什么是跨域
跨域是指绕过浏览器同源策略约束请求资源的方式。
为什么需要同源策略
同源策略是1995年由Netscape公司入浏览器的一种安全策略,主要防止XSS(跨站脚本攻击)、CSRF(跨站请求伪造) 等攻击。
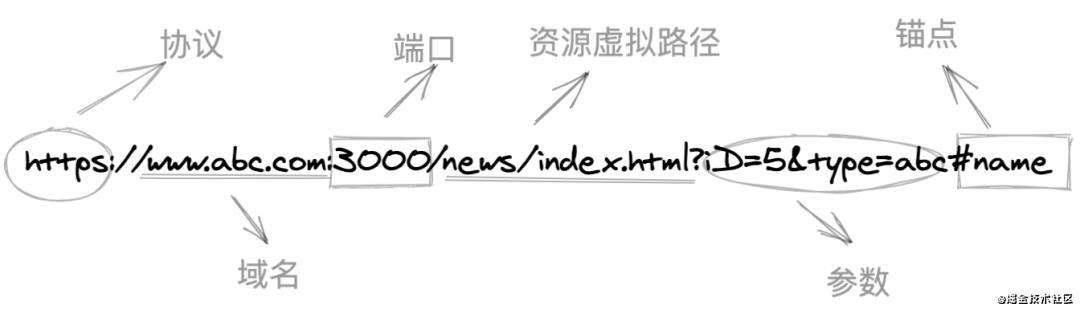
同源的界定
 同源的判断依据是协议、域名、端口号是否一致。(注:ip不是评判标准,不同域名相同ip不属于同源)。
然而在实际应用中,我们常常会遇见的前后端是不属于同源,这时候便需要我们实现跨域访问。
同源的判断依据是协议、域名、端口号是否一致。(注:ip不是评判标准,不同域名相同ip不属于同源)。
然而在实际应用中,我们常常会遇见的前后端是不属于同源,这时候便需要我们实现跨域访问。
怎么跨域
跨域是浏览器的一种机制!所以只要我们关闭了浏览器这个机制,就能巧妙的规避了这个问题。 不同的浏览器有不同设置方法,这里以Chrome为例
mac:
--user-data-dir: 你新创建文件夹的目录
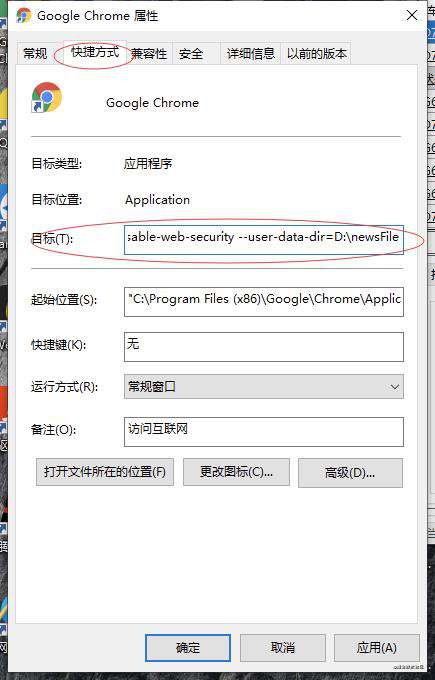
windows:
新建一个空白的文件夹。
右键Chrome,在属性目标路径中后添加--disable-web-security \--user-data-dir=...
--user-data-dir: 你新创建文件夹的目录

在实际应用中,我们不可能让用户适应我们的要求而修改浏览器的配置,而且这种方法是直接屏蔽整个用这个浏览器浏览的页面的同源策略,这将出现很大的安全问题,所以该方法比较不常用也不推荐使用。
特定请求方式
利用html中一些不存在跨域限制的请求方式(script、img、iframe、postMessage...)请求资源数据。
比较常见的一种方法就是jsonp,jsonp是利用script发送get请求不受跨域影响原理,通过注册全局回调函数,并把回调函数名以参数方式放入script标签url发送给后端,后端动态生成调用回调函数的脚本。
话不多说,直接上才艺。
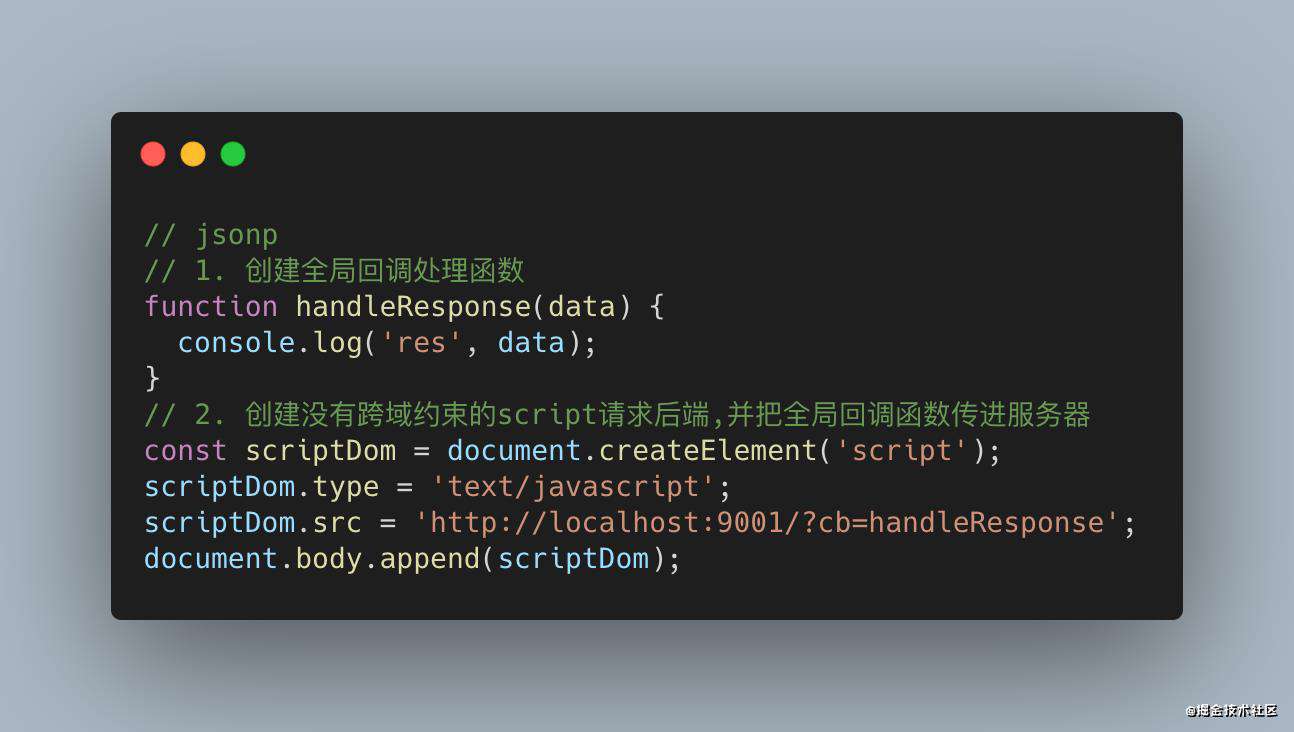
前端:
 jsonp 前端
后端:
jsonp 前端
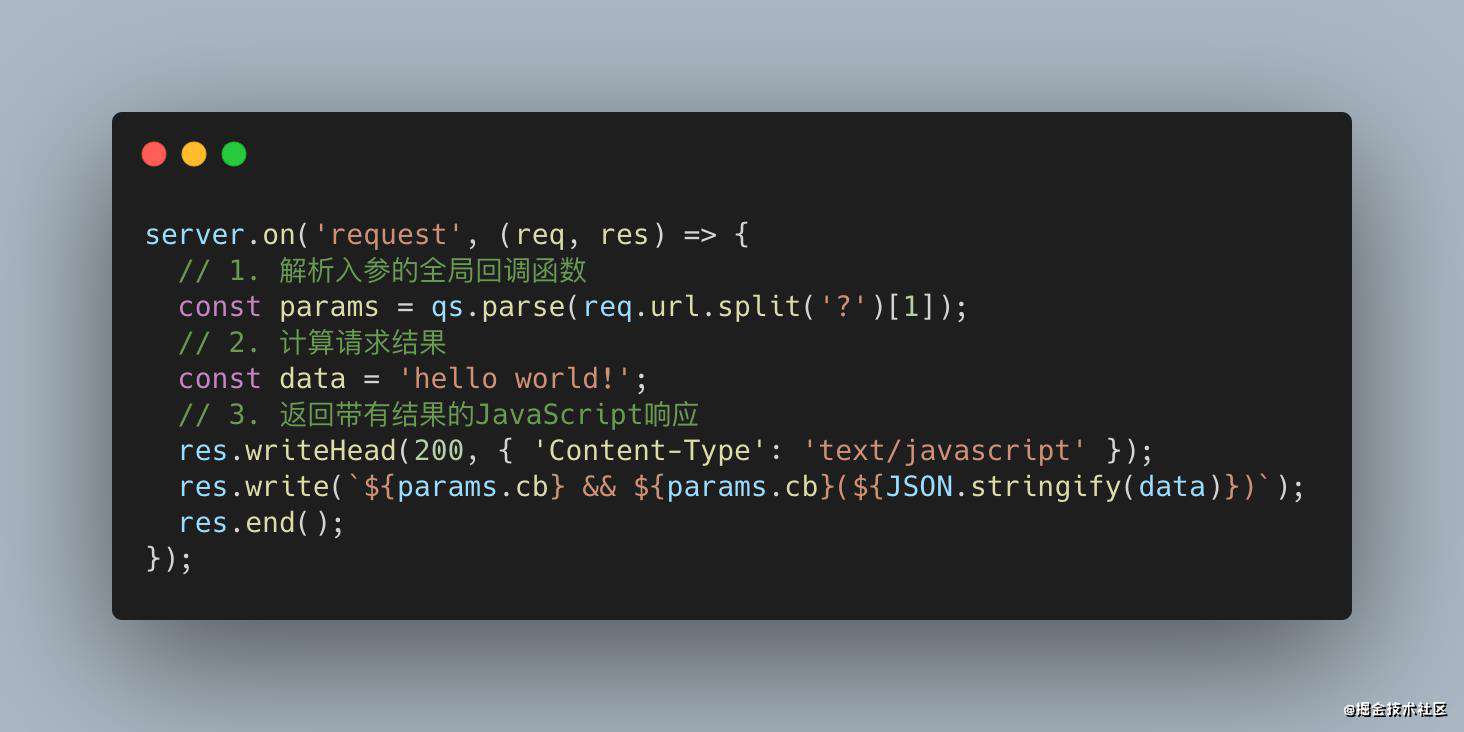
后端:
 jsonp 后端
通过上面的代码,机智的你们一定会发现这种方式有个很大的弊端:请求方式只能通过get,远远不能满足我们日常各种骚操作。
jsonp 后端
通过上面的代码,机智的你们一定会发现这种方式有个很大的弊端:请求方式只能通过get,远远不能满足我们日常各种骚操作。
跨域资源共享(CORS)
通过后端修改http响应头,允许服务器标示浏览器开放使用除了它自己以外的其它不同源资源数据。
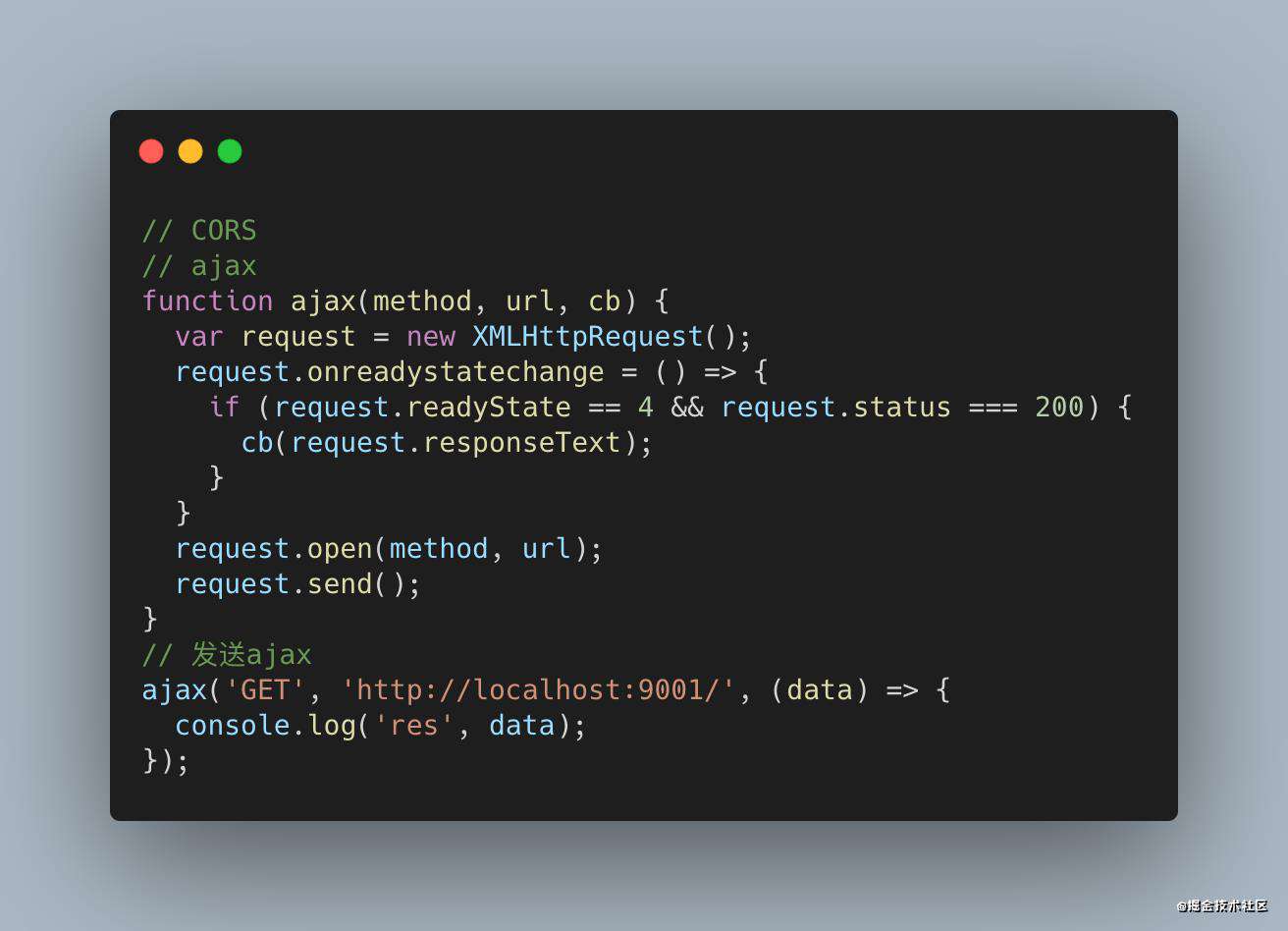
前端请求:
 CORS前端
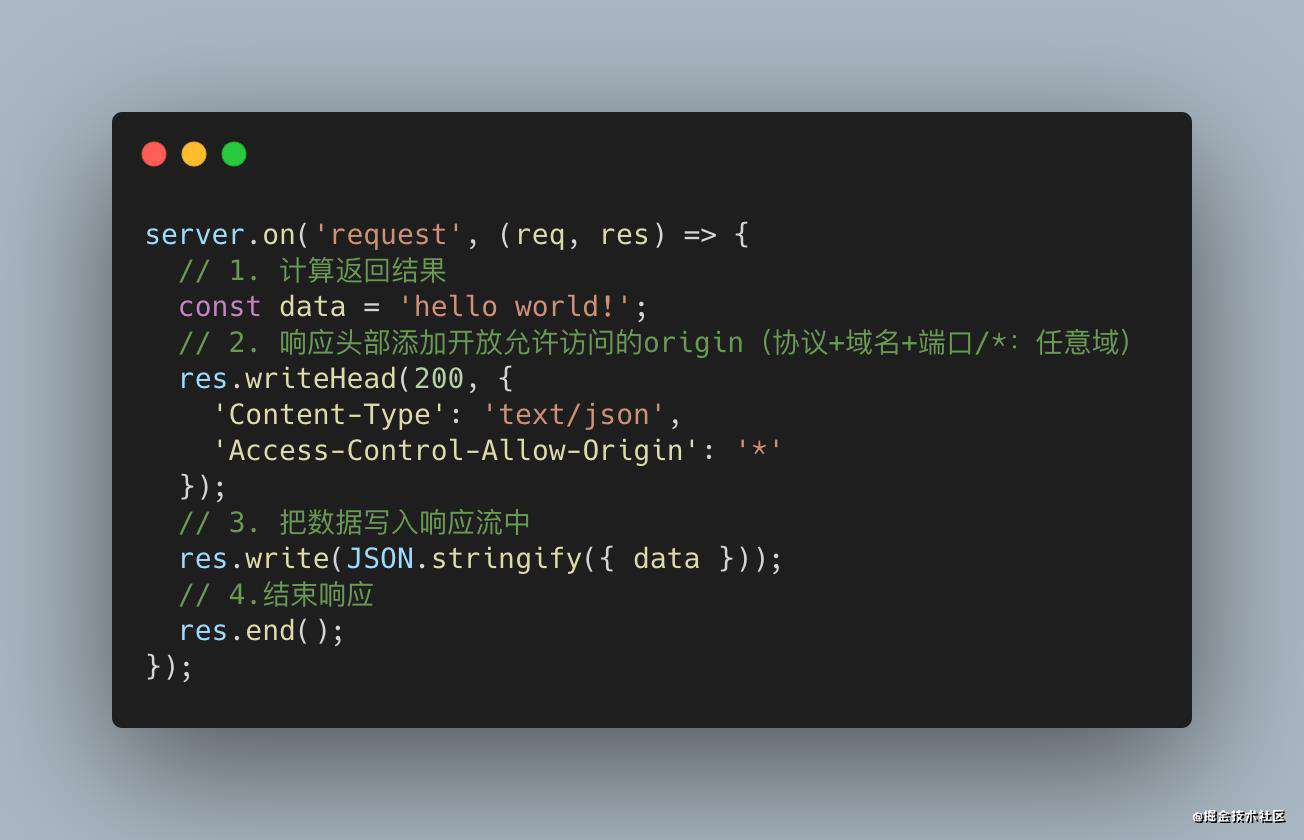
后端:
CORS前端
后端:
 CORS后端
注意:当需要带cookie请求时, 前端需要XMLHttpRequest开启withCredentials,后端需要把响应报头Access-Control-Allow-Credentials设置为true
CORS后端
注意:当需要带cookie请求时, 前端需要XMLHttpRequest开启withCredentials,后端需要把响应报头Access-Control-Allow-Credentials设置为true
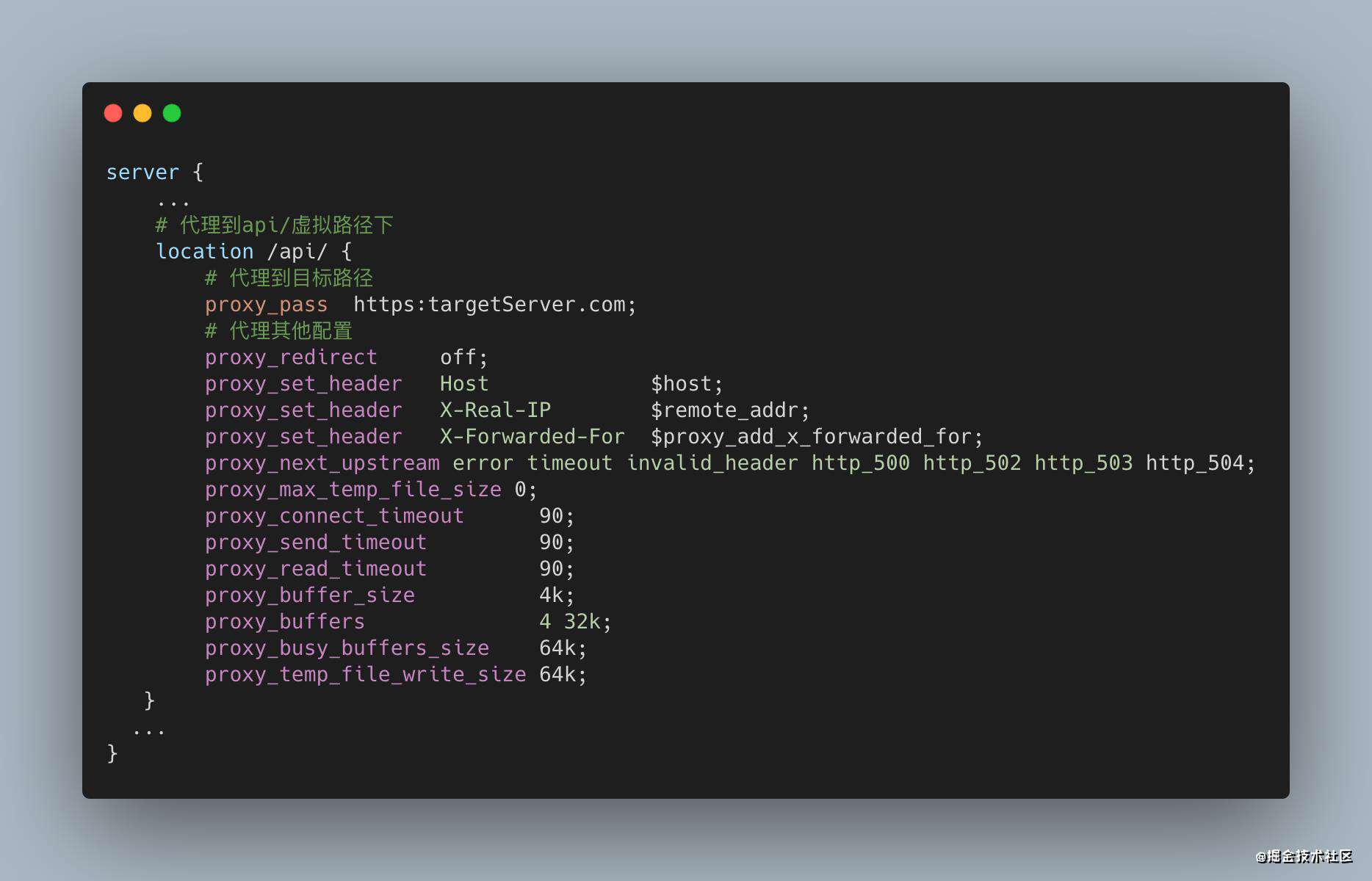
代理
利用把不同源资源代理到与前端同源的路径下,实现跨域
常见的nginx配置:

总结
在遇到跨域问题上,可以通过以上的几种思路出发,去寻找更适合自身业务需求的方法解决,这也是我们应对问题、解决问题的基本方法论:从问题的本质出发,分析问题,找出解决问题的各种方法,最从这些方法找出最优解。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!