
? 资讯
JavaScript作者Brendan Eich分享JavaScript最初的故事
Brendan Eich接受了AI研究员Lex Fridman的采访,讲述了自己的编程历史,JavaScript完整的故事,浏览器战争等。视频地址:Brendan Eich访谈视频
GitHub上最老的仓库是什么?
StackOverflow联合创始人Jeff Atwood在GitHub上发现了一个24年前的代码仓库,由此发起了一个讨论,GitHub上最老的代码仓库是什么?
git命令行工具的仓库则是最早提交于16年前。网友发现了应该是最老的一个代码仓库了,它就是unix-history-repo,它的最早的commit是52年前(1970年1月1日早上八点钟)。
esbuild:一个非常快的JavaScript打包机

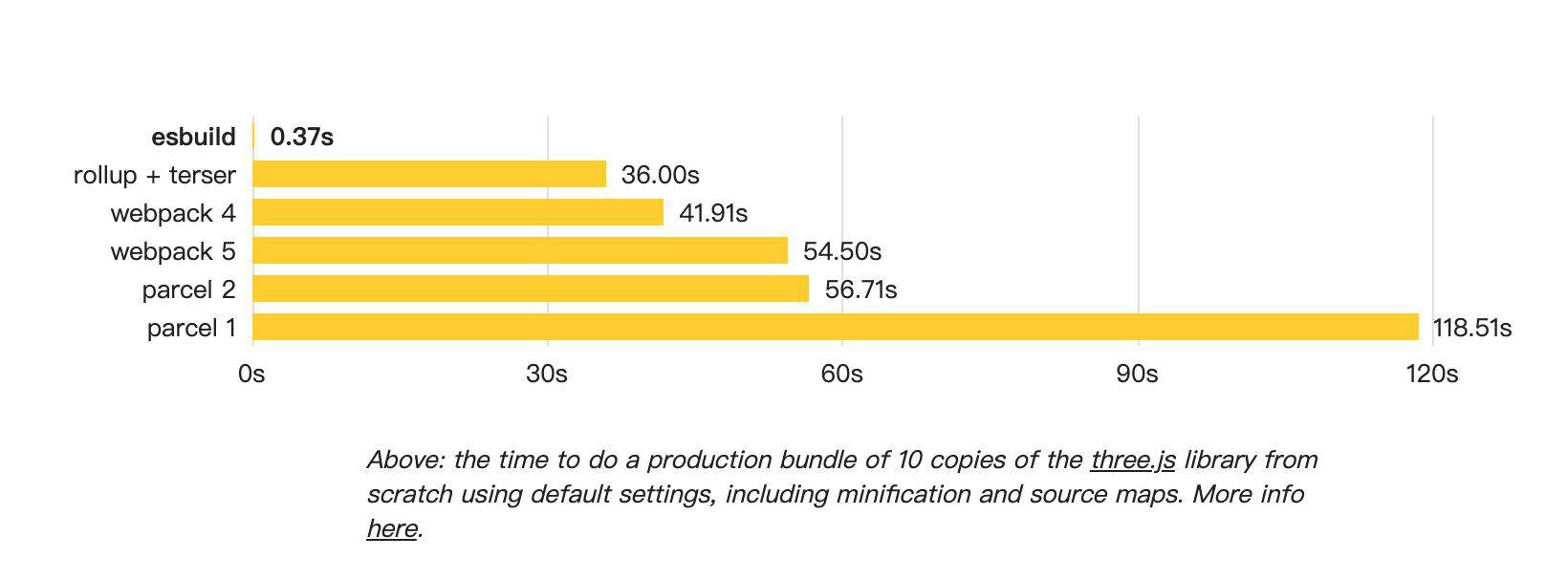
esbuild 的打包速度有多吓人,看下上面官方释出的与Webpack、Parce和Rollup等的对比就可以看出来了。图中的数据是打包及混淆three.js库的线上环境包的时间对比(包含压缩和sourceMap)。Webpack、Parce和Rollup几十秒的打包时间,esbuild还不用一秒钟。
AntD在GitHub上的仓库被删,疑似被黑客攻击

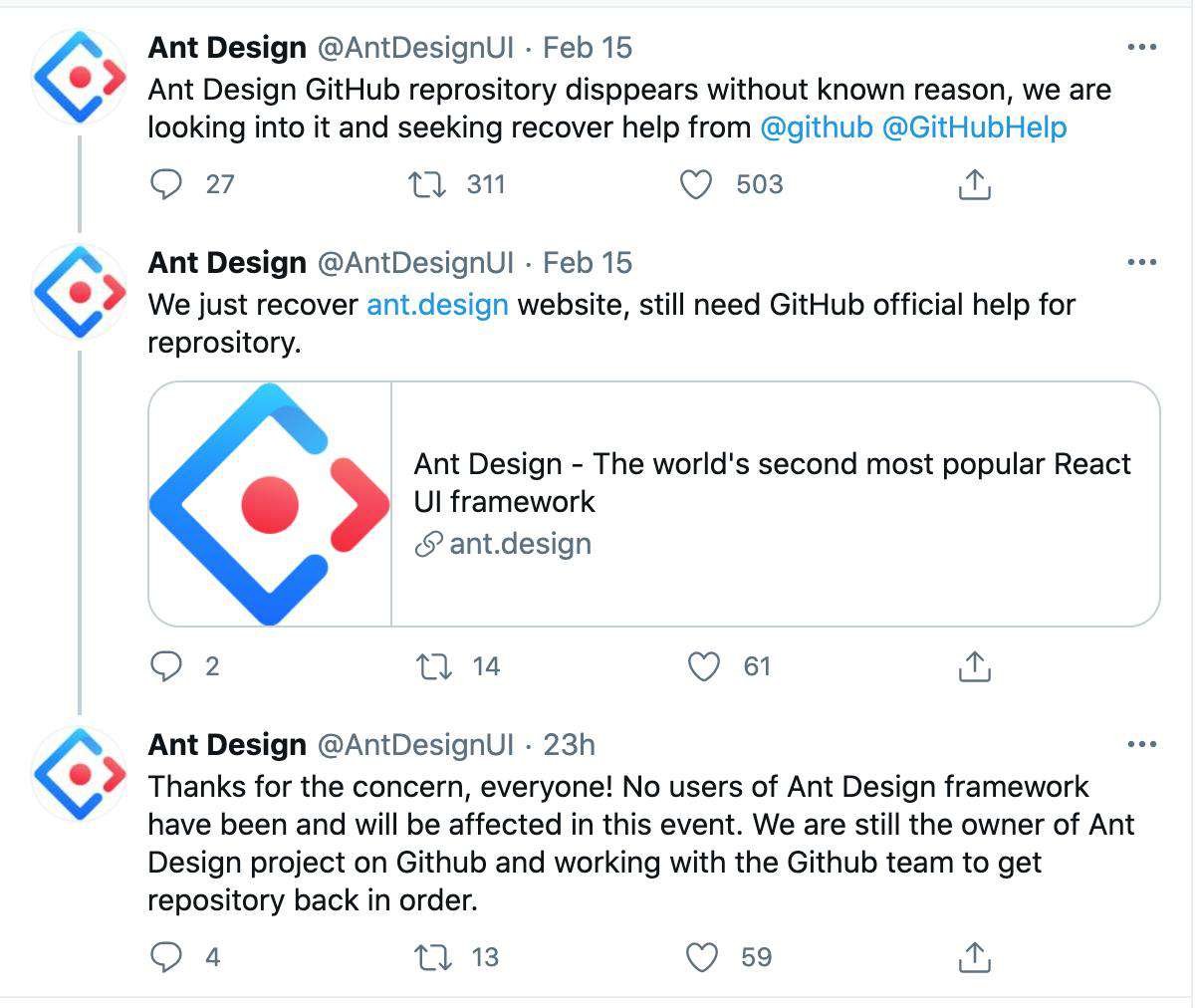
知名React组件库Ant Design在GitHub的代码仓库于2月15日“消失”了,官方说是被黑客攻击盗取了账号,导致仓库被转移,正在与GitHub官方沟通,希望能找回仓库。目前,仓库已经找回来了,保留了原有的ISSUE和PR,但是star已经没了,要重新积累了。
估计这个账号是没有开启登录二次验证,虽然开启验证不是100%安全,但安全度会大大提升。仓库具体被盗的原因及找回过程,官方没有做详细的说明。
Vite 2.0 发布,第一个稳定版本
Vite 2.0 发布了 Vite是一个新的前端页面开发环境打包工具,它利用浏览器已经支持的原生ESM特性,以及一些转换成native语言的工具(如esbuild)等,为开发者带来一个简洁且现代的开发体验。目前支持vanilla、vue、react、preact和lit-element等几种框架的模板。
由于不需要向ES5语法做转换,在整个开发环境启动的过程中,是非常快的。相比之前几十秒的启动时间,它只需要几秒钟甚至更短,我感觉这又是一个用了就回不去的工具。如果你还没听说过或使用过的话,现在是时候用起来了。
五福背后的 Web 3D 引擎 Oasis Engine 正式开源
Oasis Engine正式开源,它支撑了数亿人参与的【集五福】活动,现已被阿里巴巴和蚂蚁集团内多个事业部的业务方使用。
? 文章
2021年的今天,如何成为一名专业的前端工程师?
2021年的今天,如何成为一名专业的前端工程师? 介绍了前端工程师在技术栈上由浅入深地成长学习的方式和方法,对还没有毕业的学生或刚毕业不久的前端工程师会有不少启发,可以帮助你更好地思考前端工程师的职业生涯。
2021再看Deno(关于CDN for JavaScript modules的思考)
2021再看Deno 作为2020年最佳开源项目,deno中通过http引用依赖的方式,正在营造一个新的趋势,它相比npm的方式更加的灵活,且不会造成大量依赖包的问题。
凹凸技术揭秘 · 技术精进与业务发展两不误
凹凸技术揭秘 · 技术精进与业务发展两不误 京东的凹凸实验室输出的文章,介绍凹凸实验室在过去五年中,由PC端到移动端的技术体系沉淀和演进过程,介绍了技术精进是如何不断迭代以适应业务的发展。
Accessing hardware devices on the web
Accessing hardware devices on the web 文中介绍了使用web页面访问其他硬件设备,非常有意思。通过这些API可以访问到摄像头、麦克风、游戏手柄、打印机和文件系统等,可以做一些非常好玩的事情。
Low-Code Platforms and the Rise of the Community Developer: Lots of Solutions, or Lots of Problems?
Low-Code Platforms and the Rise of the Community Developer: Lots of Solutions, or Lots of Problems? 目前最火的企业级服务是Low Code,很多大厂都有自己的实践和方案,当然目前也存在很多问题没有解决。
? 工具、插件
1秒钟即可在浏览器的VS Code中阅读GitHub代码

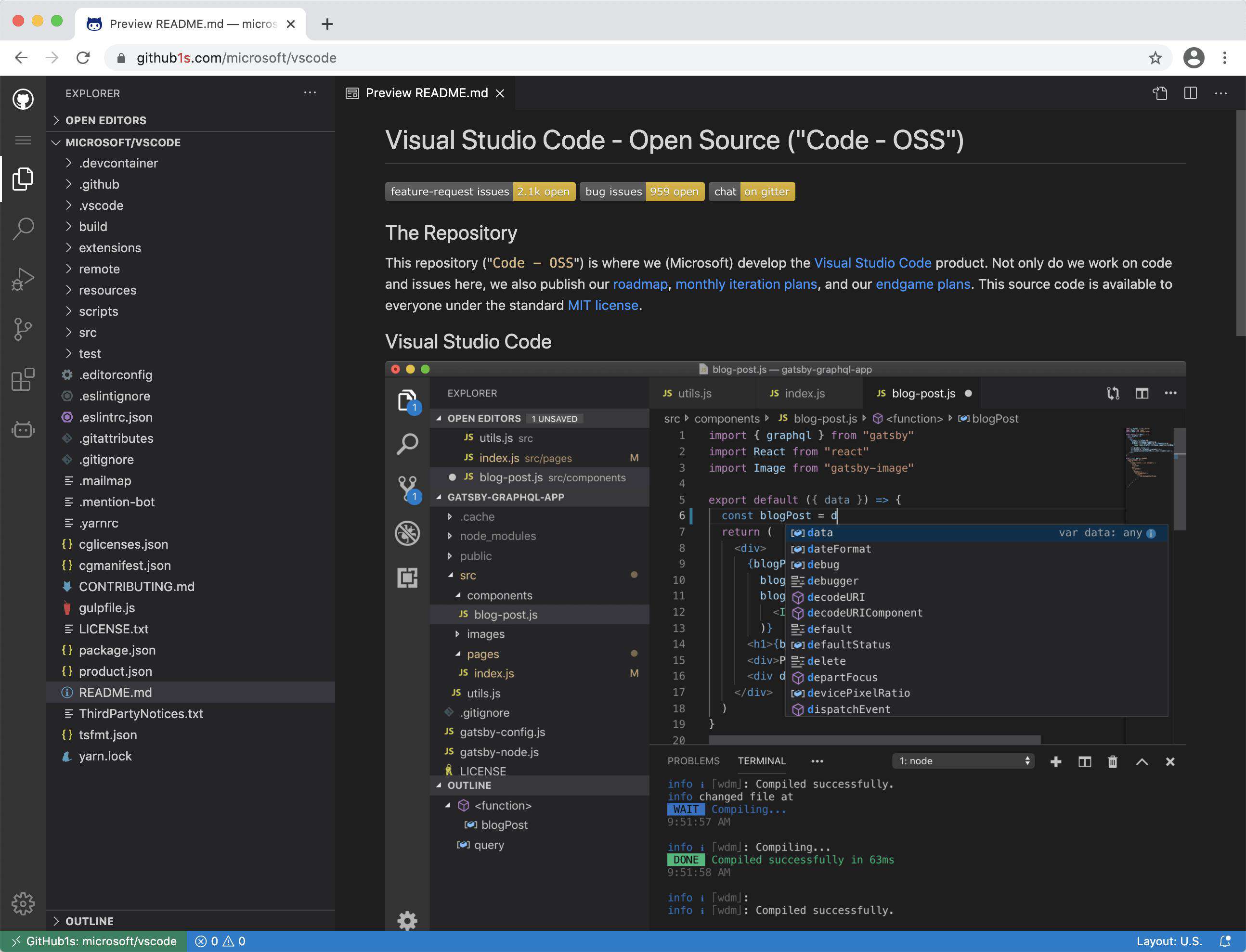
最近github1s这个项目挺火的,它最惊艳的地方是只需要在GitHub原有仓库地址的URL中,把域名由github.com改为github1s.com即可在浏览器中使用VS Code访问这个代码仓库。
GitHub官方也提供了浏览器中使用VS Code的功能:CodeSpaces,它是由原来的 VS Code online升级而来,需要用户单独添加GitHub项目才能使用。不过在国内的开发者访问CodeSpaces加载会比较慢,且服务经常断掉。github1s 的服务比CodeSpaces还快不少,不过目前功能上还有待迭代完善。
Footsteps:管理编辑器中的脚印,提升效率

Footsteps 是一个VS Code插件,它可以将你在VS Code编辑器中光标改变的位置记录下来,作为一个“Step”,并高亮背景显示出来。当你需要跳回上面编辑的位置,只需要按住“ctrl + alt(option) + left”即可,如果想回到后面的“Step”,就按“ctrl + alt(option) + right”。
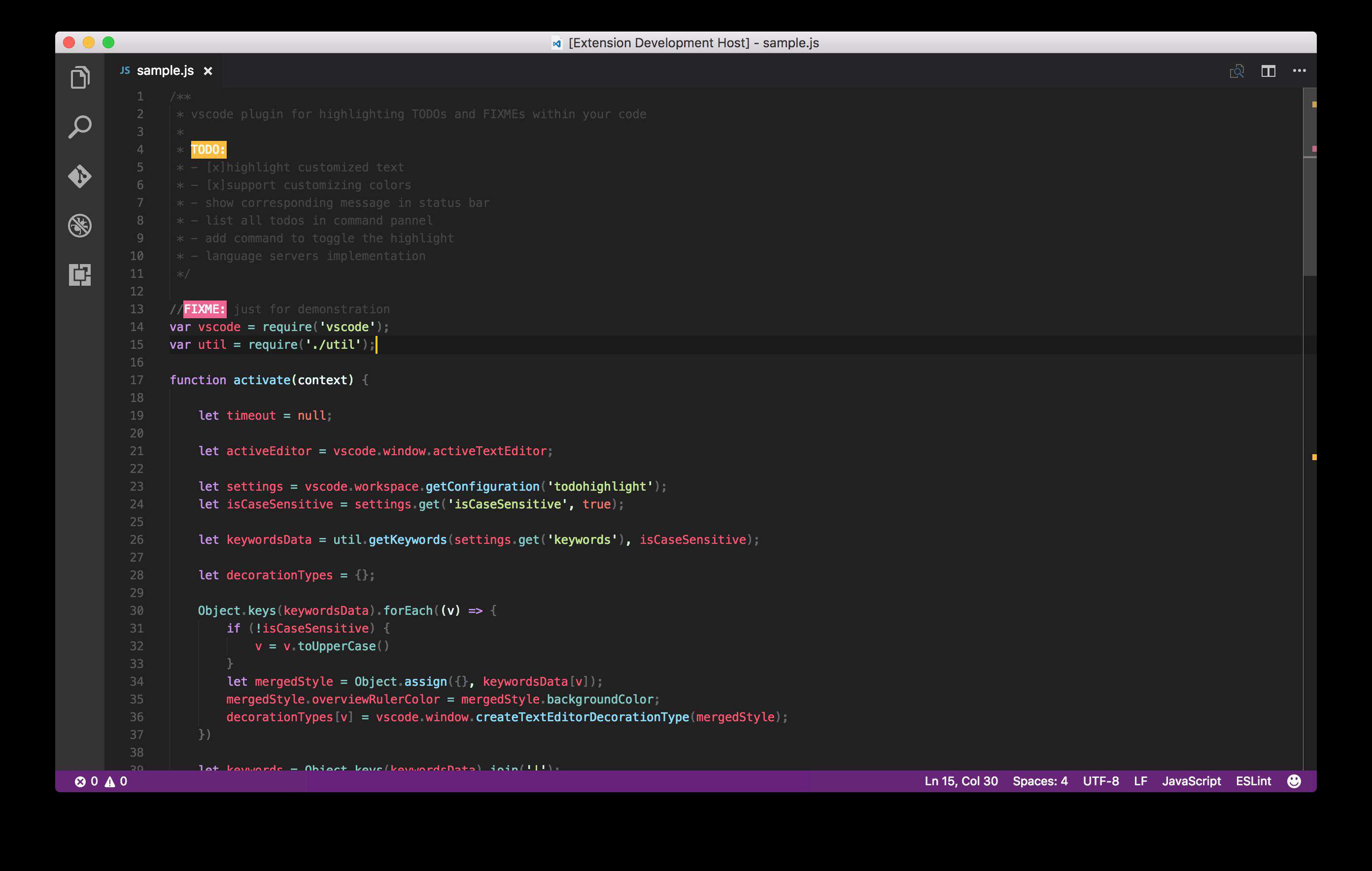
TODO Highlight:高亮TODO、FIXME等关键字

TODO Highlight 是一个VS Code插件,它可以将代码中的一些关键字进行高亮,默认对TODO和FIXME显示高亮效果,还可以自定义任意关键字进行高亮,还可以定义高亮背景色等样式。
? 代码片段
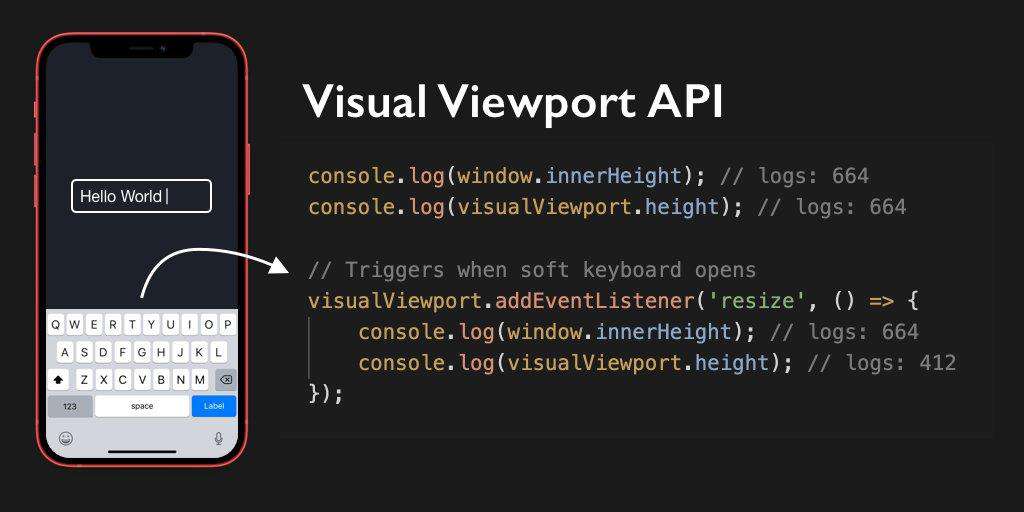
Visual Viewport API

移动端web页面包含两个viewport,分别是layout viewport和visual viewport。Visual Viewport API 提供了方法接属性获取到展示内容区域的宽高,还可以监听其resize和scroll事件,得到visual viewport改变的时机。
使用函数的默认参数来强制验证必传属性
ES6中函数可以为属性设置默认值,当未传值时会执行等号后面的语句。我们可以利用这一特性做属性的必传校验,参考下面的示例。
const isRequired = () => {
throw Error('Argument is missing')
};
const setUsername = (username = isRequired()) => {
// Do something with `username`
// 如果 'username' 没有传递,将不会执行 setUsername函数
}
? 前端岗位
- End -
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!