背景
开发组件的过程中,我们需要对开发的组件进行测试。但是仅仅在 开发环境 / 文档环境 中进行测试,并不能完全覆盖我们在业务开发中的使用场景。因此,我们就需要对 build 后的产物进行测试。
这里总结了 3 种方案,聊聊各自的特点。
方案1:直接发版进行测试
这种方案最能模拟我们的开发场景,即:
# 组件开发完成后,修改版本号
yarn build
# publish
npm login
npm publish
# 然后在测试的项目中
yarn add my-component-package
# my-component-package 来自于 组件开发 目录下的 package.json 中的 name 属性
使用组件:
import {Foo} from 'my-component-package';
export default () => <Foo />;
这种方案就是我们的日常使用最直接的场景,但是缺点就是我们可能需要频繁对这个包进行发版,并不利于多人协作和包的版本管理,同时也会极大影响开发和调试的效率。
方案2:npm link / yarn link
在组件库中使用 npm link / yarn link 后会在全局设置一个软链接,接着我们就可以在测试的项目目录中,通过 npm link <pkg> 引入。即:
# 组件开发完成后,修改版本号
yarn build
yarn link
# or
# npm link
# 然后在测试的项目中
yarn link my-component-package
# or
# npm link my-component-package
这样以后,我们可以在测试项目目录下的 node_modules 中看到我们自己写的组件库 my-component-package 被链接到了测试的项目中。

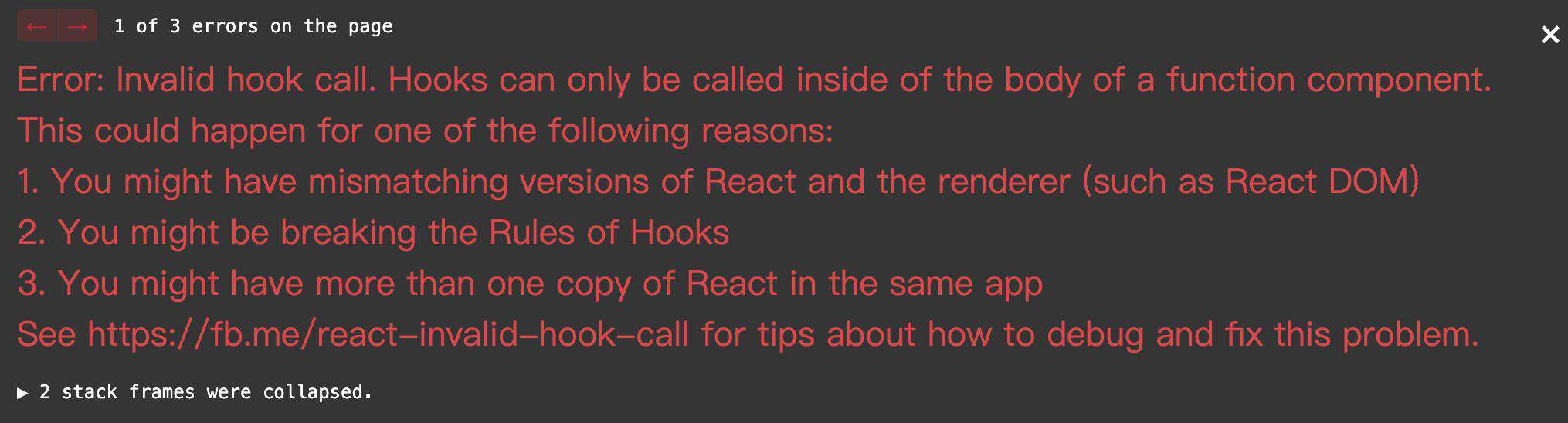
这种方案会将我们开发目录下的所有文件(包括node_modules)都链接到我们的测试目录,这样就有可能造成依赖冲突的问题,例如下面这个比较常见的 React 版本冲突的问题。

那么有没有办法可以让我们:
- 只关注组件库构建后的产物
- 不受源码以及开发环境配置的影响
- 使用类似
yarn add <pkg>的方式在测试目录安装package
而且这一切都是在本地进行的方案呢?
方案3:使用 yalc 进行本地调试(推荐)
简单使用
-
全局安装
yalcyarn global add yalc -
在组件开发目录下
# build package yarn build # 发布 yalc publish -
在测试项目目录下
# 引用package yalc add my-component-package # 更新引用package的依赖 yarn -
组件的代码发生更新时,
cd到组件开发的目录下# build package yarn build # 更新 yalc 中的引用 yalc push # 如果组件的依赖有更新 yarn -
移除
yalc安装的包yalc remove --all
总结
在不影响 npm 或公司内部 npm 中包的版本的前提下:
- 方案1:可以实现目的,但是需要有一定的成本:本地或云服务器私有部署类似
verdaccio这样的npm package的管理方案;当然也可以用docker。 - 方案2:个人感觉更适合开发一些使用
js直出的,或者没有依赖(例如:公共配置、@types)的包。 - 方案3:总体来说目前比较优秀的解决方案,解决了
yarn的一个issues提出的问题。成本较低,比较推荐!
参考文档
- 前端组件库本地开发调试的自动化流程实现
yalc官方文档- 使用Yalc在项目中进行组件库调试
- Verdaccio · 一个开源轻量的npm私服
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!