背景
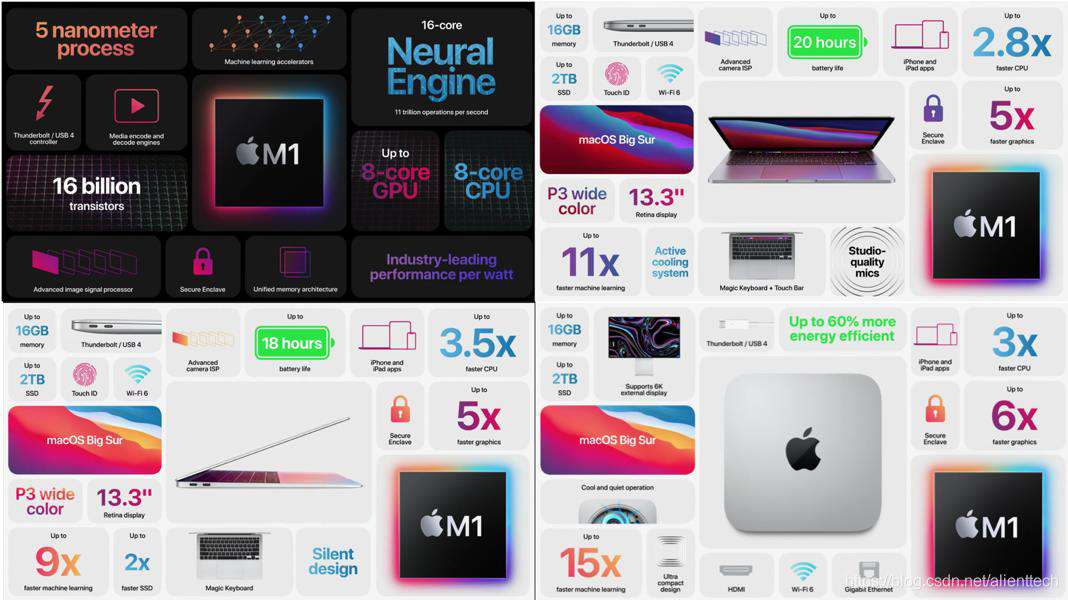
坊间一直传闻的ARM版Mac终于在2020年苹果秋季发布会正式亮相了,新发布的M1芯片将CPU、GPU、内存等模块全部整合到一起,在性能、功耗、续航、苹果生态支持等方面相对竟品都展现出极大的优势,苹果基于M1芯片发布了三款新产品:新款MacBookPro13‘、新款MacBookAir、新款Macmini,每款新机型性能均有大幅提升,苹果计划两年时间全线过度到M1芯片,未来M1用户必将成为主流,而M1新机型支持iOSapp直接运行,不必再采用MacCatalyst的方式,可以基于iOSapp直接为M1用户提供同样的端侧能力,当然Mac端与iOS端有所不同,为了在Mac上提供更好的用户体验也需要进行相关适配,而得益于优酷之前开发的响应式能力,优酷Mac适配过程更加方便快捷。

优酷响应式简介
优酷响应式就是一套代码、一个App支持多尺寸、多终端设备的显示,针对不同的屏幕尺寸能够动态调整页面布局、容器布局,充分利用整个屏幕,为用户显示更多的内容,提供更好的体验,提升App的开发运营效率,保障多端业务同步发展。

优酷响应式的核心是设计了统一的适配规则,并在屏幕尺寸发生变化时按适配规则重新布局,以适配不同的屏幕尺寸,在App进行布局时,会根据响应式状态进行页面布局,根据响应式布局规则进行容器布局,计算合适的组件列数或组件宽度,最后每个组件根据容器提供的尺寸自适应布局组件内容,实现了内容自动响应容器变化的布局能力。

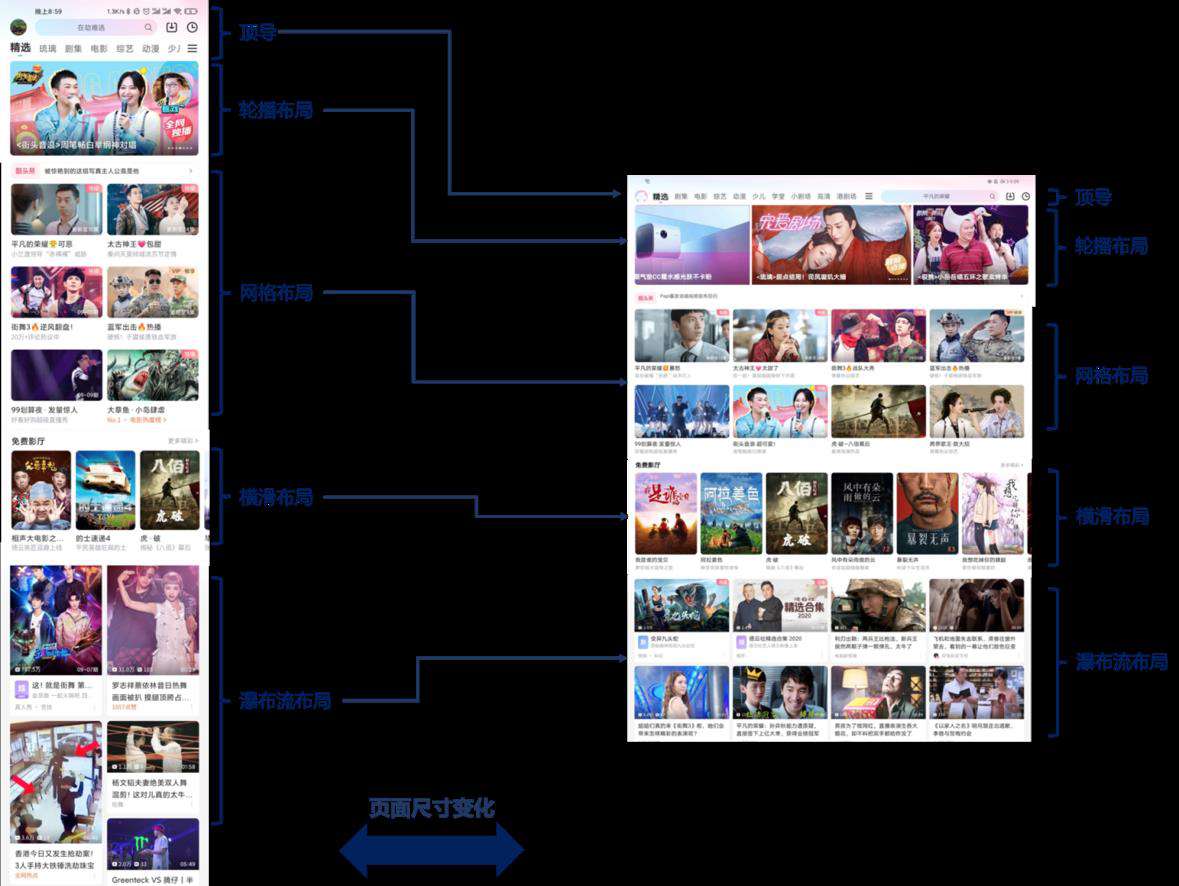
响应式优酷架构图
优酷接入响应式布局能力后,实现了“Content is like water”的效果,适配能力大大增强,优酷iPhone版也升级为响应式universal版,直接在新Mac上运行时,各个页面组件会随窗口尺寸变化而自适应布局,但用户使用iOS设备与Mac时同屏幕的距离不同,在Mac上存在组件较密集、字号间距较小等问题,为此优酷针对Mac进行了相关适配,也进一步完善了优酷的响应式能力。
响应式优酷适配Mac
1、iOS App在Mac上的运行环境
测试中发现,iPhone app运行在M1 Mac上时会模拟为一个大小不可变的iPhone,iPad或universal app会模拟为一个iPad,如果app支持分屏则此iPad大小可变,可以使用鼠标拖拽改变其大小。
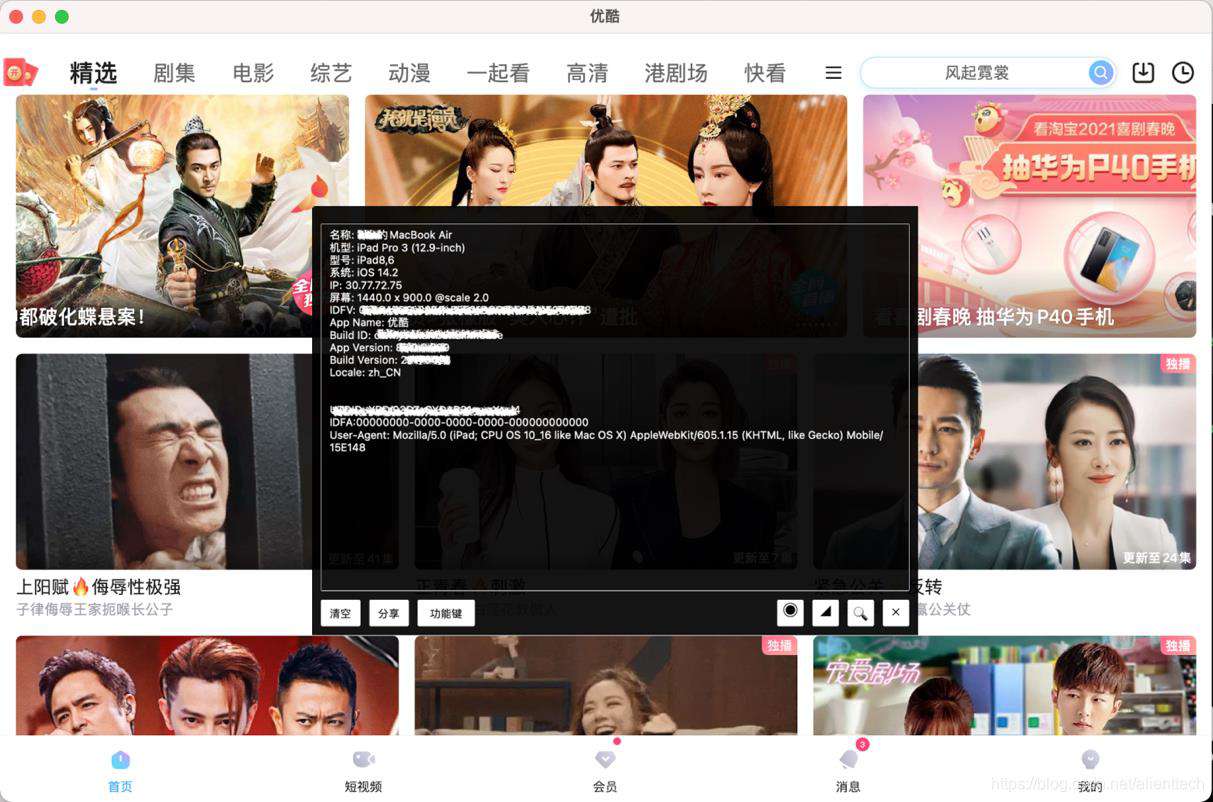
 通过Debug可以看到,优酷universal版运行在M1 Mac上时会模拟为2018年发布的12.9-inch iPad Pro 3,系统版本为iOS 14.2,[UIScreen mainScreen].bounds 获取的屏幕分辨率固定为1440x900,而不是真实的电脑屏幕尺寸,适配Mac的首要问题便是如何判断当前是否正在运行在Mac上。
通过Debug可以看到,优酷universal版运行在M1 Mac上时会模拟为2018年发布的12.9-inch iPad Pro 3,系统版本为iOS 14.2,[UIScreen mainScreen].bounds 获取的屏幕分辨率固定为1440x900,而不是真实的电脑屏幕尺寸,适配Mac的首要问题便是如何判断当前是否正在运行在Mac上。
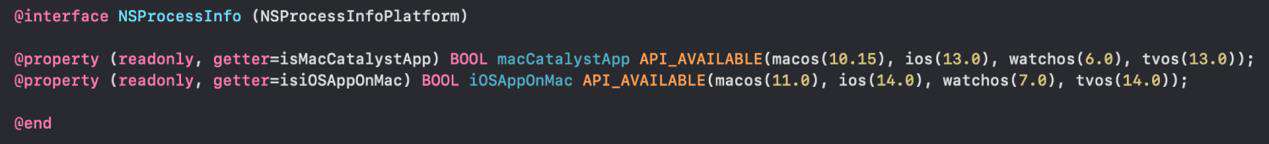
通过debug发现,运行在Mac上时,为了模拟为iPad,UI_USER_INTERFACE_IDIOM() 、[UIDevice currentDevice].model 等方法获取的设备类型都是iPad,无法通过已有的API判断是否Mac,苹果在iOS 14中新加了 [NSProcessInfo processInfo].isiOSAppOnMac 方法判断是否运行在Mac上:
 注意虽然文档中 'isiOSAppOnMac' 方法在iOS 14.0系统以上可用,但测试中发现有些iOS 14 beta系统中并没有此方法,使用时最好直接判断是否支持此API以免crash。
注意虽然文档中 'isiOSAppOnMac' 方法在iOS 14.0系统以上可用,但测试中发现有些iOS 14 beta系统中并没有此方法,使用时最好直接判断是否支持此API以免crash。
2、响应式布局规则适配Mac
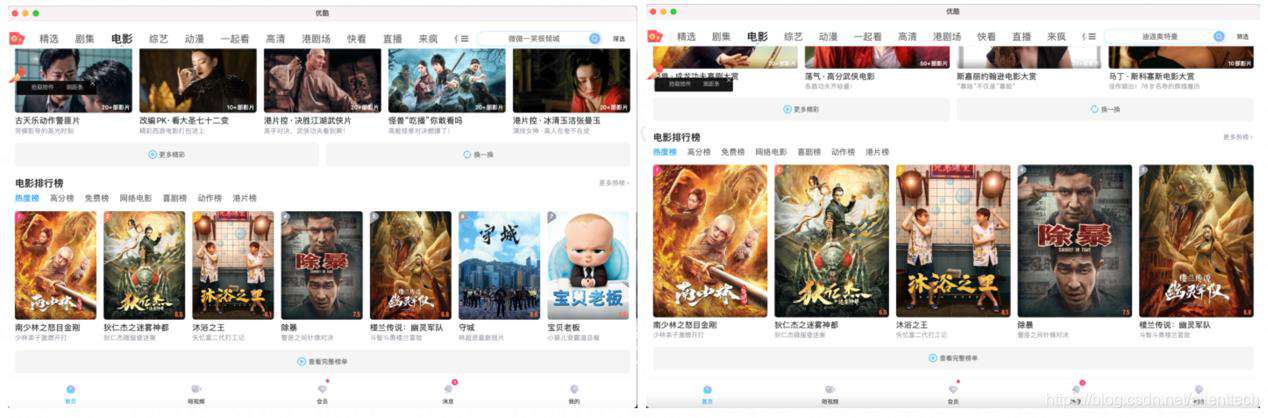
用户在使用Mac时较iOS设备离屏幕距离更远,之前的响应式列数宽度布局规则在Mac上显示过密集,经过调整试验,最终确定在Mac上布局列数会减少一列,并每增加4列再减少一列,横滑组件根据新的列数计算宽度,以达到最佳的布局显示效果。

Mac上列数布局规则调整前后对比
3、视觉标准化升级适配Mac
优酷采用视觉标准化方式开发客户端UI界面,每一种UI布局参数都定义为全局统一的视觉标准化token,如字体token、颜色token、间距token等,以保证优酷整体视觉效果的统一规范,也方便视觉改版时统一调整优化,提高研发效率。优酷视觉标准化完美适配了iPhone端的运行环境,但运行在Mac上时并不会进行放大,字号尺寸等偏小,另外universal版优酷运行在iPad上时也希望可以放大字体,而直接使用hook的方式统一放大所有字体会有显示不全等问题,所有字体按比例放大也不能达到最佳的用户体验,为此对视觉标准化进行了升级,在视觉标准化1.0的基础上,2.0支持了多套token配置及动态布局能力,一般iOS开发过程中文本布局都是固定的,视觉标准化2.0要求布局也需要根据字号、间距等token进行调整,以支持字号放大等新特性,视觉标准化2.0运行在不同的设备上时会根据设备使用合适的token配置,同一token在不同设备上会返回不同的大小,实现了一套代码差异化配置的响应式能力,视觉标准化2.0进一步完善了优酷的响应式能力,完成后universal版优酷无论在iPhone、iPad还是Mac上都实现了最佳的显示效果,提供了更好的用户体验,也为以后更多场景的适配打下基础。

4、播放页适配Mac
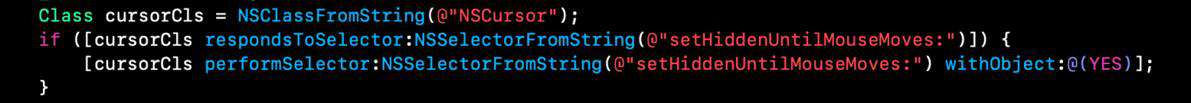
播放页中有许多用户交互,但不同于iOS设备的触控操作,Mac上使用鼠标键盘交互,对此可以使用类反射方式调用Mac AppKit中的API实现相关适配,例如通过反射NSCursor类隐藏鼠标:
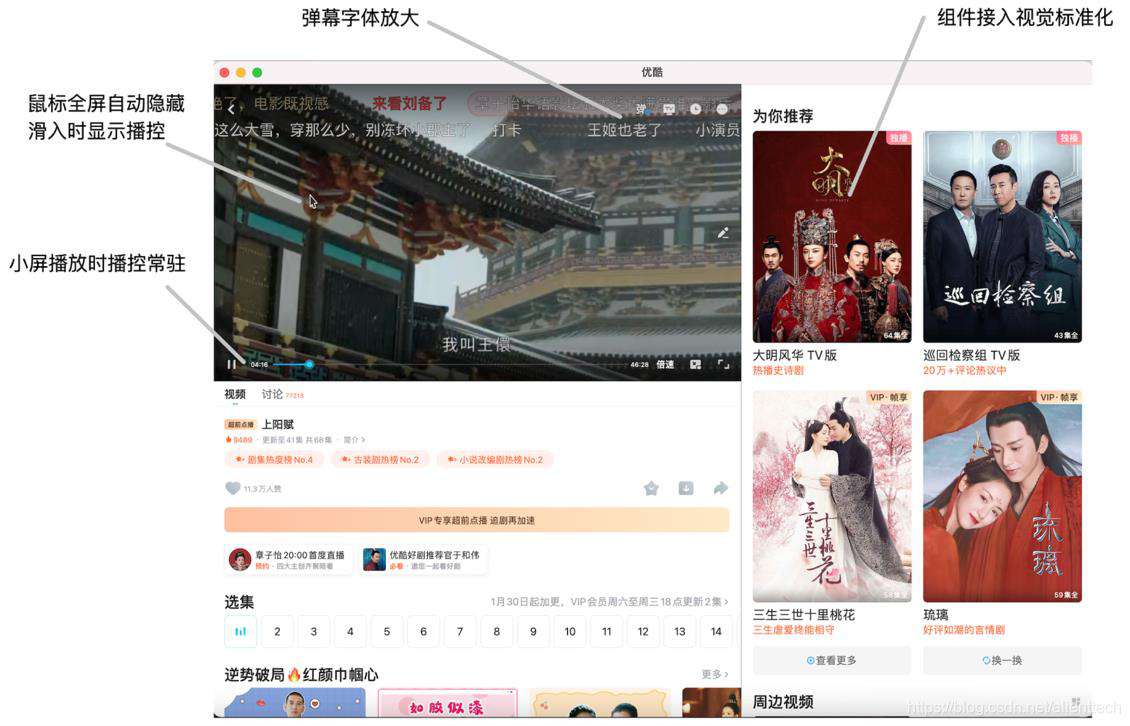
 对于鼠标移动事件可以使用 UIHoverGestureRecognizer 类监听鼠标滑入滑出等,此类在iOS设备外接鼠标时也有效,而键盘事件可以使用 UIKeyCommand 类监听,通过以上方式优酷基本适配了鼠标键盘操作,如自动隐藏鼠标、键盘空格暂停、回车发送弹幕等。
对于鼠标移动事件可以使用 UIHoverGestureRecognizer 类监听鼠标滑入滑出等,此类在iOS设备外接鼠标时也有效,而键盘事件可以使用 UIKeyCommand 类监听,通过以上方式优酷基本适配了鼠标键盘操作,如自动隐藏鼠标、键盘空格暂停、回车发送弹幕等。
播放页组件也接入了视觉标准化并对弹幕进行了放大处理,相比于一般的Mac播放界面,universal版优酷的播放页提供了更丰富的功能选项,但与一般的Mac播放界面差别也比较大,如universal版优酷有特殊的小屏播放状态,为了防止用户使用时感到困惑,小屏播放时播控会常驻显示,以提高Mac上的播放体验。

5、Mac适配中的问题
- a. Mac上UIScrollView偶现不响应点击问题
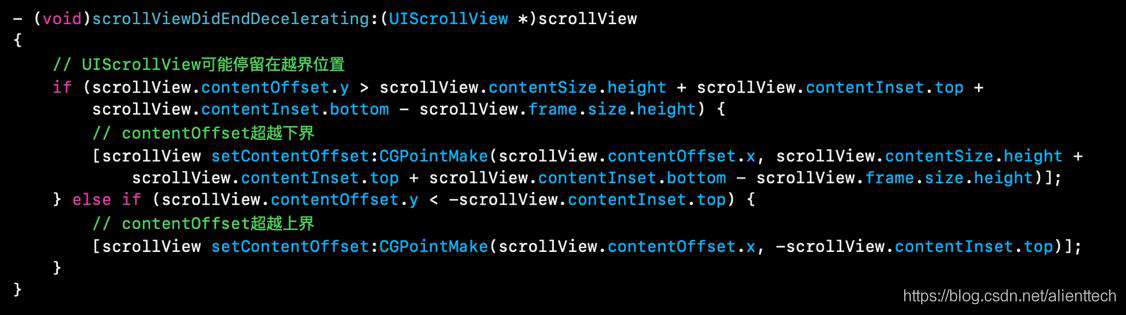
在适配过程中发现,UIScrollView偶有不响应点击问题,debug查看不响应点击的UIScrollView可以发现,其 contentOffset.y 停留在了越界的位置上,在iOS上发生此种情况时,下次触控 UIScrollView 会自动恢复到正确的位置,但在Mac上会表现为点击无响应,拖动后恢复正常,因此Mac上需在UIScrollView滚动后检查是否处于越界位置:

- b. Mac上无法禁止自动睡眠问题
适配过程中发现 '[UIApplication sharedApplication].idleTimerDisabled = YES' 在Mac上无法禁止系统自动进入睡眠,与苹果沟通后确认为系统bug,将在后续版本中解决,对于需要禁止自动睡眠的app可以借用 'AVPlayer.preventsDisplaySleepDuringVideoPlayback' 临时解决。
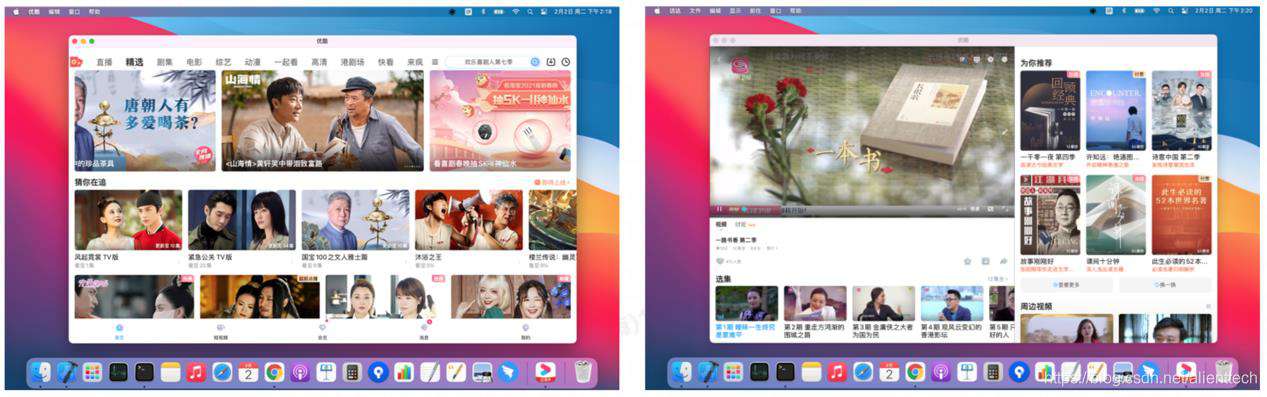
响应式Mac优酷适配效果

总结
第一代M1Mac对iOS生态的支持还不能说完美,有些能力还没有同步或需要借助hook的方式解决,但M1Mac的性能体验确实惊艳,相信随着MacOS的日臻完善,M1Mac将会成为个人电脑的主流,iOS与Mac生态的打通也将使M1产品更具吸引力,而基于响应式能力,优酷也将快速适配苹果的各种新产品,多端拉通,保持端侧能力一致,以降低研发运营成本,提供最佳的用户体验。 响应式Mac优酷是行业内首家适配M1Mac的头部视频应用,现已上线M1 Mac App Store,欢迎下载体验。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!