前言:
总体思路:
- 不能直接使用input 的maxLength, 因为它会将中文计算为一个字符长度。
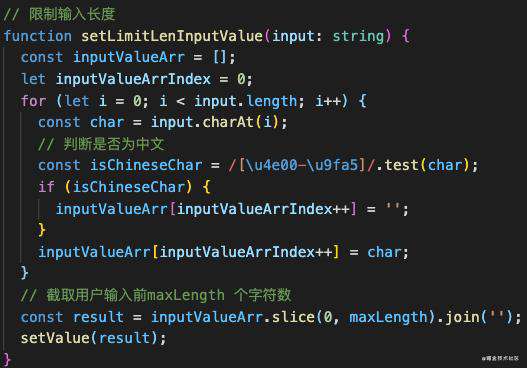
- 为了实现将中文计算为2个字符长度+输入框中最多只能有maxLength 个字符的效果,我们需要实时监听用户输入的长度,其中中文计算为2个字符,非中文计算为1个字符。
- 当用户输入长度超过允许输入最大值时,截取用户输入的前最大允许输入值个字符;
分析:
1. 判断是否输入中文
- 当用户使用拼音输入法输入时,我们会发现 onChange/onInput 取得的值是拼音值,但是很明显,我们需要计算的是用户输入的中文值的长度,而不是拼音值的长度。所以这里需要解决使用拼音输入法时会取得拼音值的问题。
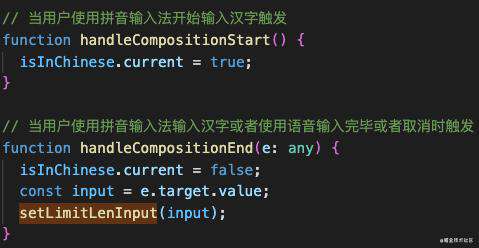
通过查阅资料,我们可得知在输入中文(包括语音识别时)会先后触发compositionstart、compositionend事件,类似于keydown和keyup的组合。compositionstart: 文本合成系统如 input method editor(即输入法编辑器)开始新的输入合成时会触发 compositionstart 事件。例如,当用户使用拼音输入法开始输入汉字或者使用语音输入时,这个事件就会被触发compositionend:当文本段落的组成完成或取消时, compositionend 事件将被触发 (具有特殊字符的触发, 需要一系列键和其他输入, 如语音识别或移动中的字词建议)。例如,当用户使用拼音输入法输入汉字或者使用语音输入完毕或者取消时,这个事件就会被触发。
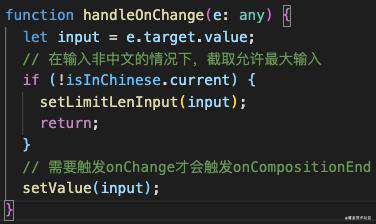
因此我们可以声明一个标记flag,在compositionstart、compositionend两个事件过程之间的时候flag值为false,在inputonChange事件中通过flagisInChinese的值来判断当前输入的状态:- 如果当前在输入非中文的情况下,直接截取前maxLen个长度的字符;
- 如果当前在输入中文的情况下,等到选词完成触发onCompositionEnd,通过e.target.value拿到值,再截取前maxLen个长度的字符


2. 触发onCompositionEnd
-
但是这里出现了一个问题,onCompositionEnd事件没有在输入拼音完成后触发。
按照MDN范例, 使用原生 input可以触发onCompositionEnd,发现onCompositionEnd 事件是在onChange触发后才会出现的,因为我们劫持了input 的value属性,所以我们要setValue后才会触发onChange, 进而触发onCompositionEnd
触发顺序:onCompositionStart -> onChange -> onCompositionEnd
3. 移动光标位置
- 到上面为止就可以正常使用限制输入长度,其中中文计算为2个字符的功能了,但是在验证中,发现了一个新的问题:当我们从在输入框中间插入新的输入,并且当前输入长度===最大允许输入长度时,光标会自动跳到最右边。那么我们需要解决的就是调整输入框光标的位置;
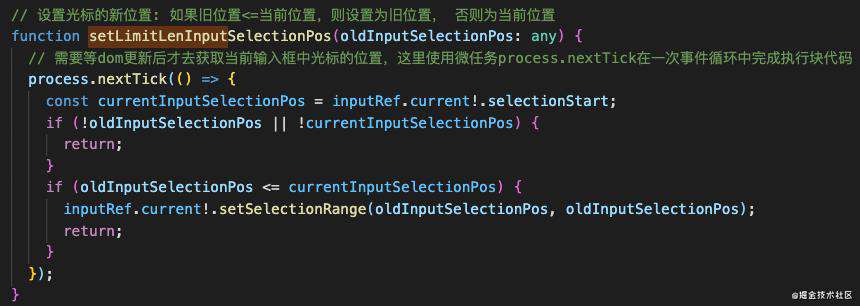
通过阅读文档了解到,我们可以利用input的selectionStart属性获取当前光标的位置,以及利用setSelectionRange方法,这个方法是用于设定<input>或<textarea>元素中当前选中文本的起始和结束位置。当起始位置和结束位置相同时,就能实现移动光标的效果。-
我们首先在结束中文输入后,并且在更新值之前获取元素的光标位置
oldInputSelectionPos -
然后在更新值之后,去获取当前光标位置
currentInputSelectionPos,比较两个值,如果旧位置<=当前位置,则设置为旧位置,否则设置为当前位置。注意,这里需要确定视图更新后,采取获取currentInputSelectionPos。这里我使用了process.nextTick保证视图更新后才执行块代码

-
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!