效果图:


引言:快速简单实现数据导出至Excel表需求。
以下是具体操作步骤
一、需要安装三个依赖:
npm install -S file-saver xlsx
npm install -D script-loader
或者使用yarn相应安装
yarn add file-saver xlsx
yarn add script-loader -D
二、项目中新建一个文件夹:(vendor---表示第三方插件,可以另取合适的名称,我用的vendors)
里面放置两个文件Blob.js和 Export2Excel.js。
下载地址:
文件下载

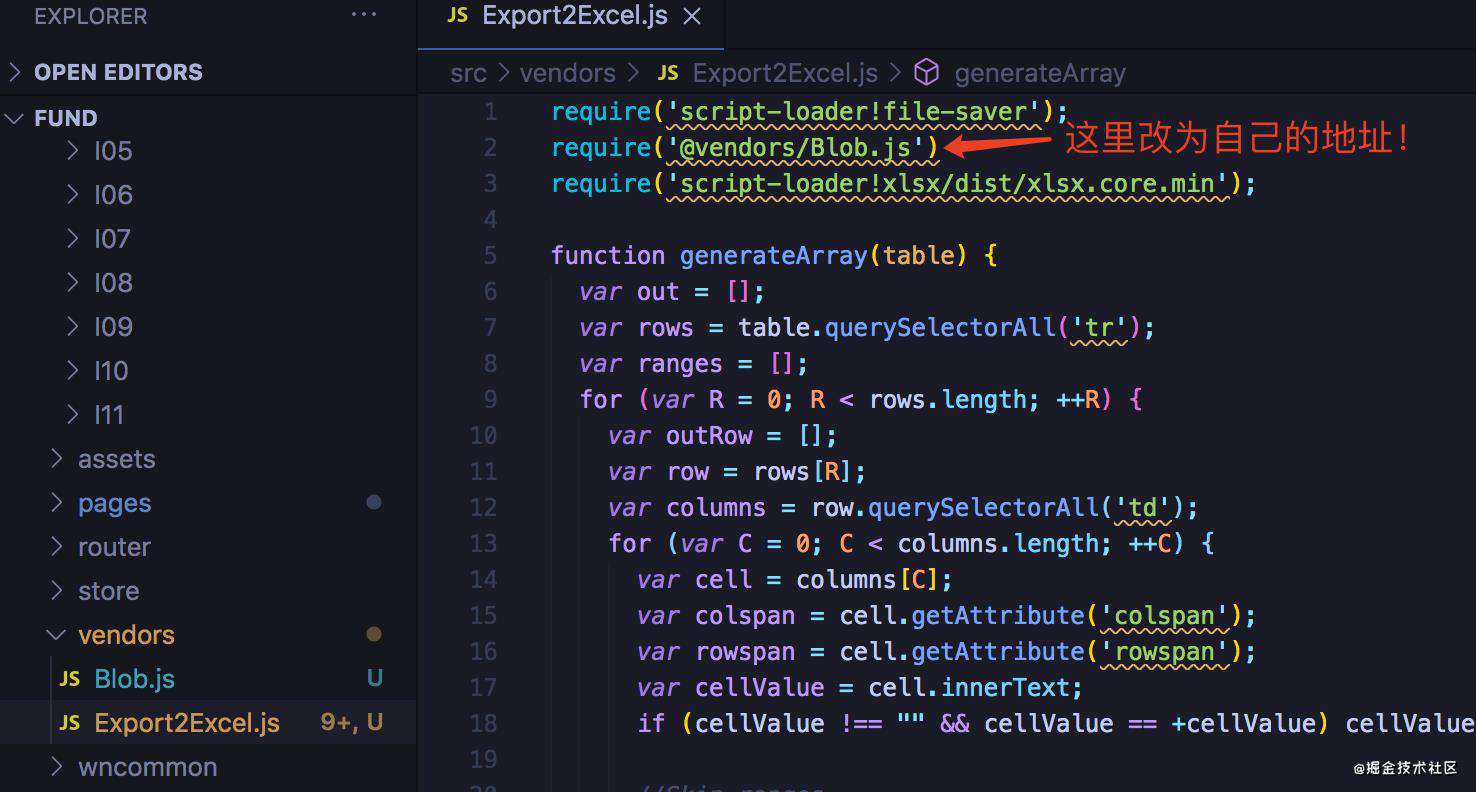
三、修改Export2Excel.js内容
在Export2Excel.js中修改引入你自己的Blob.js文件的地址

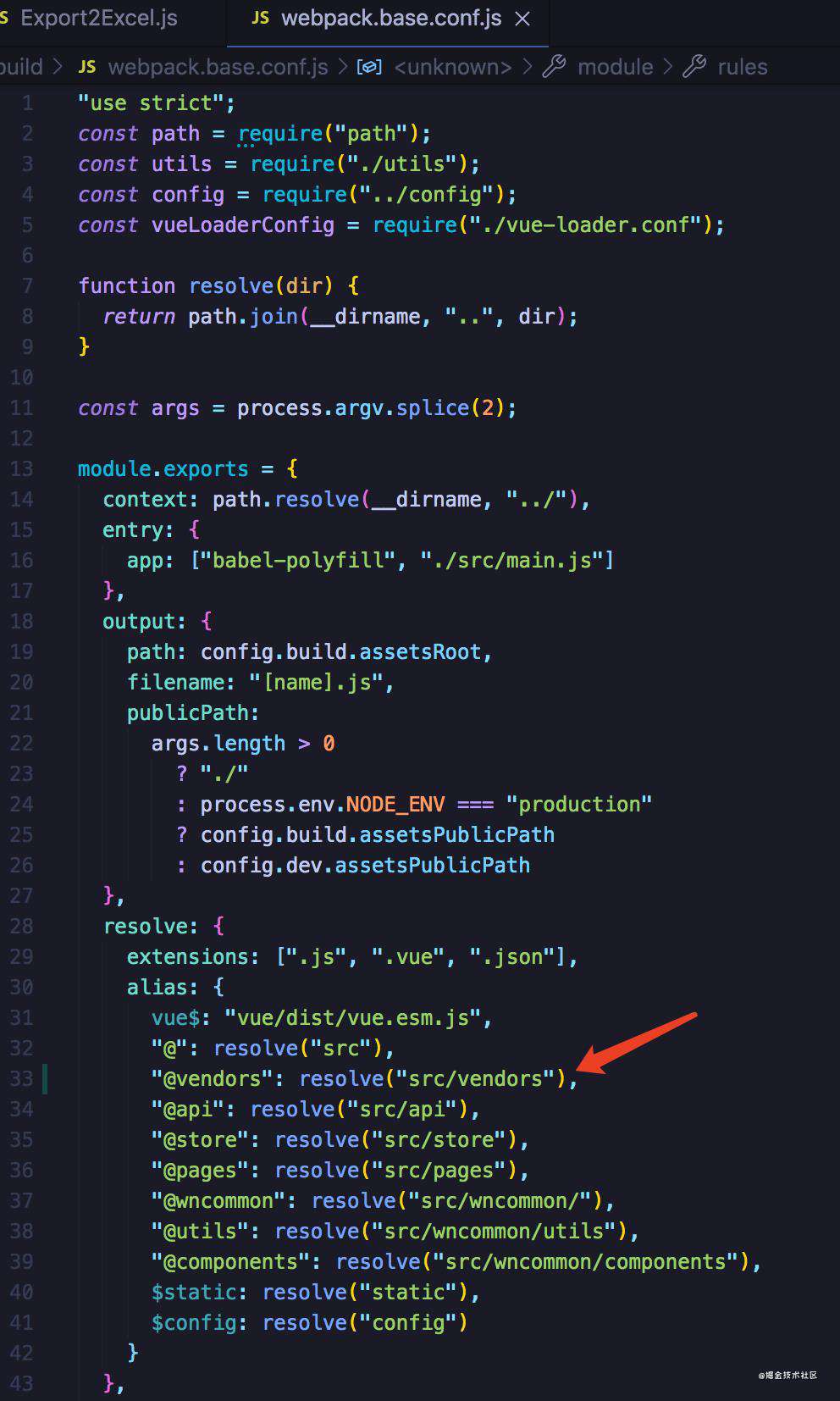
注:如果不知道怎么配置路径
在build文件夹webpack.base.conf.js文件中resolve的alias加入(alias是配置别名)
'@vendor': path.resolve(__dirname, '../src/vendor')
即可解决(路径使用require('@vendors/Blob.js')即可)

四、在Vue中引入
<script>里:
import {
export_json_to_excel
} from '@/vendor/Export2Excel'
<template>里:
<el-button @click="exportExcel">导出Excel</el-button>
methods里:
exportExcel() {
const excelHeader = ['ICD10编码', '诊断名称'];
const keys = ['temp_column1', 'temp_column2'];
const _dataSource = this.dataTabel();
const excelData = _dataSource.map(item => keys.map(i => item[i] || ''))
const excelName='规则表'
export_json_to_excel(excelHeader, excelData, excelName)
},
dataTabel(){
return [
{
"temp_column_id": "100000202102251058271000000001",
"temp_column1": "C00-C97",
"temp_column2": "哎呀呀呀1111"
},
{
"temp_column_id": "232423423",
"temp_column1": "C00-C97",
"temp_column2": "哎呀呀呀2222"
}
]
}
结束。点击下【导出Excel】按钮试试吧~
##感激 感谢以下的参考
- 参考1
- 参考2
以上是把参考内容经过自己的实现总结了一下,欢迎交流
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!