作为新一代四有青年,在前端的路上,我们不能止步于满足日常的业务开发,一个项目做完我们更应该花些时间去复(mo)盘(yu)整个项目,想想怎么样让项目跑得更猛更快更好,现在我们就来扒一扒这些年前端优化的那些骚操作。
了解前端优化前,我们需要先了解一下浏览器运行机制,如果对这些东东不是很了解的xdm可以看看从输入url到页面渲染全过程。
项目地址:github
资源传输优化
中心思想:请求少,内容小,响应快。
减少DNS查找
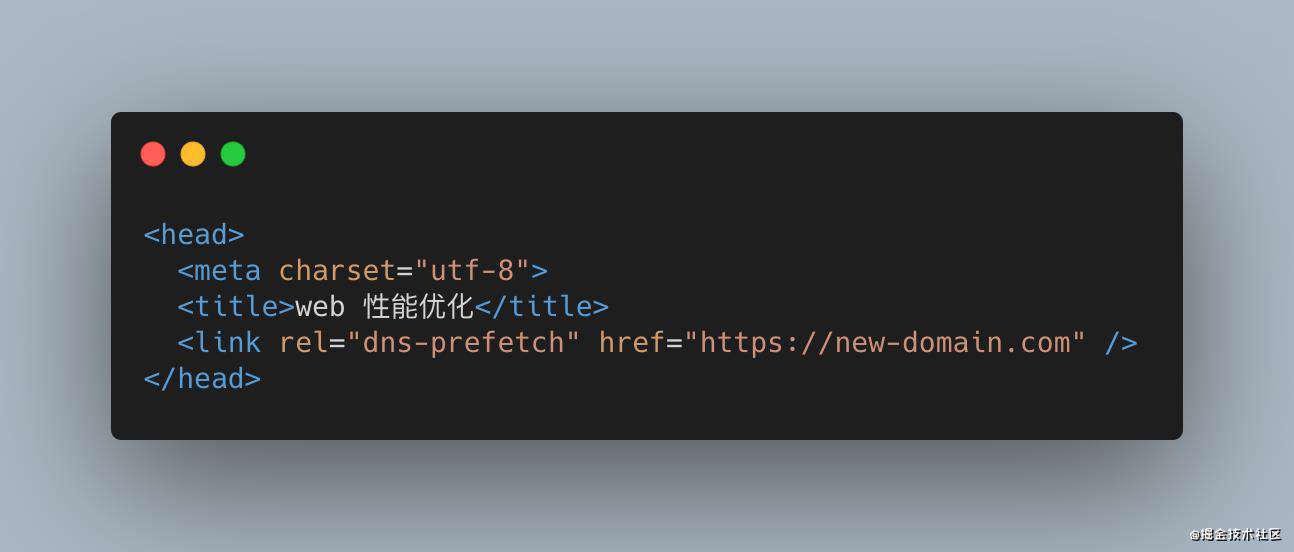
DNS解析是请求的第一步,通常我们的浏览器会替我们将访问过的DNS缓存起来在请求时浏览器会现查找本地缓存,如果没有相应记录时才会从云端找,而云端DNS查询会占据一个请求大部分时间,所以优化途径就是减少云端DNS查询(域名收敛),也就是说尽可能的减少域名,这样从第二次请求开始浏览器就会直接从缓存中拿到对应ip。当我们在页面后续操作中需要其他新域名下的资源时可以通过DNS预解析dns-prefetch把域名对应IP放入缓存中去。

使用CDN
通常浏览器会限制同一域名的并发请求(chrome 为 6 个),所以我们常常会将一些不常改的资源放入多个(子)域名中,绕开浏览器并发机制(域名发散)。常用的方法就是使用CDN,把资源部署全球多个服务器中,用户就近获取资源,减少网络阻塞,降低时延。
减少重定向
URL重定向原理是服务器收到请求后返回一个新的 URL让浏览器自动向返回的url亲求数据。减少重定向就相当于减少http请求。
压缩资源
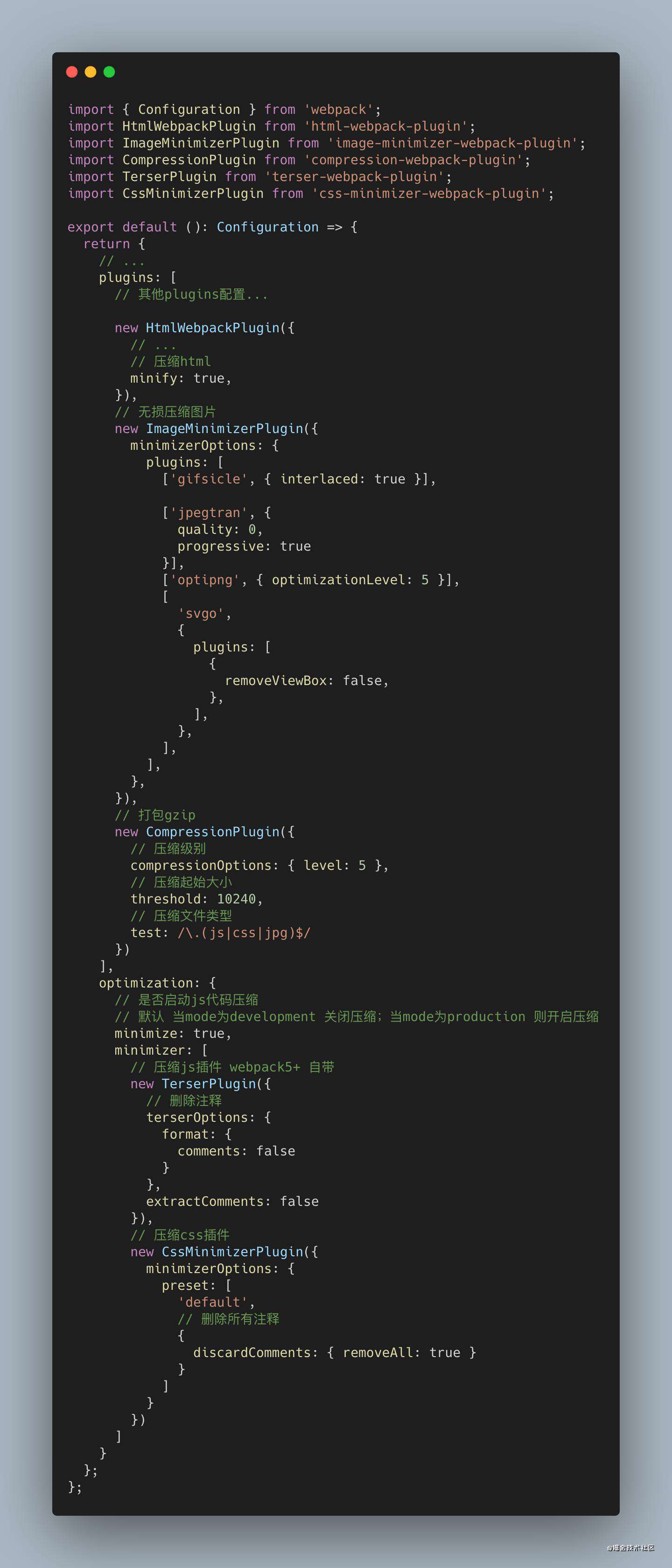
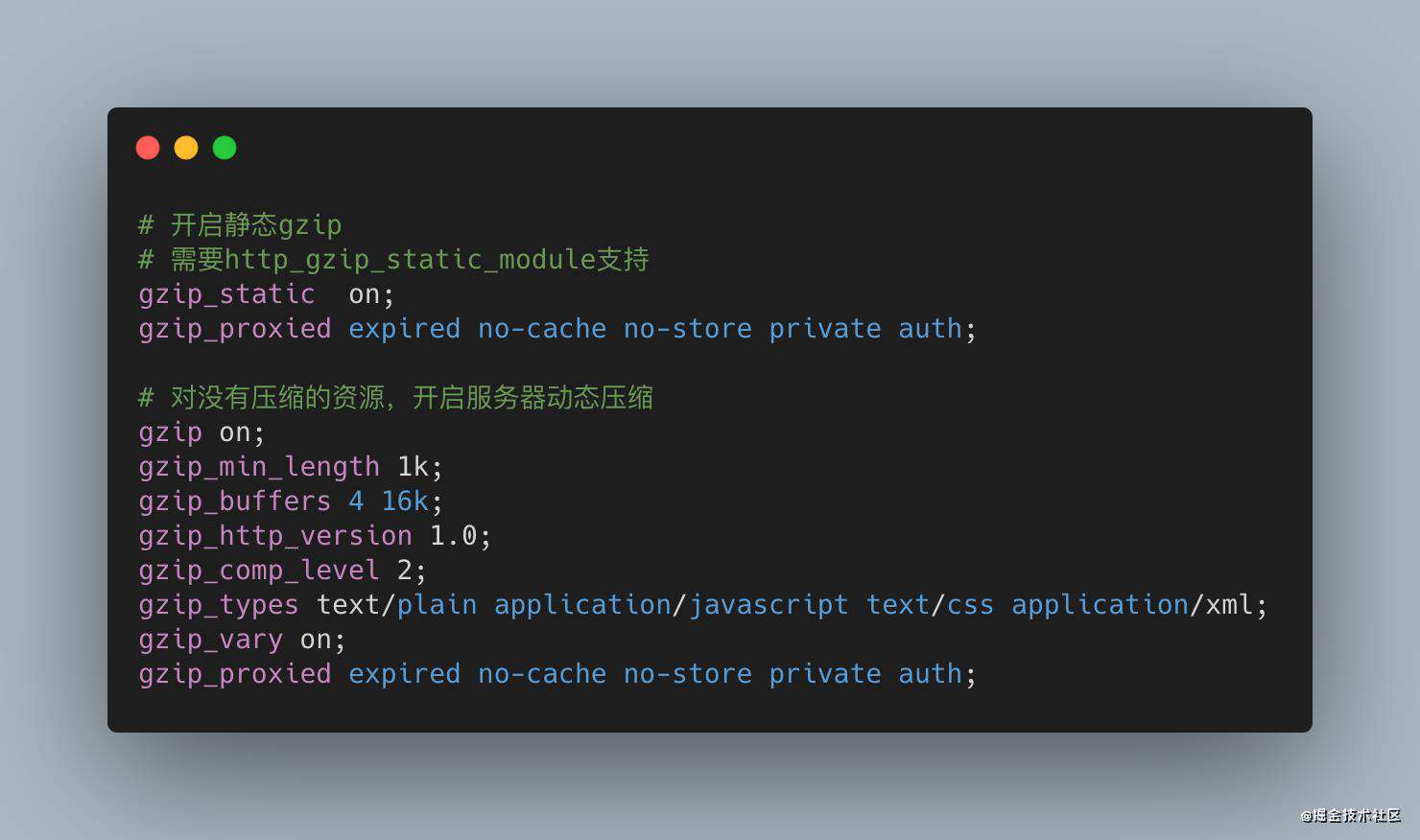
我们可以通过对html、css、js、图片等资源的压缩,在服务器中开启gzip压缩html、css、js。
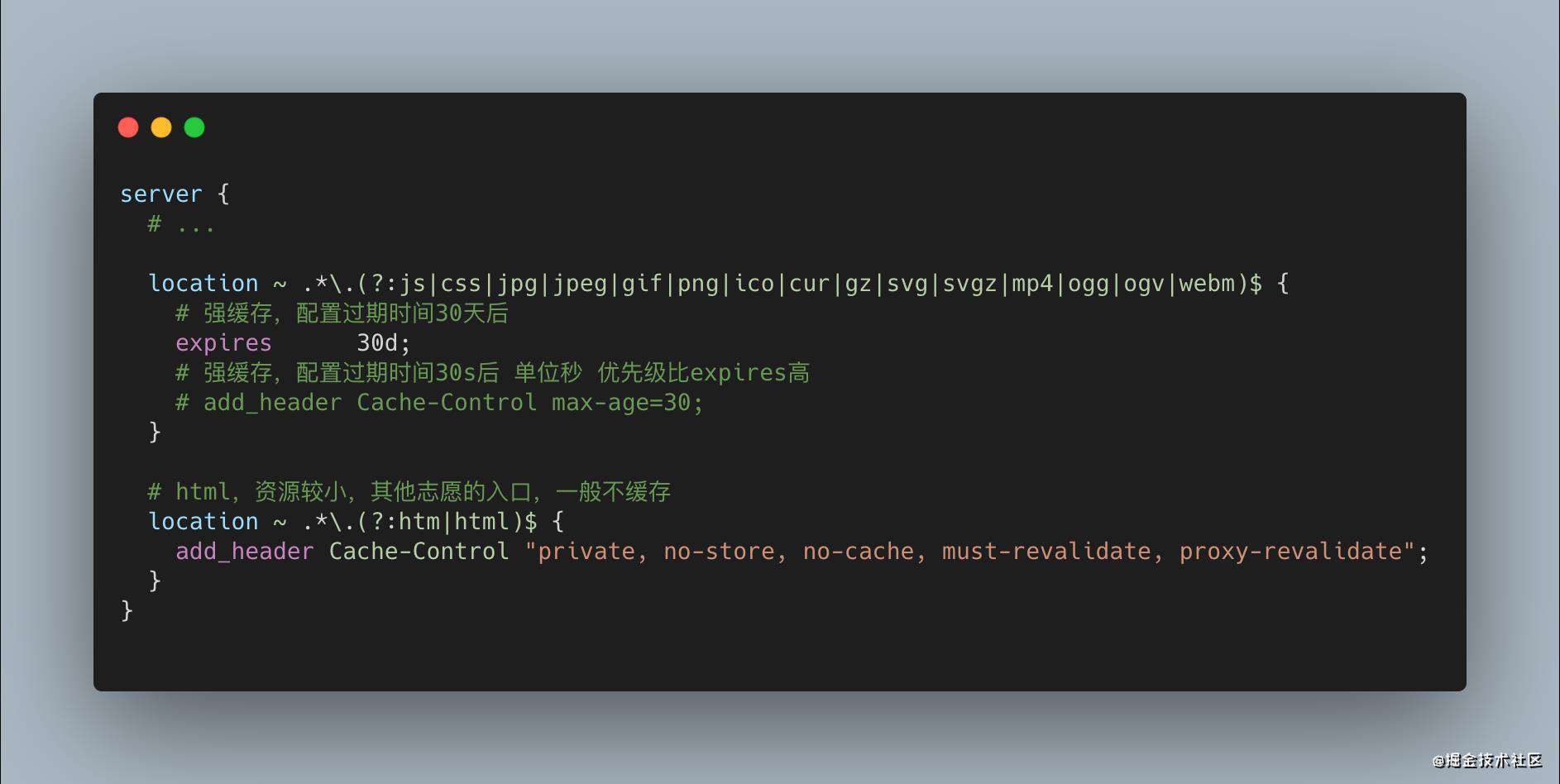
以webpack + nginx为例


合并请求
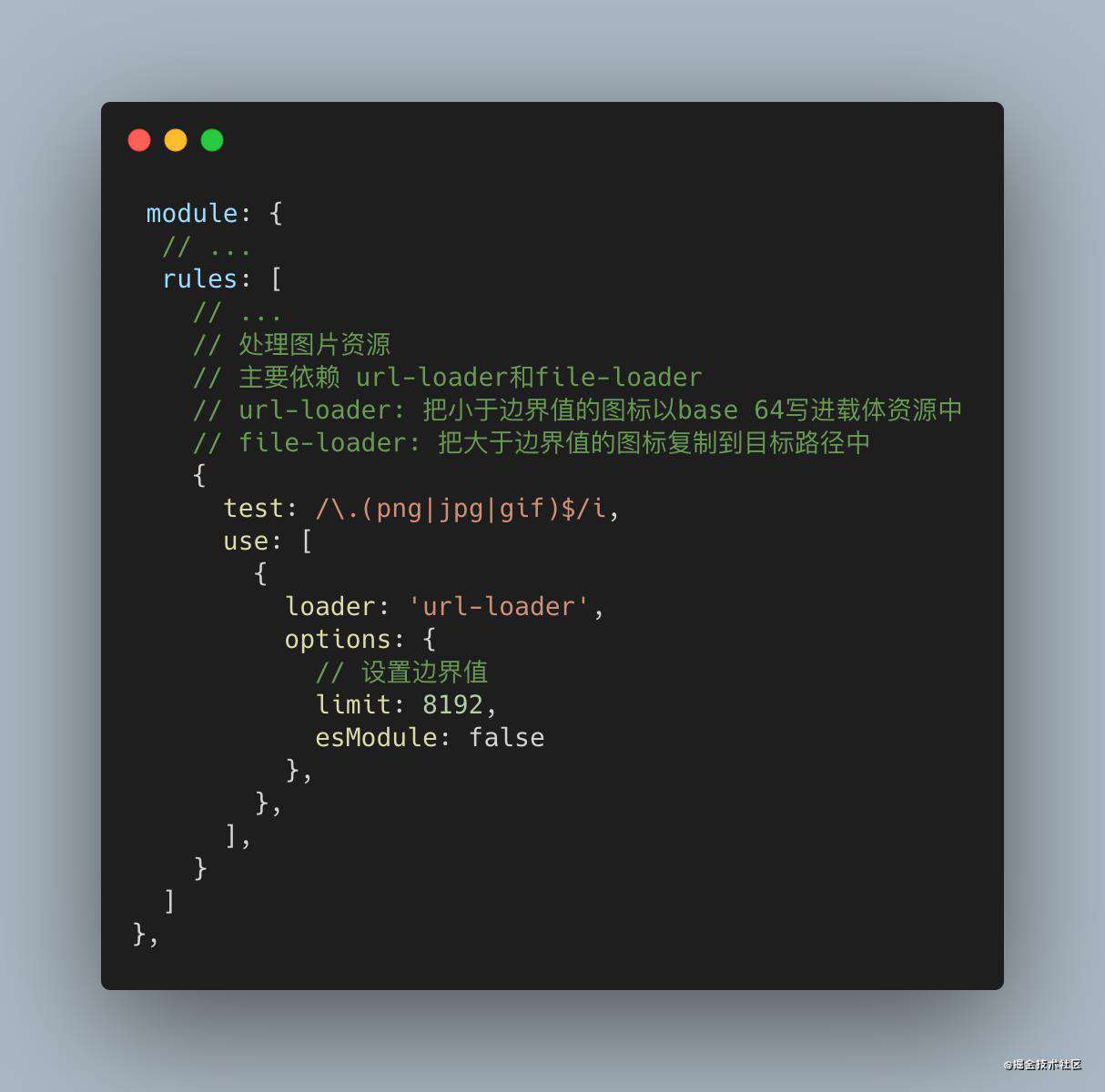
在开发过程中我们常常遇到这样的情况:一个页面上有很多小icon,如果每个icon加载都发起一次请求,那么一个页面加载下来就有N多个请求。显然这不是我们所想要的,所以我们通常会有两种办法解决,一种是直接把icon内容(base 64)和html/css/js合并在一起:
以webpack为例
webpack配置:

html引入:

css引入:

js引入:

另一种方式是把所有icon全部拼成一张图,通过css中background-position定位出具体的图片(雪碧图):
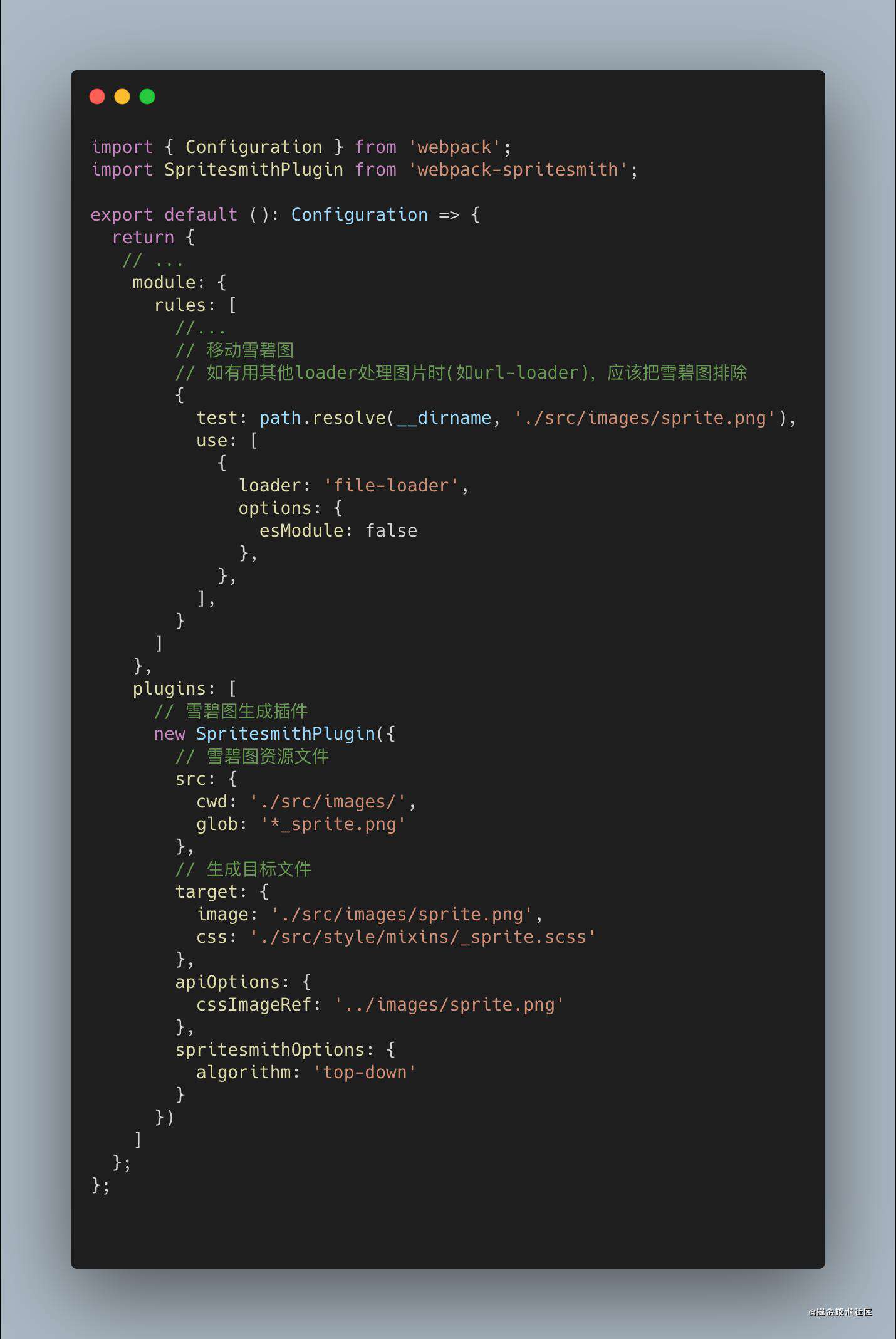
webpack:

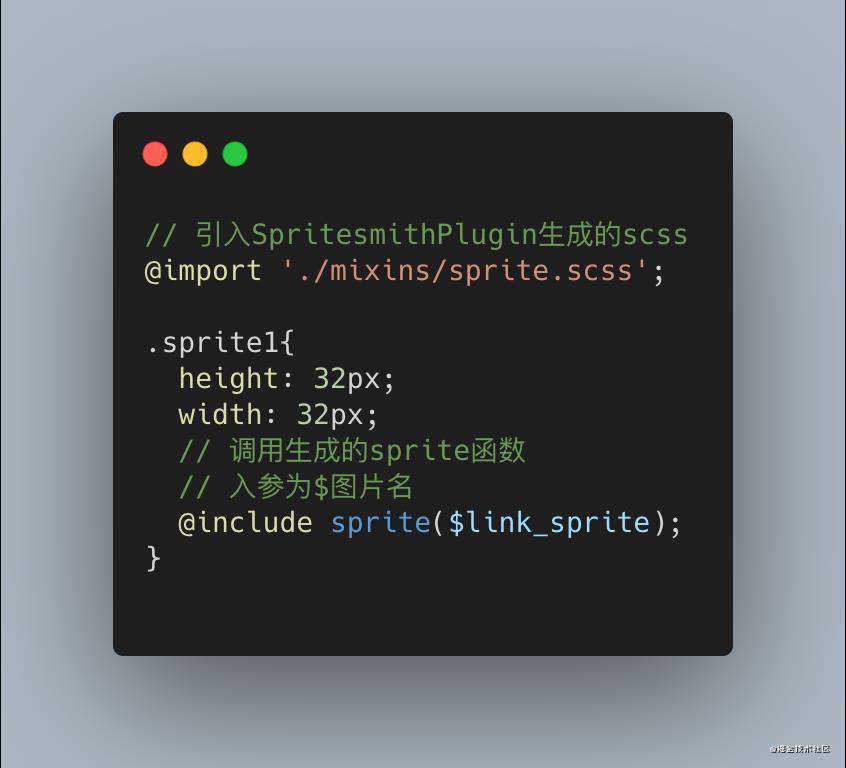
scss:

当然合并请求不单只是用在处理图片,这种优化思路适用于对各种小而多的零碎资源的整合,减少http请求。
缓存静态资源
一般浏览器对资源缓存策略分为两种: 强缓存和协商缓存。
强缓存:设置过期时间,请求资源时浏览器会比对本地时间和过期时间,只有在本地时间过过期时才会向服务器发送请求,缓存状态码200。
协商缓存:一般强缓存过期后才使用,浏览器会把本地缓存的资源特征和服务器中的资源特征进行比对,判断服务器资源是否更改,如果更改来则把新资源返回,缓存状态码304。
在nginx中默认是开启协商缓存的,接下来我们看看如何设置强缓存。

从缓存策略中,我们可以深挖一下前端打包的一些小技巧:
-
一般来说,html相对其他资源来说比较小,更重要的是在web中html是前端资源的入口,所以我们通常都不对html做缓存,让他保持最新。而其他的的资源在缓存过程中如何做到及时跟新呢?这个可以通过每次打包给文件生成含有不同哈希值的文件名进行更新,通过html引入的文件的哈希值判断缓存是否命中,从而判断是否需要更新。
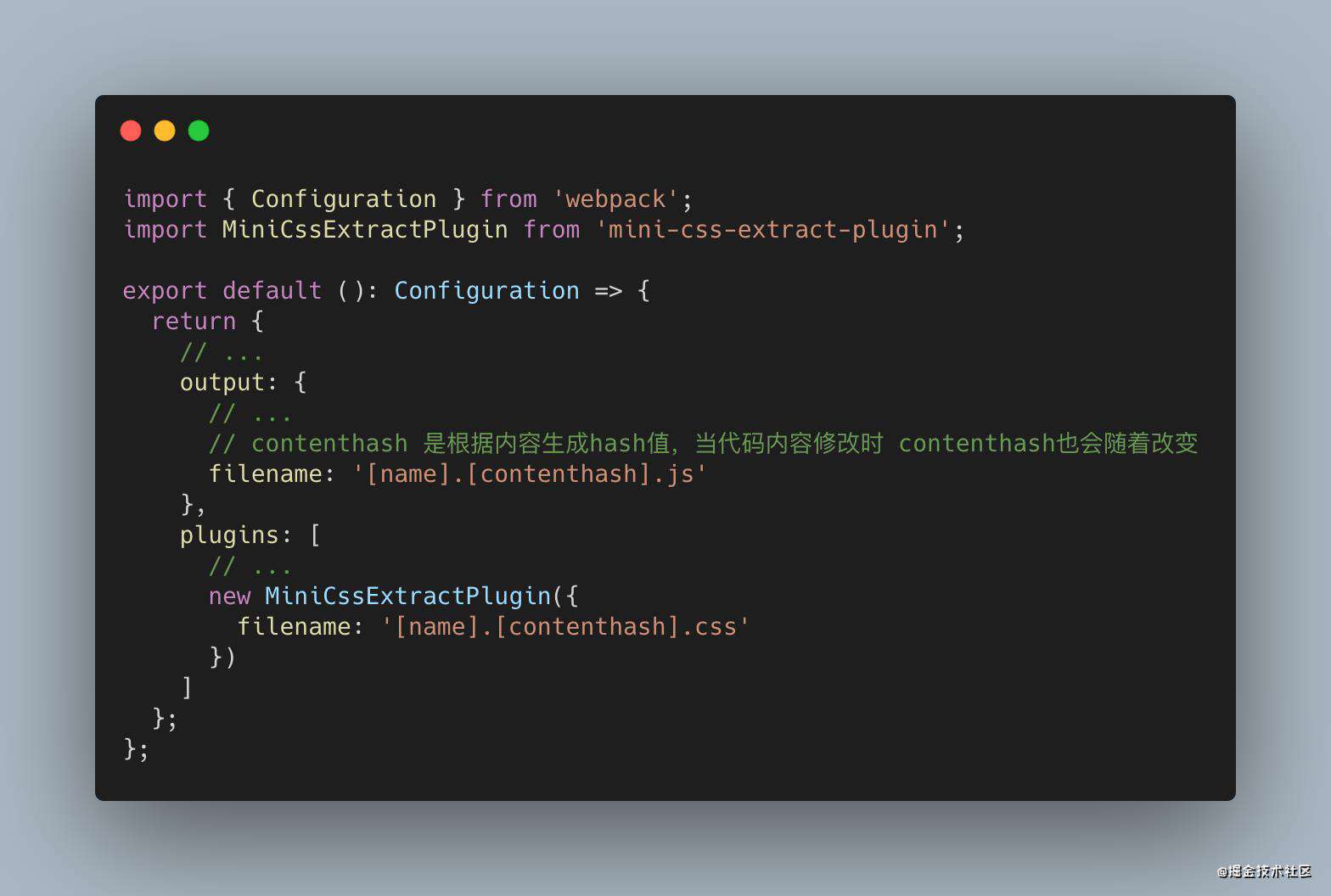
这里以webpack为例:

利用html-webpack-plugin便可把生成资源自动引入html中。
-
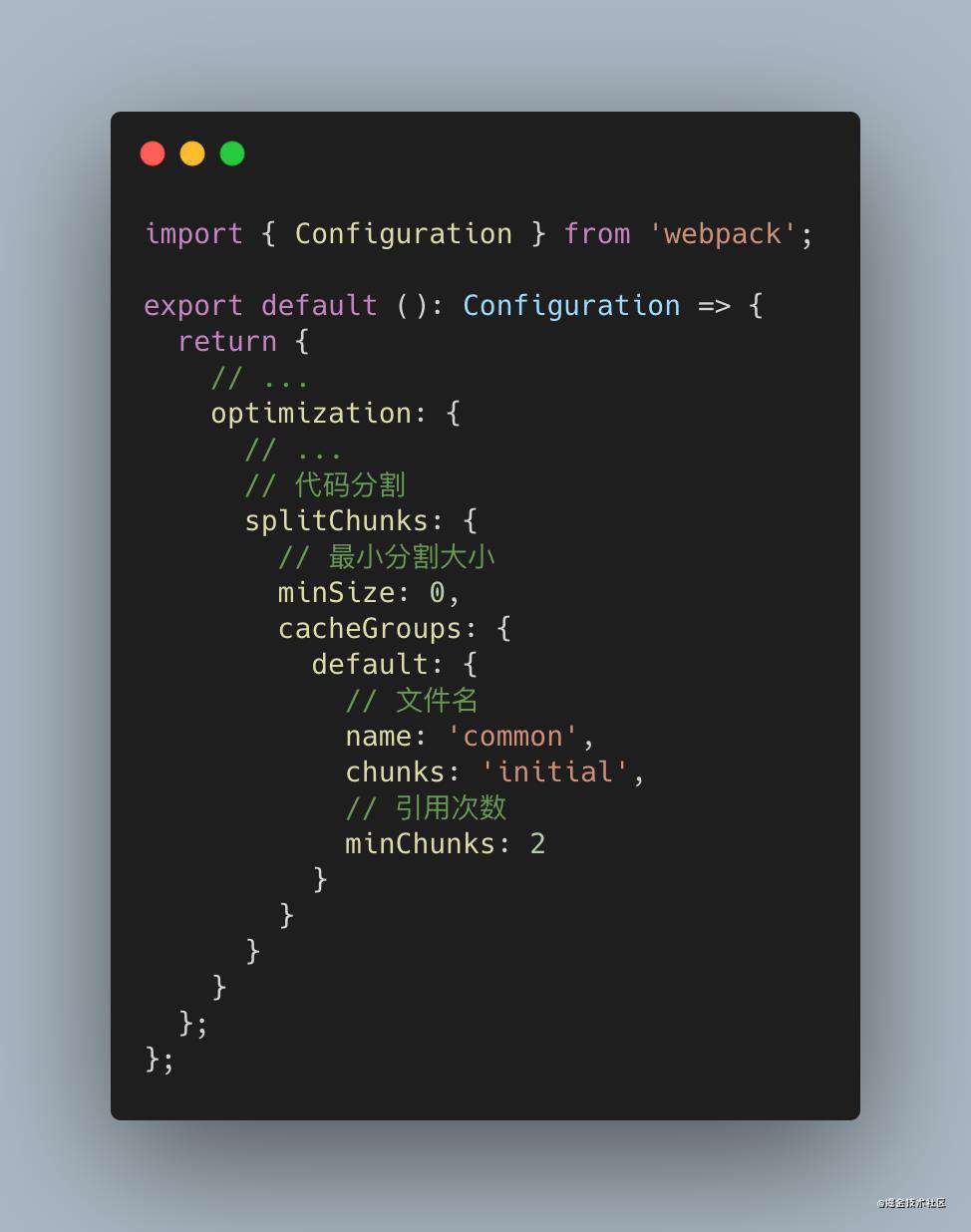
在多页应用中,我们常常遇到过多个页面同时需要引入相同的工具包,如果每个页面都把页面上所有的js打成一个包时会造成打包后的代码非常臃肿。这是后我们可以通过代码分割把相同的代码打成另外一个公共包,页面跳转时利用缓存加载公共代码包便可以加快页面请求。

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!