浏览器缓存相关
1、为啥要缓存?
- 缓存的优点:
1)加快浏览器加载网页的速度,优化用户体验,让用户更快速的打开我们的网页;
2)减少对服务器的访问次数,减轻服务器的负担;
3)节省带宽(就是节省钱...,因为很多带宽服务其实是按流量来计费的,同样对用户也可以省4G、5G流量...也省钱了)
2.有啥缺点:
如果资源一直被缓存了,那当资源发生更改时,用户就无法获取最新的信息了! 所以缓存虽好,可不能乱用。
缓存 分为 强缓存和协商缓存
强缓存
强缓存就是强制把资源缓存起来
强缓存是利用http头中的Expires 和 Cache-Control两个字段来控制的
Expires
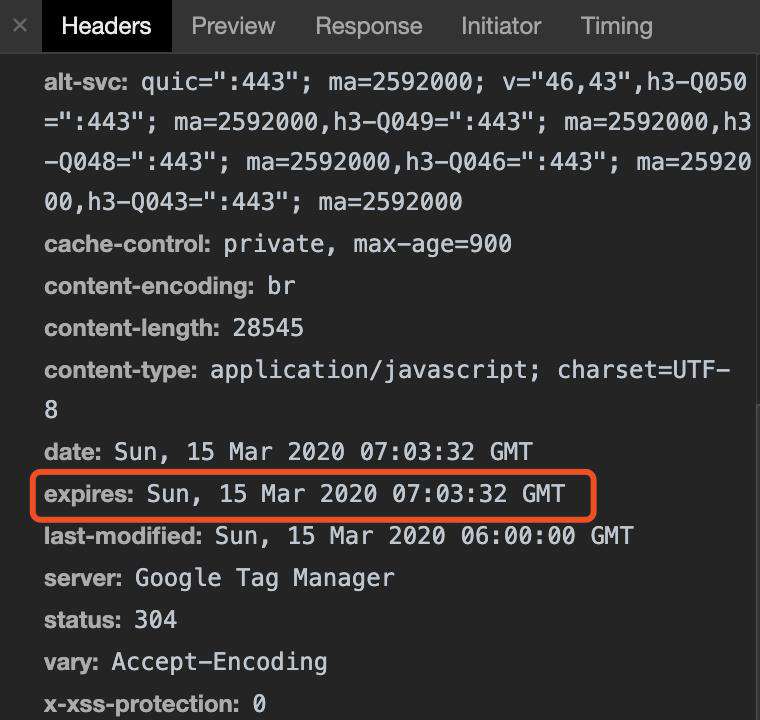
 它的值是一个绝对的时间,这个时间代表资源的失效时间,就是说在这个时间之前缓存始终有效,始终会读取缓存中的数据。但是,这里会有一个明显的缺点:因为它是一个绝对时间,当服务器时间与客户端时间有偏差时,就可能会导致缓存失效,比如用户随意修改了本地时间.
它的值是一个绝对的时间,这个时间代表资源的失效时间,就是说在这个时间之前缓存始终有效,始终会读取缓存中的数据。但是,这里会有一个明显的缺点:因为它是一个绝对时间,当服务器时间与客户端时间有偏差时,就可能会导致缓存失效,比如用户随意修改了本地时间.
Cache-Control
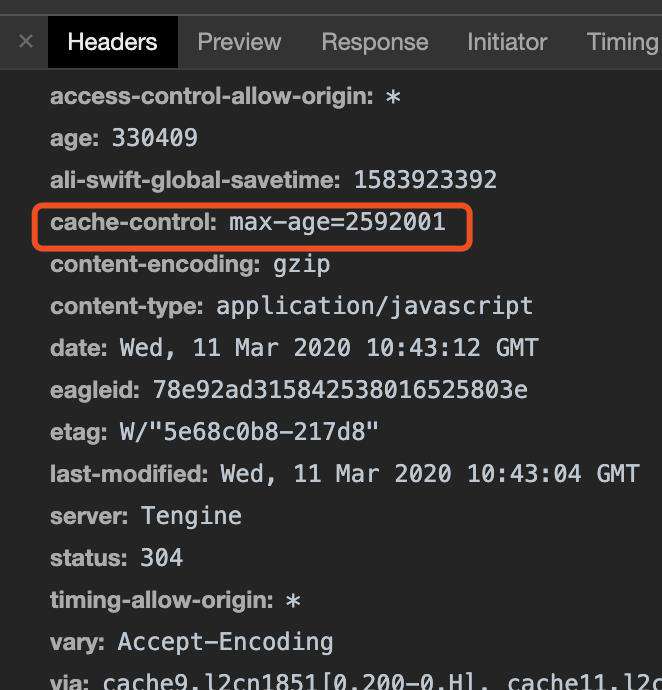
 http1.1加入了Cache-Control ,上图中可以看到它的值:max-age=2592001,表示资源的最大有效时间的“秒数”,是一个相对值,不会因为用户修改本地时间而导致失效。除了mas-age之外还有其他一些值:
http1.1加入了Cache-Control ,上图中可以看到它的值:max-age=2592001,表示资源的最大有效时间的“秒数”,是一个相对值,不会因为用户修改本地时间而导致失效。除了mas-age之外还有其他一些值:
1)public/private: public表示客户端和代理服务器(如CDN)都可以缓存,private(默认值)表示只有客户端可以缓存;
2)no-cache/no-store: no-cache客户端缓存内容,但是是否使用缓存需要经过协商缓存来验证决定;no-store 所有内容都不会被缓存,即不使用强缓存,也不使用协商缓存;
PS: Expires和Cache-Control可以在服务端配置为同时启用,同时启用的时候Cache-Control优先级更高
协商缓存:
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程:
协商缓存是通过两对值来设置的: Last-Modified/If-Modified-Since 和 ETag/If-None-Match
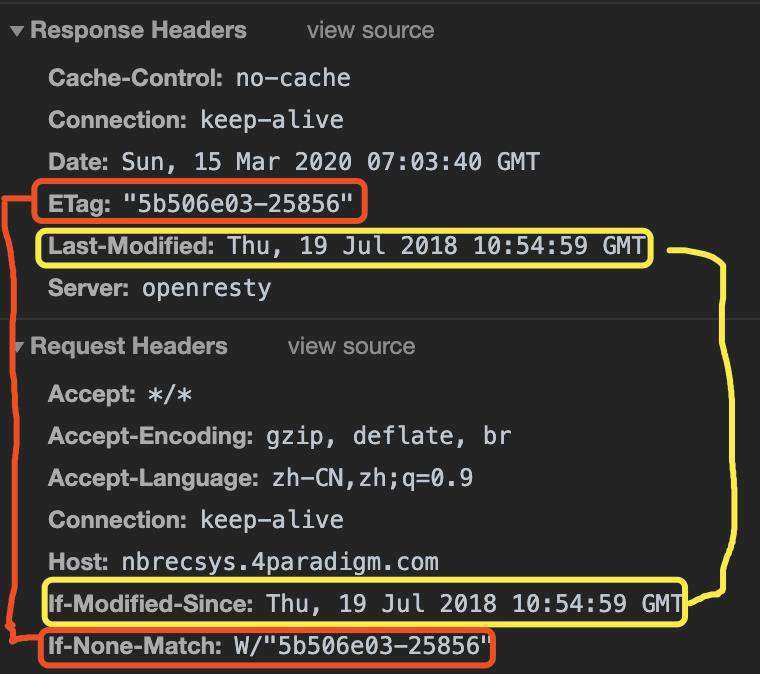
 Last-Modified/If-Modified-Since:
Last-Modified/If-Modified-Since:
1) 浏览器第一次发送请求,让服务端在response header中返回请求的资源上次更新时间(Last-Modified的值),浏览器会存下这个时间;
2)当浏览器下次请求时,request header中带上If-Modified-Since(即保存的Last-Modified的值)。根据浏览器发送的修改时间和服务端的wh修改时间进行比对,一致的话代码资源没有改变,服务端返回正文为空的响应,让浏览器在缓存中读取资源,从而减少请求消耗。
缺点:
1、从上图可以看到Last-Modified保存的是绝对时间,并且是精确到秒,所以如果资源在1秒内修改了多次的话,那就无法识别;
2、对于文件只改变了修改时间,内容不变,这时候也会使缓存失效,其实这个时候我们是不希望客户端重新请求的;
3、某些服务器不能精确的得到文件的最后修改时间; ETag/If-None-Match:
1) 浏览器第一次发送一个请求得到ETag的值,然后在下一次请求request header中带上If-none-match(即保存的ETag的值);
2)通过发送的ETag的值和服务器重新生成的ETag的值进行比对,如果一致代表资源没有改变,服务器返回的正文为空的响应,让浏览器从缓存中读取资源,从而减少请求消耗。
ETag的工作机制跟Last-Modified基本一样。但是,ETag是对资源内容使用抗碰撞散列函数(我也不知道是啥),使用最近修改的时间戳的哈希值。ETag解决了Last-Modified上述问题。
缺点:ETag虽然能解决问题,但也并非完美,ETag每次服务端生成都需要进行读写操作(因为要生成hash),而Last-Modified只需要读取操作,ETag消耗更大一些。
Last-Modified 和 ETag同样可以同时配置,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。
精确度上,ETag更高,性能上Etag稍微低一点(因为要生成hash)
由此可见,协商缓存其实受强缓存的影响,强缓存过期了且Cache-Control不为no-store时是否缓存才由协商缓存决定
2 Cache-control 有哪些字段
###语法
缓存请求指令
客户端可以在HTTP请求中使用的标准 Cache-Control 指令。

缓存响应指令
服务器可以在响应中使用的标准 Cache-Control 指令。
 扩展Cache-Control指令
扩展Cache-Control指令
拓展缓存指令不是核心HTTP缓存标准文档的一部分,使用前请注意检查兼容性!
Cache-control: immutable / stale-while-revalidate=<seconds> / stale-if-error=<seconds>
MDN详解
H5中数据存储方式(cookie、localStorage、sessionStorage)
 Cookie 是一个请求首部,其中含有先前由服务器通过 Set-Cookie 首部投放并存储到客户端的 HTTP cookies。
Cookie 是一个请求首部,其中含有先前由服务器通过 Set-Cookie 首部投放并存储到客户端的 HTTP cookies。
这个首部可能会被完全移除,例如在浏览器的隐私设置里面设置为禁用cookie;
name字段为一个cookie的名称。
value字段为一个cookie的值。
domain字段为可以访问此cookie的域名。
非顶级域名,如二级域名或者三级域名,设置的cookie的domain只能为顶级域名或者二级域名或者三级域名本身,不能设置其他二级域名的cookie,否则cookie无法生成 顶级域名只能设置domain为顶级域名,不能设置为二级域名或者三级域名,否则cookie无法生成。
二级域名能读取设置了domain为顶级域名或者自身的cookie,不能读取其他二级域名domain的cookie。所以要想cookie在多个二级域名中共享,需要设置domain为顶级域名,这样就可以在所有二级域名里面或者到这个cookie的值了。 顶级域名只能获取到domain设置为顶级域名的cookie,其他domain设置为二级域名的无法获取。
path字段为可以访问此cookie的页面路径。 比如domain是abc.com,path是/test,那么只有/test路径下的页面可以读取此cookie。
expires/Max-Age 字段为此cookie超时时间。若设置其值为一个时间,那么当到达此时间后,此cookie失效。不设置的话默认值是Session,意思是cookie会和session一起失效。当浏览器关闭(不是浏览器标签页,而是整个浏览器) 后,此cookie失效。
Size字段 此cookie大小。
http字段 cookie的httponly属性。若此属性为true,则只有在http请求头中会带有此cookie的信息,而不能通过document.cookie来访问此cookie。
secure 字段 设置是否只能通过https来传递此条cookie
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




![[浏览器工作原理与实践] Day 03 | HTTP 请求流程](/ripro/timthumb.php?src=https://img.qiyuandi.com/img/20210621/[llrgm5qpnlh1y0a.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)

发表评论
还没有评论,快来抢沙发吧!