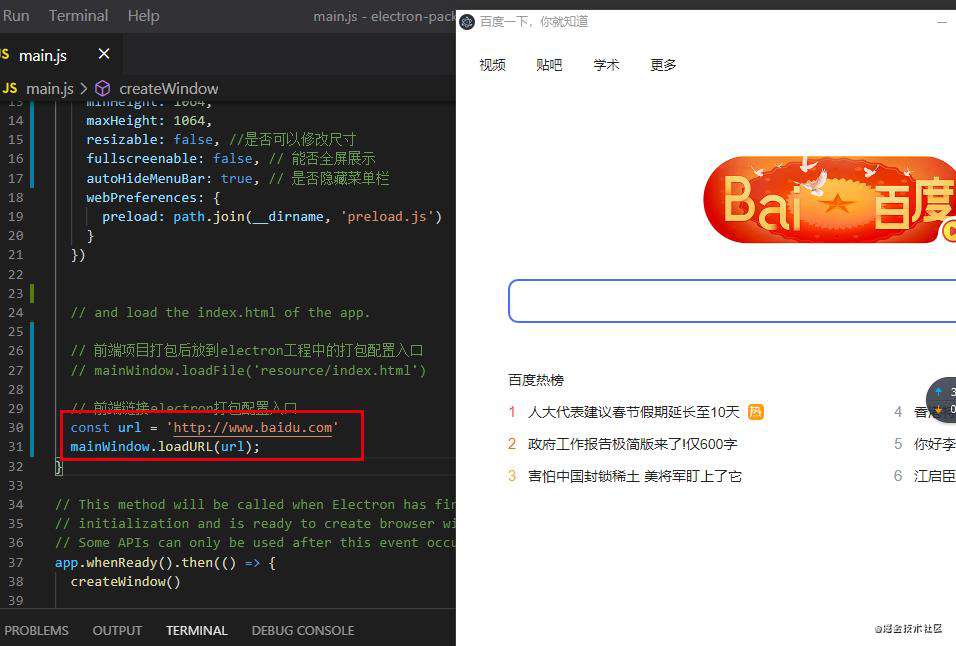
- 如果你想把你部署好的h5项目的链接,例如:https://www.baidu.com) 打包成桌面端应用,只需要更改main.js,通过loadUrl, npm start 此时就是对应的页面了!(如下图)

三、 准备工作都好了,我们来做打包相关的配置
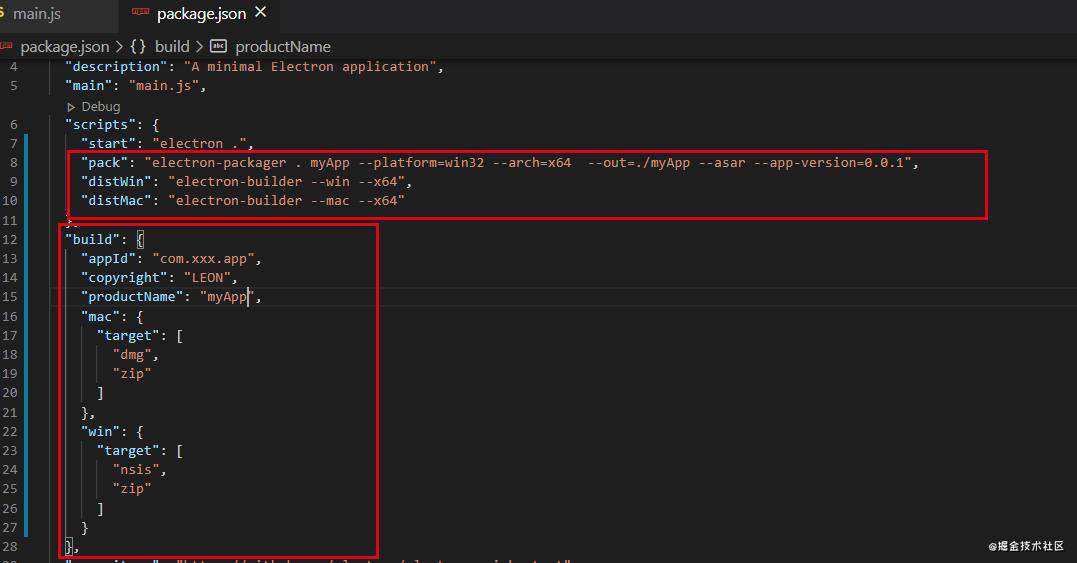
- package.json增加图中框起来的内容

"scripts": {
"start": "electron .",
"pack": "electron-packager . myApp --platform=win32 --arch=x64 --out=./myApp --asar --app-version=0.0.1",
"distWin": "electron-builder --win --x64",
"distMac": "electron-builder --mac --x64",
},
"build": {
"appId": "com.xxx.app",
"copyright": "LEON",
"productName": "myApp"
"mac": {
"target": [
"dmg",
"zip"
]
},
"win": {
"target": [
"nsis",
"zip"
]
}
},
- 安装相关的依赖
npm install electron --save-dev //安装electron
npm install electron-packager --save-dev //这个是打成exe文件的插件,之后要用,提前下载好
npm install electron-builder --save-dve // 这个是用于macOS打包用的
- 执行相关指令进行打包
npm run pack //打包好windows上的应用程序在myApp目录下
npm run distMac // 打包好macOS上的应用程序在dist目录下(必须在mac上才可以打包成功)
四、 窗口的相关配置
在main.js 当中通过配置 BrowserWindow 来改变外观
width Integer - 窗口宽度,单位像素. 默认是 800 .
height Integer - 窗口高度,单位像素. 默认是 600 .
x Integer - 窗口相对于屏幕的左偏移位置.默认居中. y Integer - 窗口相对于屏幕的顶部偏移位置.默认居中. useContentSize Boolean - width 和 height 使用web网页size, 这意味着实际窗口的size应该包括窗口框架的 size,稍微会大一点,默认为 false . center
Boolean - 窗口屏幕居中. minWidth Integer - 窗口最小宽度,默认为 0 .
minHeight Integer - 窗口最小高度,默认为 0 .
maxWidth Integer - 窗口最大宽度,默认无限制.
maxHeight Integer - 窗口最大高度,默认无限制.
resizable Boolean - 是否可以改变窗口size,默认为 true .
movable Boolean - 窗口是否可以拖动. 在 Linux 上无效. 默认为 true .
minimizable Boolean - 窗口是否可以最小化. 在 Linux 上无效. 默认为 true .
maximizable Boolean - 窗口是否可以最大化. 在 Linux 上无效. 默认为 true .
closable Boolean - 窗口是否可以关闭. 在 Linux上无效. 默认为 true .
alwaysOnTop Boolean - 窗口是否总是显示在其他窗口之前. 在 Linux上无效. 默认为 false .
fullscreen Boolean - 窗口是否可以全屏幕. 当明确设置值为When false ,全屏化按钮将会隐藏,在 macOS 将禁用. 默认 false .
fullscreenable Boolean - 在 macOS 上,全屏化按钮是否可用,默认为 true . skipTaskbar Boolean - 是否在任务栏中显示窗口. 默认是 false .
kiosk Boolean - kiosk 方式. 默认为 false . title String - 窗口默认title. 默认 "Electron" .
icon NativeImage - 窗口图标, 如果不设置,窗口将使用可用的默认图标.
show Boolean - 窗口创建的时候是否显示. 默认为 true .
frame Boolean - 指定 false 来创建一个 Frameless Window. 默认为 true .
acceptFirstMouse Boolean - 是否允许单击web view来激活窗口 . 默认为 false .
disableAutoHideCursor Boolean - 当 typing 时是否隐藏鼠标.默认 false .
autoHideMenuBar Boolean - 除非点击 Alt ,否则隐藏菜单栏.默认为 false .
enableLargerThanScreen Boolean - 是否允许允许改变窗口大小大于屏幕. 默认是 false .
backgroundColor String -窗口的 background color 值为十六进制,如 #66CD00 或 #FFF 或 #80FFFFFF (支持透明 度). 默认为在 Linux和 Windows 上为 #000 (黑色) , Mac上为 #FFF (或透明).
hasShadow Boolean - 窗口是否有阴影. 只在 macOS 上有效. 默认为 true .
darkTheme Boolean - 为窗口使用 dark 主题, 只在一些拥有 GTK+3 桌面环境上有效. 默认为 false .
transparent Boolean - 窗口 透明. 默认为 false .
type String - 窗口type, 默认普通窗口. 下面查看更多. titleBarStyle String - 窗口标题栏样式. 下面查看更多.
webPreferences Object - 设置界面特性. 下面查看更多.
本文参考: www.cnblogs.com/dfsxh/p/118…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!