当某个函数短时间内被频繁重复调用,无疑会影响应用性能,同时也带来资源消耗,例如:
- 在输入框内容变化试,自动触发接口提交或者做接口查询
- 多次触发onClick、onScroll、onMousemove事件
等场景之下,都有可能会出现这个问题。
要处理这个问题,就需要控制函数的调用次数和频率,不能每次触发都去做一次执行。这个时候就需要引入函数防抖和节流两个概念,下面我就来详细介绍一下。
首先我们用 mousemove 事件复现函数被频繁重复调用的场景,页面代码如下:
<body>
<div id="box">0</div>
</body>
<script>
var $box = document.getElementById('box');
var runTimes = 0
$box.addEventListener('mousemove', onMouseMoveEvent)
function onMouseMoveEvent() {
runTimes++;
box.innerHTML = runTimes;
}
</script>
在浏览器上运行代码,效果如下:

从上面的 gif 图可以看出,在监听 mousemove 事件的区域内移动鼠标,onMouseMoveEvent 函数调用次数迅速迭加,短时间内到达了几百次。
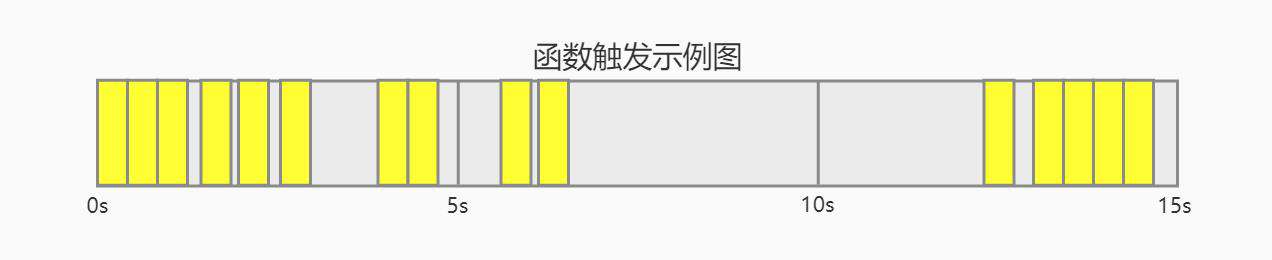
据此,我们就抽象的画出 onMouseMoveEvent 函数15s内被调用次数的模拟图如下:

- 图上黄色竖条代表 onMouseMoveEvent 函数的一次调用执行
下面我们看一下在引入防抖节流后,函数调用次数和频率有什么变化。
函数防抖(debounce)
先看一下常见防抖函数
function debounce(func, wait) {
let timeout;
return function () {
const context = this;
const args = arguments;
if (timeout) clearTimeout(timeout);
timeout = setTimeout(() => {
func.apply(context, args)
}, wait);
}
}
从代码逻辑上,我们可以理解函数防抖的期望效果为:
- 给定一个延迟时间,当函数被调用时间间隔小于该时间时不会立即执行,而是继续等待,当等待时间超过这个设定时间时,就执行该函数。
实际效果如何,我们给 mousemove 事件引入防抖看一下
$box.addEventListener('mousemove',debounce(onMouseMoveEvent, 1000))
-
将 mousemove 事件响应函数 onMouseMoveEvent 传入防抖函数 debounce
-
等待时间 wait 设置为 1000ms
我们看一下执行效果:

从 gif 图可以看出,onMouseMoveEvent 函数被调用次数明显减少,在区域内移动鼠标调用次数不会变化,在鼠标停顿1s后,调用次数会加1,直到鼠标停止移动1s以后,调用会停止。
据此,我们再抽象的画出引入防抖后,onMouseMoveEvent 被调用次数的示例图:

这里我们可以稍微总结一下:
- 函数引入防抖后,如果调用时间间隔小于设置的等待时间,那么上一次的调用就会被忽略,直到间隔时间大于等待时间的时候才会执行后触发的那一次执行。
其实防抖函数还有另外一种立即执行版本,代码如下:
function debounce(func,wait) {
let timeout;
return function () {
const context = this;
const args = arguments;
if (timeout) clearTimeout(timeout);
const callNow = !timeout;
timeout = setTimeout(() => {
timeout = null;
}, wait)
if (callNow) func.apply(context, args)
}
}
实际上在常用的JavaScript 工具库 Underscore 中,会将是否立即执行作为一个配置项,下面就是一个类似的可配置防抖函数:
/**
* @desc 函数防抖
* @param func 函数
* @param wait 延迟执行毫秒数
* @param immediate true 表立即执行,false 表非立即执行
*/
function debounce(func,wait,immediate) {
let timeout;
return function () {
const context = this;
const args = arguments;
if (timeout) clearTimeout(timeout);
if (immediate) {
const callNow = !timeout;
timeout = setTimeout(() => {
timeout = null;
}, wait)
if (callNow) func.apply(context, args)
}
else {
timeout = setTimeout(function(){
func.apply(context, args)
}, wait);
}
}
}
函数节流(throttle)
节流与防抖都是为了再频繁触发的时候控制调用次数,但不同之处在于,节流是希望可以细水长流,调用的频率显得比防抖更加规律,下面我们看一下节流函数:
function throttle(func, wait) {
let timeout;
return function() {
let context = this;
let args = arguments;
if (!timeout) {
timeout = setTimeout(() => {
timeout = null;
func.apply(context, args)
}, wait)
}
}
}
通过上面的实现代码可以看出,节流函数并没有在函数频繁调用的时候,通过 clearTimeout 去重置定制器,而是在定时器初始化之后,即timeout === true的时候,保障该定时器顺利执行完,这样就有了上面讲到的调用频率更加规律。
下面我们就将节流函数应用到 mousemove 监听事件上
$box.addEventListener('mousemove',throttle(onMouseMoveEvent, 1000))
- 将 mousemove 事件响应函数 onMouseMoveEvent 传入节流函数 throttle
- 等待时间 wait 设置为 1000ms
我们看一下执行效果:

从 gif 图可以看出,onMouseMoveEvent 函数被调用次数同样增加的比较缓慢,在区域内移动鼠标,调用次数会每隔1s加一次,直到鼠标停止移动1s以后,调用会停止。
同样的,我们来抽象一下引入节流函数后 onMouseMoveEvent 被调用次数的示例图:

这里我们可以对节流函数做一下总结:
- 函数引入节流后,首次触发的函数开启定时器后,等待时间内的所有触发都会被忽略,直到定时器完成函数执行,下一次触发才会开启新的定时器,循环上面的过程。
另外,节流函数还有时间戳版本,但是因为不影响我们理解节流思想,所以不做扩展,感兴趣的朋友可以自行搜索。
参考资料:
github.com/mqyqingfeng…
github.com/mqyqingfeng…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!