前言
最近在看张鑫旭大佬的《CSS 世界》,整理并分享一下学习笔记。本文简单学习一下 width 和 height,后面我会更进一步介绍盒模型。
块级元素和内联元素
首先我们简单区分二者的区别:
- 块级元素
- 块级元素会在页面中独占一行(自上向下垂直排列)
- 默认宽度是父元素的全部(会把父元素撑满)
- 默认高度是被内容撑开(子元素)
- 内联元素
- 内联元素不会独占页面的一行,只占自身的大小
- 内联元素在页面中左向右水平排列,如果一行之中不能容纳下所有的行内元素则元素会换到第二行继续自左向右排列(书写习惯一致)
- 内联元素的默认宽度和高度都是被内容撑开
我们可以通过 display 属性来改变 HTML 的默认设置。
外在盒子和容器盒子
每个元素都有两个盒子,外在盒子和容器盒子,外在盒子负责元素是可以一行显示还是只能换行显示,容器盒子负责宽高、内容呈现什么的。
盒尺寸

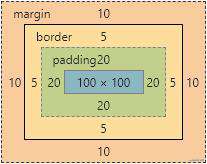
盒尺寸即上文所说容器盒子,由 margin box, border box, padding box, content box组成
水平方向盒尺寸组成:
margin-leftborder-leftpadding-leftwidthpadding-rightborder-rightmargin-right
并且等式:margin left + border left + padding left + width + padding right + border right + margin right == 父元素宽度 恒成立,如果相加结果使等式不成立,则称为过度约束,等式会自动调整
调整的情况:
- 如果这七个值中没有为
auto的情况,则浏览器会自动调整margin-right值以使等式满足 - 如果这七个值中有为
auto的请情况- 这七个值中有三个值可设置为
auto,width,margin-left,maring-right - 如果某个值为
auto,则会自动调整为auto的那个值以使等式成立 - 如果多个值为
auto,优先调整width,然后margin-left与maring-right将平分剩余空间
- 这七个值中有三个值可设置为
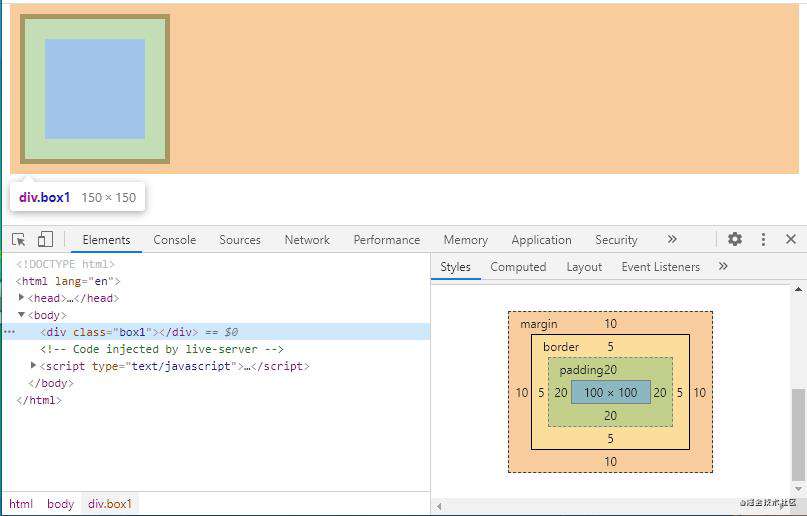
从下图中可以看出,虽然设置了 margin-right: 10px;,但是浏览器依然使用 margin-right 填充了剩余的全部宽度。

宽度分离原则
宽度分离原则就是 CSS 中的 widht 不与影响宽度的padding , border(有时候包括 margin )属性共存。
主要做法使将 width 单独占一层标签,而 padding, border, margin 利用流动性在内部自适应呈现。
解决问题是 padding, border, margin 会影响元素宽度,使用宽度分离从而降低元素布局复杂度,减少运算,有利于后期维护。
box-sizing
width 默认作用在内容区,即 content box,我们可以通过 box-sizing 进行更改。
box-sizing 各浏览器主要支持 content-box, border-box。
height: 100%
设置子元素 height: 100% 时须使父元素设置一个可以生效的高度值,否则高度为 0 。
原因是因为 height 默认值为 auto ,无法与百分比计算。
min-width/max-width 和 min-height/max-height
min-width 与 min-height 默认值为 auto
max-width 与 max-height 默认值为 none
max-width 与 max-height 与 width 和 height 冲突时会使 width 和 height 无效
min-width 与 max-width , min-height 与 max-heigh 冲突时,会使用 min-*
幽灵空白节点 shrut
内联盒模型中,每个行框盒子的前面都有一个“空白节点”,占据高度但是宽度为 0 。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!