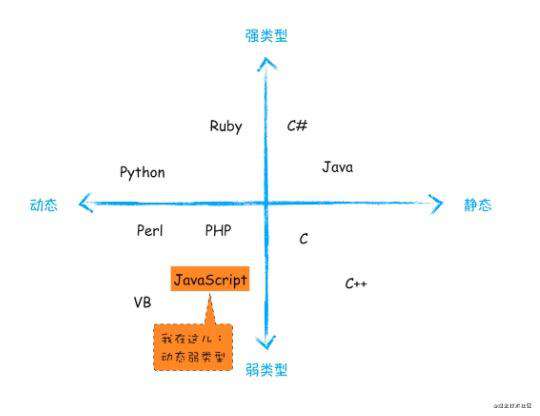
语言类型
- 静态语言:使用前需要确认其变量数据类型(c)
- 动态语言:运行过程中需要检查数据类型(js)
- 强类型语言:不支持隐式类型转换
- 弱类型语言:支持隐式类型转换(c、js)

js:可以用同一个变量保存不同类型的数据,且不需要提前定义变量的数据类型
js 数据类型:只有obj 是引用类型,其他都是原始类型
-
null
-
undefined
-
number
-
object
-
string
-
boolean
-
symbol:符号类型
-
bigint:新的数字类型
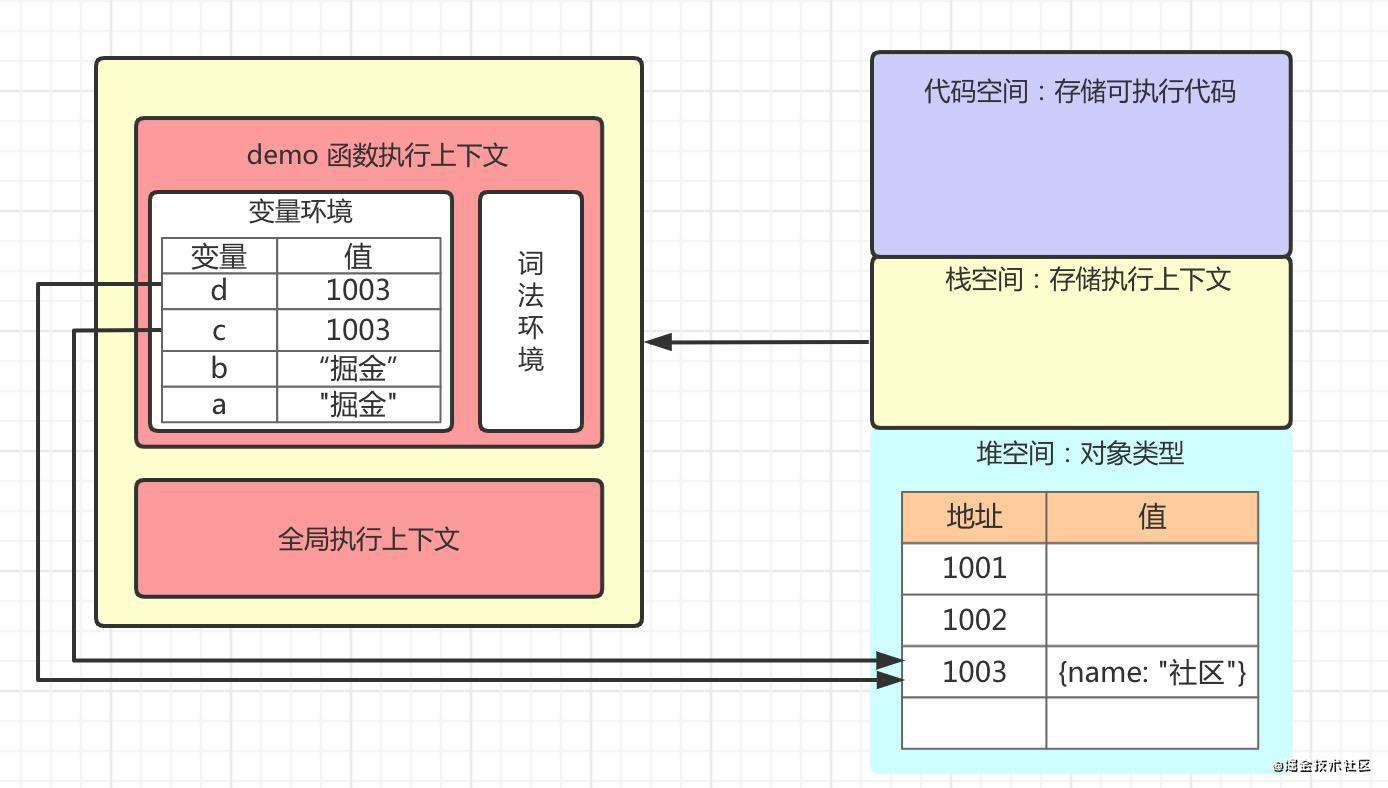
function demo() { var a = "掘金" var b = a var c = {name: "社区"} var d = c } // 原始类型保存在栈(空间小)中,引用类型保存在堆(空间大)中
栈和堆
为何需要堆和栈两种数据结构?
栈来维护程序执行期间上下文状态,所有数据放到栈中,会影响上下文切换效率,进而影响整个程序的执行效率

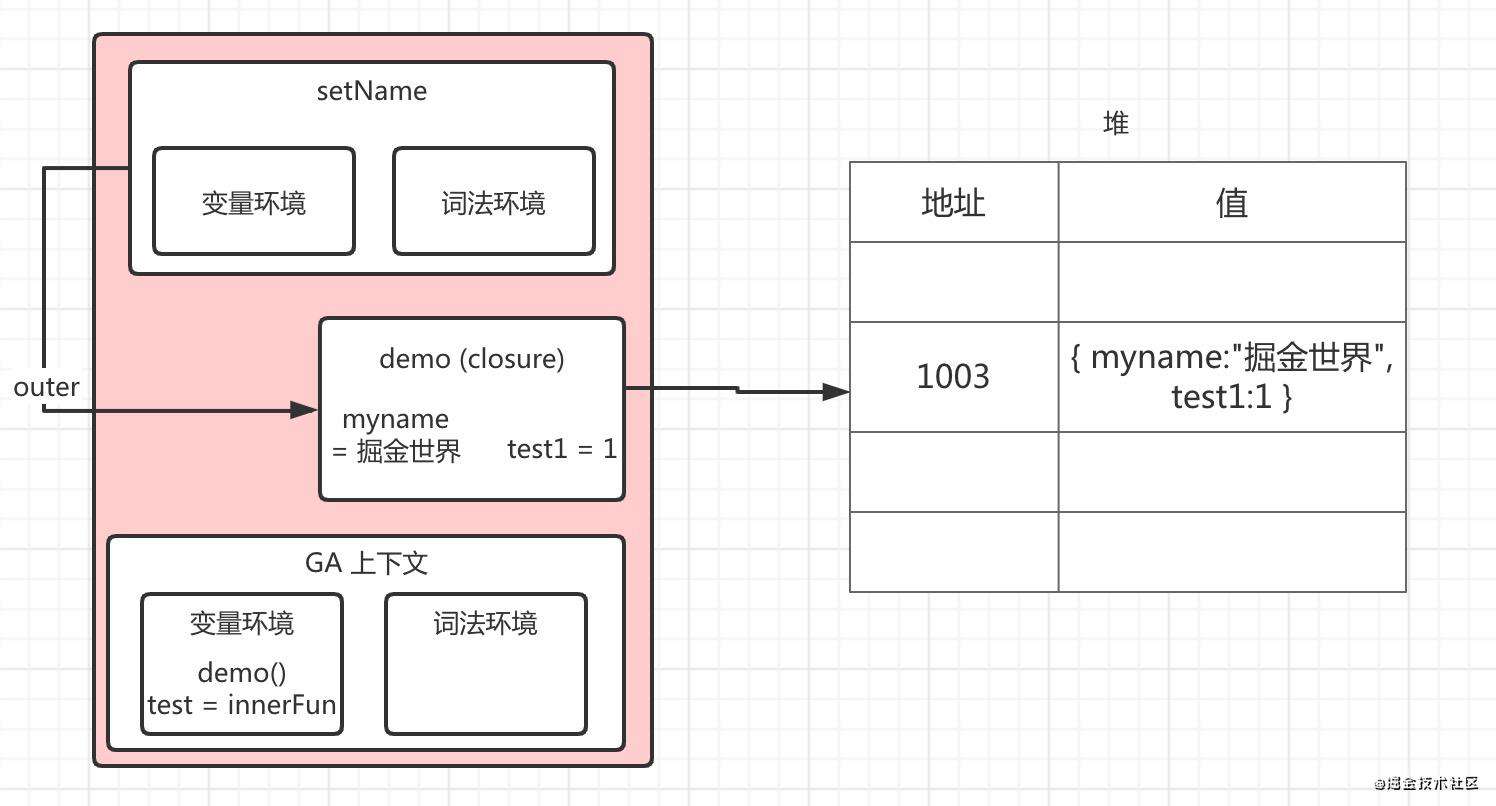
// 闭包是个对象,存在堆中,栈中方引用地址
function demo() {
var myName = "掘金社区"
let test1 = 1
const test2 = 2
var innerFun = {
getName:function(){
console.log(test1)
return myName
},
setName:function(newName){
myName = newName
}
}
return innerFun
}
var test = demo()
test.setName("掘金世界")
test.getName()
console.log(test.getName())

垃圾回收策略
- 手动回收:c
free() - 自动回收:js 、 java、 python -> 垃圾回收器释放内存
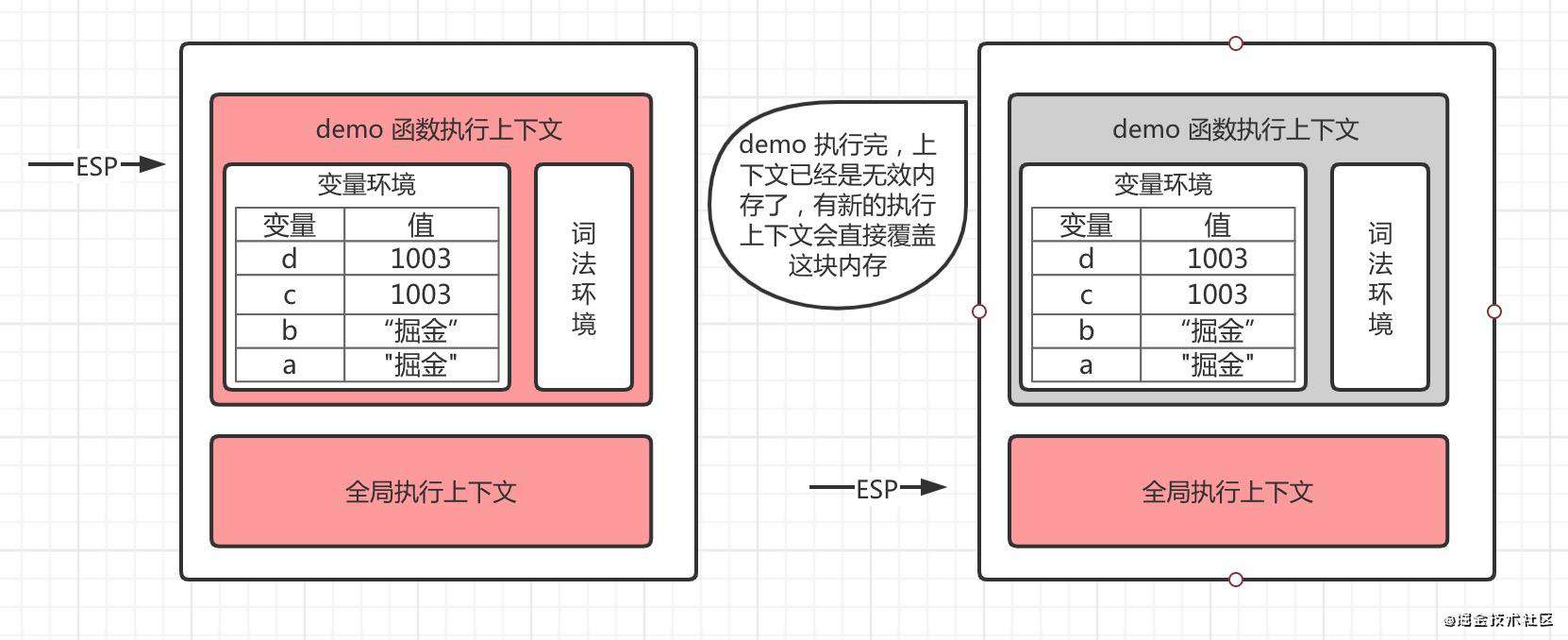
栈回收:
ESP: 记录当前执行状态的指针
函数执行结束后,ESP 向下移动到下一个执行上下文中,这个过程就是栈销毁内存

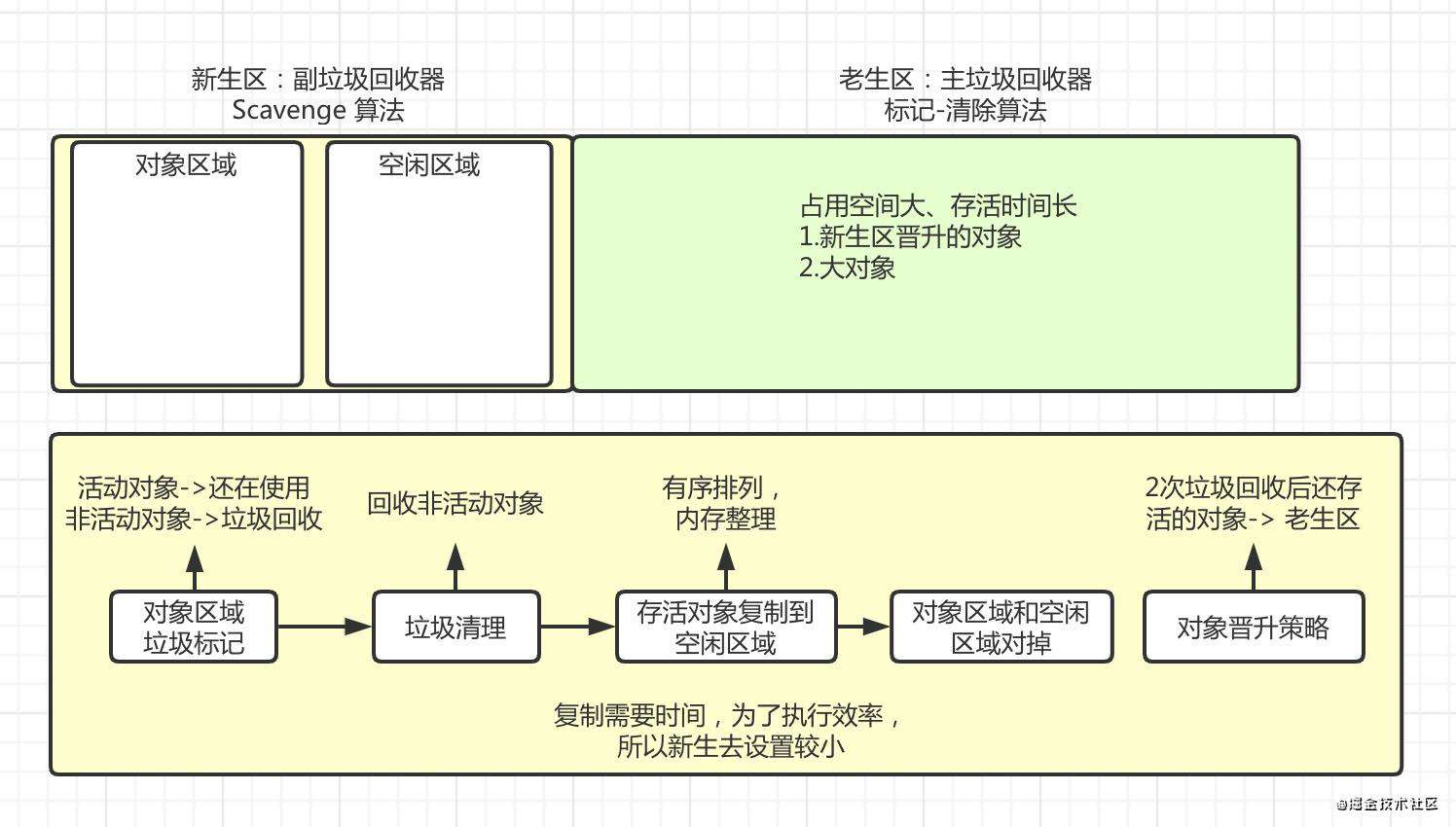
堆回收

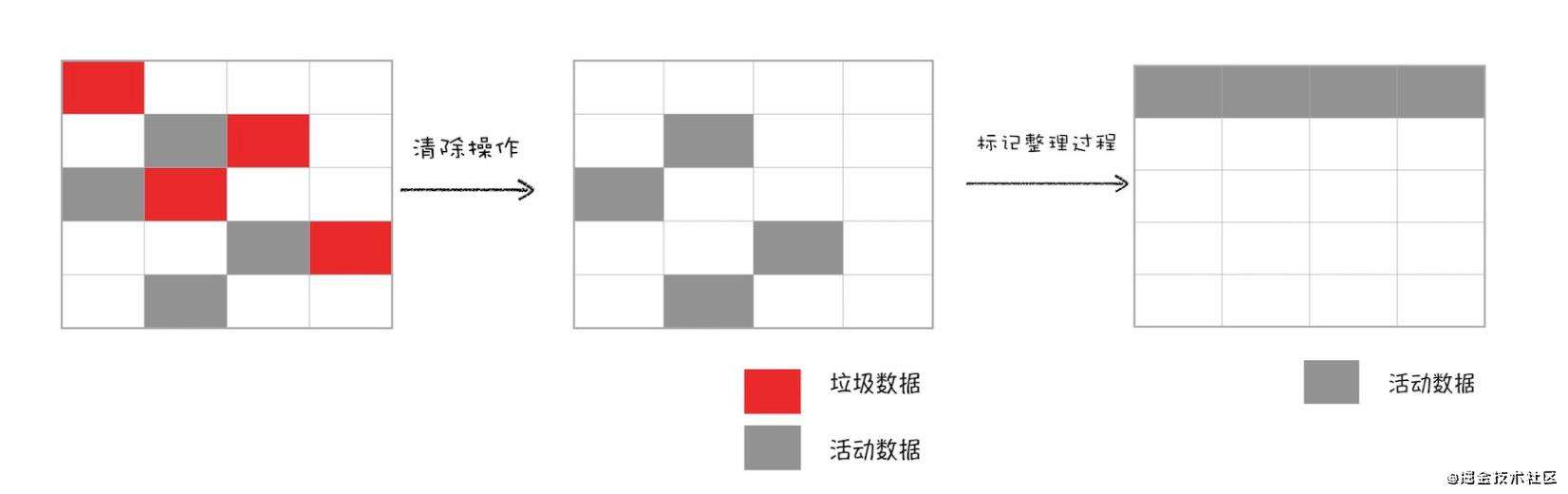
老生区:标记-清除、标记-整理

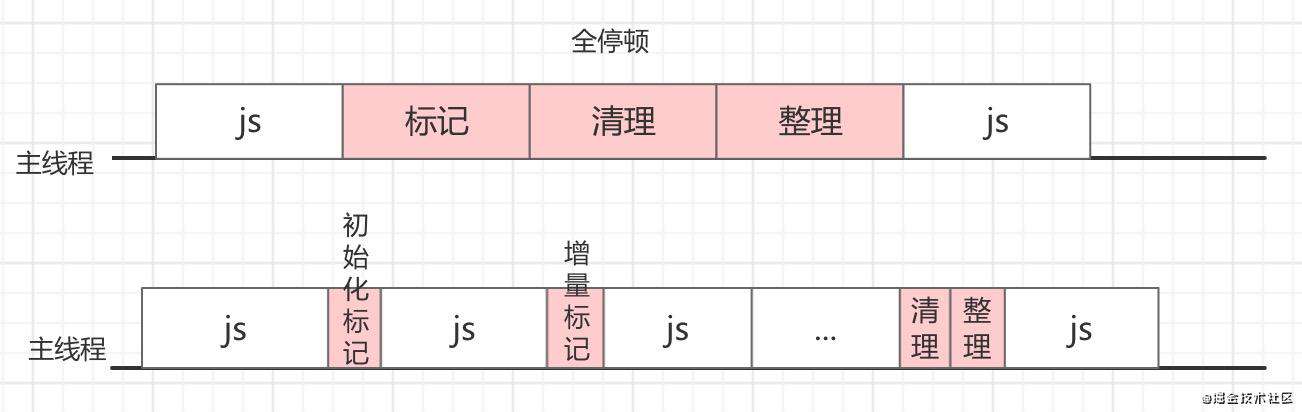
垃圾回收造成卡顿?
js 运行在主线程上,一旦执行垃圾回收,需要将目前正在执行的js 暂停,影响应用性能和响应性能,为了避免卡顿,实行增量标记算法

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!