服务简介
CODING 静态网站服务是腾讯云 Serverless 团队联合 CODING 为开发者提供的便捷、稳定、高拓展性的静态网站资源托管服务,结合了 Tencent Serverless Framework 完整、高效的部署流程和 CODING 强劲的 Jenkins 构建队列,支持 Jekyll、Hexo 等多种部署框架。您无需自建服务器,即可一键部署网站应用,将静态网站分发至全网节点。 现在新用户首次部署成功后还将获得腾讯云无门槛代金券,可0元使用180天。
开始搭建静态网站
一、创建 CODING 项目
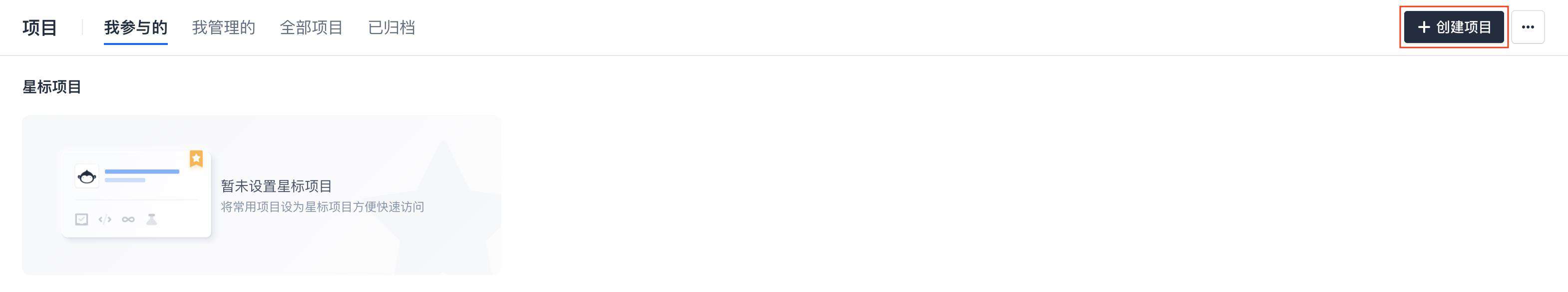
- 在 CODING 控制台左侧导航栏中点击【项目】,来到项目列表页,在项目列表页点击【创建项目】按钮。

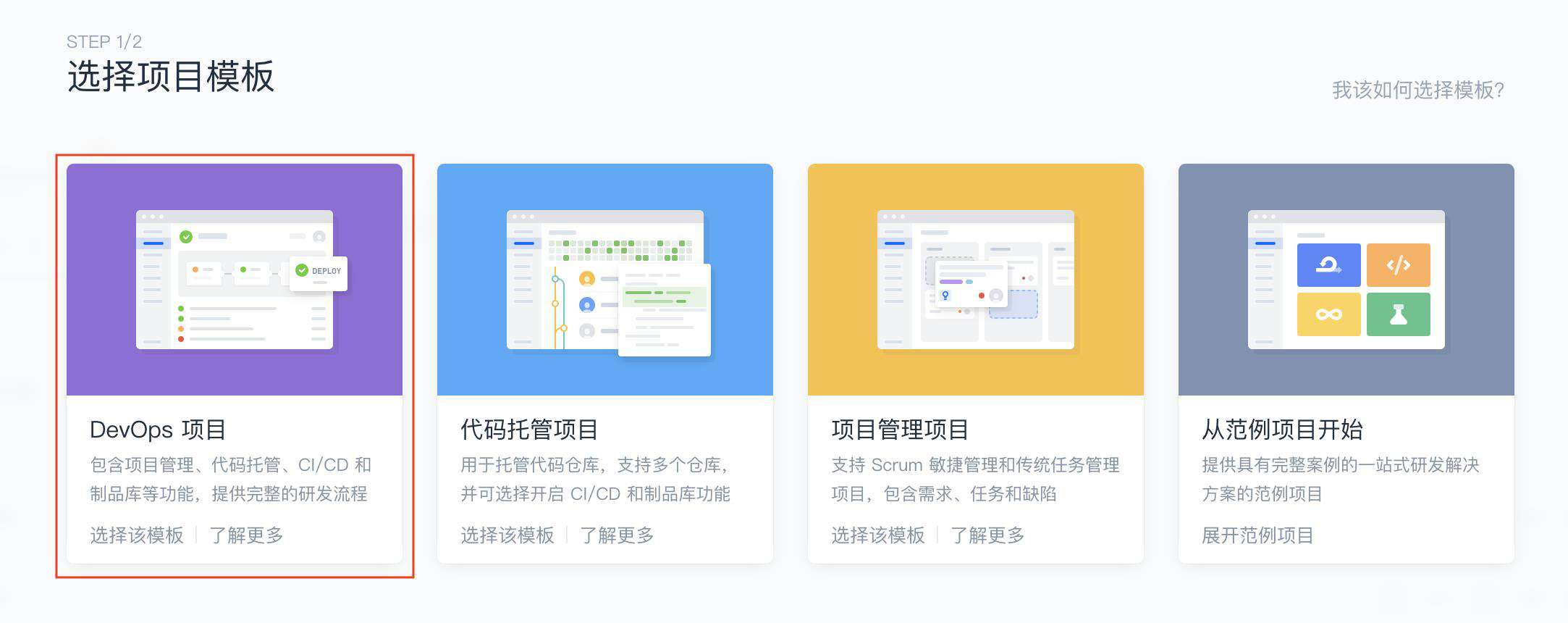
- 选择创建 DevOps 项目。填写项目名称后,点击【完成创建】按钮,即可完成 CODING 项目的创建。

二、准备静态网站资源
在开始部署静态网站前需要准备静态网站资源,您可以方便的从各类资源站上找到静态网站资源,或将您已有的静态网站迁移至 CODING 。如果您没有准备静态网站资源,CODING 还提供了网站模板供您选择。 CODING 静态网站目前支持传统静态网站资源和 Jekyll,Hexo,Gatsby,Zola 等需要预编译的静态网站资源。

三、创建代码仓库并推送代码
- 进入第一步已创建好的项目,在左侧导航栏中选择【代码仓库】,点击左上角的【新建代码仓库】按钮。
- 填写新建代码仓库表单,使用“普通新建”、“模版新建”、“导入外部仓库”等方式创建一个新的代码仓库。

- 使用git命令将第二步中已经准备好的静态网站资源推送至代码仓库。
四、新建静态网站
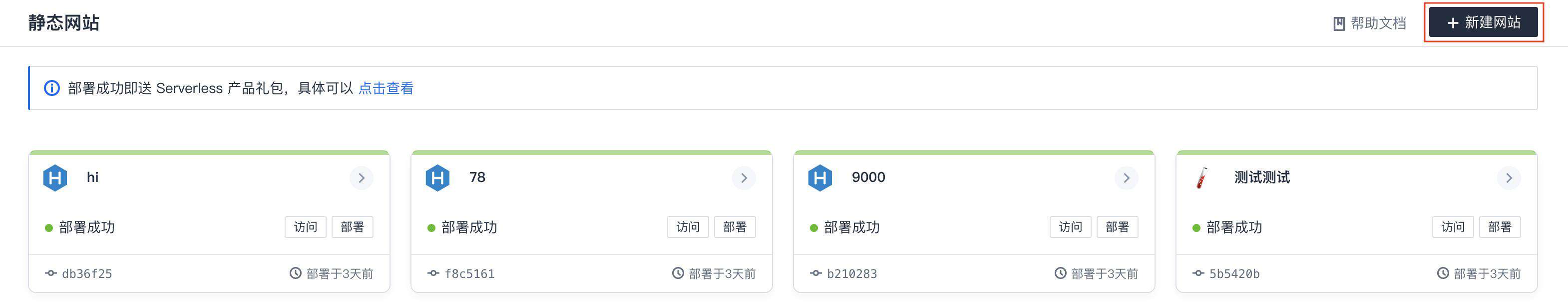
- 在项目左侧导航栏中选择【持续部署—静态网站】,点击左上角的【新建网站】按钮。

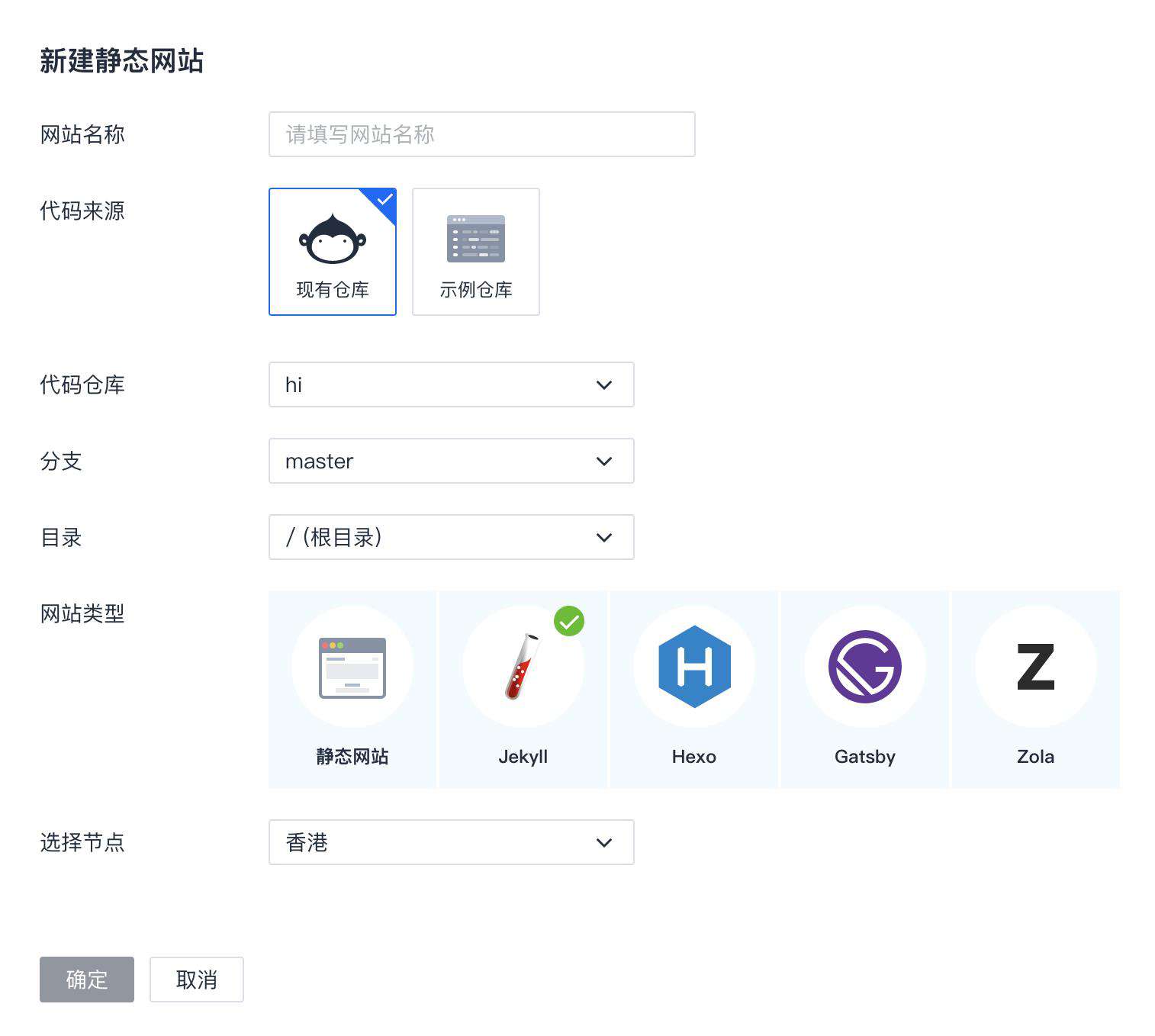
- 在新建网站页面中输入网站名,选择代码仓库、部署的分支,部署的路径。最后选择部署的网站类型和节点。

- 点击【确定】按钮,等待网站部署完成。
五、访问静态网站
网站部署成功后,您可以前往网站基本信息页查看默认访问地址,并通过默认地址访问已经部署好的静态网站,快来试试吧~

后续规划,敬请期待
- CODING Wiki集成:支持将同一项目下的 CODING Wiki 的页面直接部署为静态网站页面对外部开放,知识分享更容易;
- 其他代码托管平台集成:提供与Github、Gitlab、Gitee等主流代码托管平台的集成,可轻松将其他平台的静态网站资源部署到 CODING 中;
- 监控统计能力:提供监控面板,无需额外付费,即可查看网站UV、PV、流量、调用等监控指标。
One More Thing
立即体验腾讯云 Serverless Demo,领取 Serverless 新用户礼包 ? serverless/start
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!