为什么要mock
目前前后端分离作为主流的开发方式,在开发中,后端接口还未开发完成之前,前端需要自己造假数据,以便模拟页面显示和部分功能流程,而不必强依赖后端接口开发。
市面上已有几种mock方案,比如rap2,Easy Mock,不过这两种方案适合后端去搭建,因为需要定义接口。
那么作为前端我们如何脱离对后端的依赖,来自己搭建一个mock服务呢?
接下来介绍一下rayx-mockserver,基于node开发的mock服务,mock数据来源基于swagger导出的json,也就是说,后端在swagger定义好接口后,可以直接导出json文件,把这个文件放到这个mock服务中,即可创建出带假数据的接口。
rayx-mockserver能做什么
- 支持多项目。
- 支持接口检查,比如:路径,入参,content-type。帮助前端在开发阶段减少前端业务的基本错误,避免的联调阶段手忙脚乱

安装
npm i rayx-mockserver -g
启动服务
rayx-mockserver --p=[port]
默认端口3000,port为自定义端口,mock服务已经启动好了,建议用pm2来启动服务
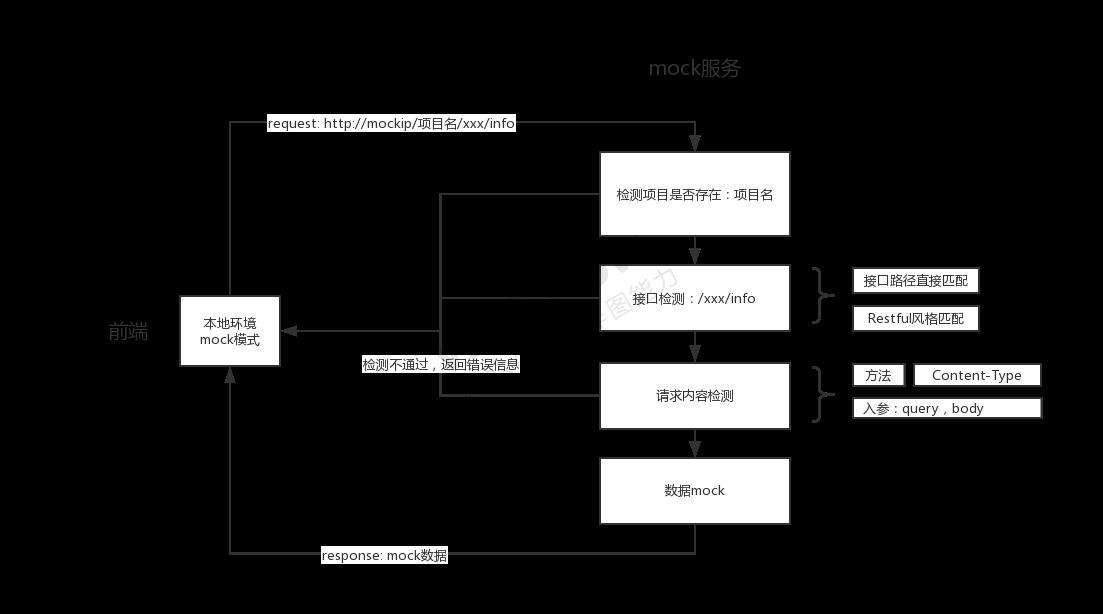
服务路由说明
mock服务, 匹配路由 http://127.0.0.1:3000/mock/...
项目管理界面,匹配路由 http://127.0.0.1:3000/view/...
api接口,匹配路由 http://127.0.0.1:3000/api/...
mock地址的例子
假设启动服务为http://127.0.0.1:3000, 某个接口为user/info,那么请求mock数据的url应该是http://127.0.0.1:3000/mock/user/info
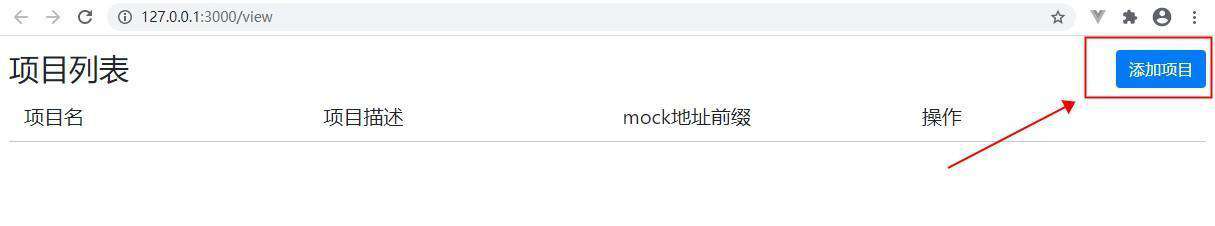
5步创建mock项目
添加项目

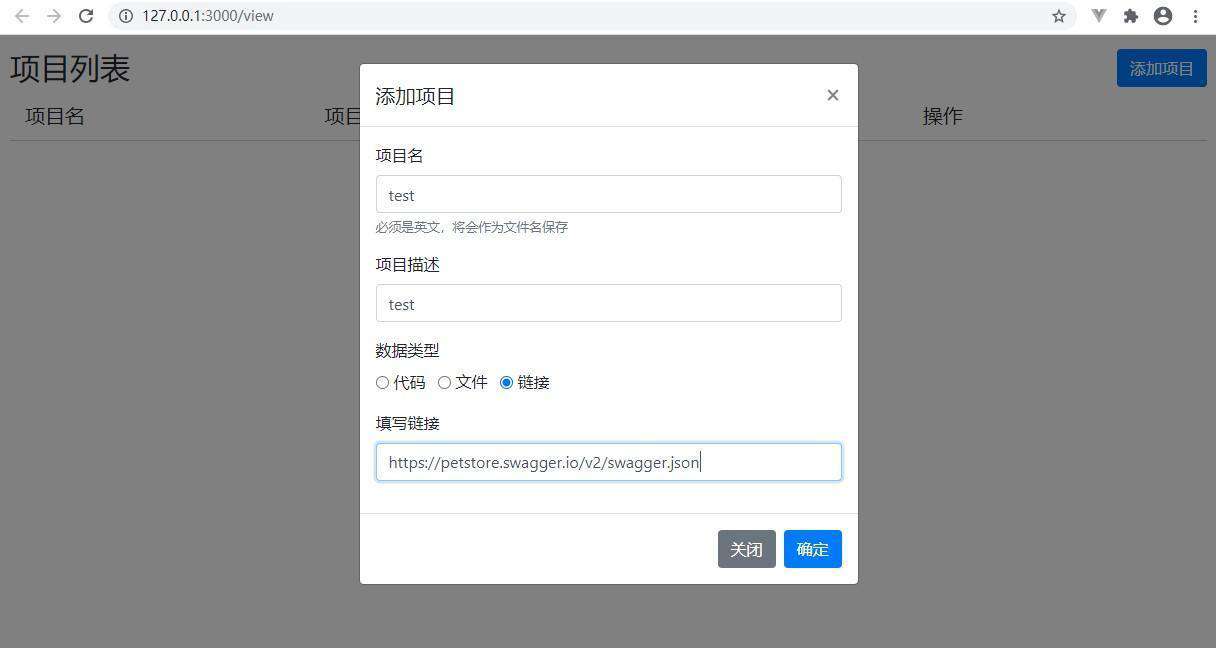
提交数据源,可以是json代码,json文件,或者链接,这里使用的是swagger官方demo里的json链接

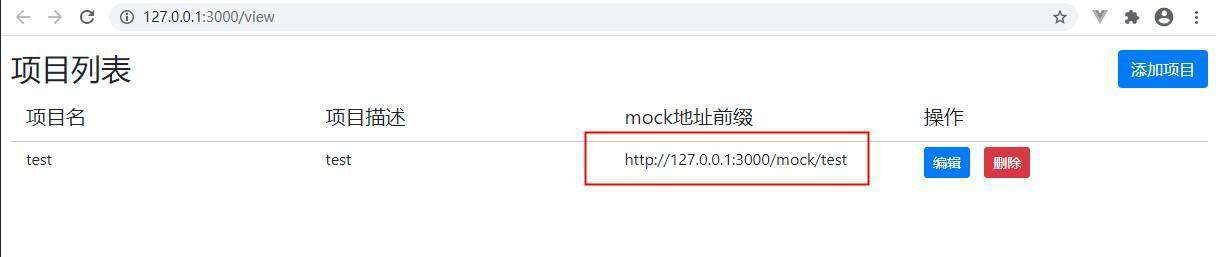
找到mock地址前缀

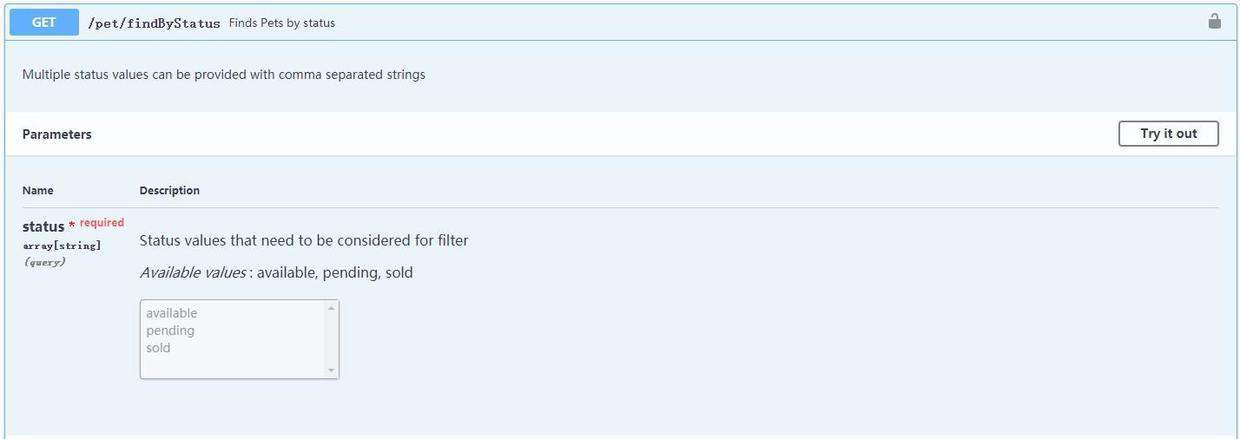
找一个接口

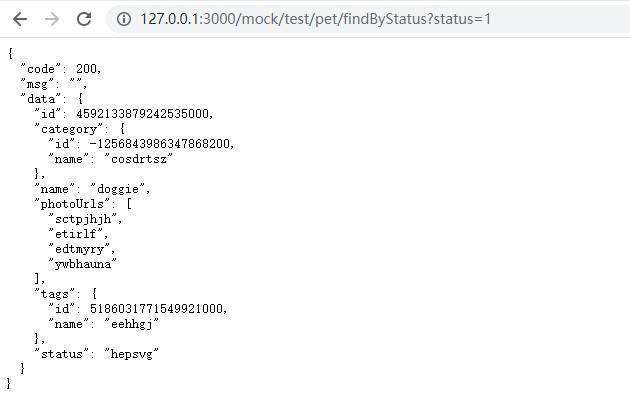
请求mock数据

这样前端团队可以一键启动自己的mock服务了,流程很简单,搭建成本非常低,感兴趣或者有建议的同学欢迎在github rayx-mockserver 上提issues,喜欢的给个star噢!目前计划自定义mock数据的功能会在后续开发中增加。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!