前言
去年差不多这个时候,发了一篇关于CSS 固定宽高比实现的文章,总结了如何从面试者的角度回答固定宽高比实现的问题。如果你对于历史的 hack 方式不太熟悉,建议先浏览一下原文章。
原文章的最后提到了 aspect-ratio 这种方式。不过当时还没有浏览器实现,现在标准以及实现都有了一些新的进展,这里再次跟大家同步下。
本文会介绍现在的浏览器实现与标准的进展情况、并讲解下具体用法。
此处,感谢掘友“小蟋蟀 00”的评论提醒,让我有动力再更新下 ?。
浏览器实现及标准现状
2021 年 1 月 19 号,Chrome 发布了 Chrome 88,这一版本的更新中就包含了 aspect-ratio的实现。详情可以参考 Chrome 88 更新内容。
Edge 现在使用的是 Chrome 内核,所以也支持 aspect-ratio。
除此之外,Safari 的技术预览版(下载地址)已经支持 aspect-ratio了,参考Safari 技术预览版 118 版本的发版日志。
Firefox 从 81 版本之后也开始逐步支持 aspect-ratio 了。不过需要开启对应的配置才行。地址栏输入about:config,然后搜索 layout.css.aspect-ratio.enabled,将其设为 true 即可。
目前来看,浏览器对于 aspect-ratio 的实现程度还是很向好的。相关的规范也在去年十月更新了一版工作组草案。
所以是时候爬起来再学一学了,希望大家都还能学得动 ?。下面我们从规范着手来看看具体的用法吧。
aspect-ratio 的具体用法
之前的文章也有提到,类似图片和视频等元素本身就具有一个内在宽高比,与素材的内容本身相关。CSS 的布局算法会在元素尺寸变化的时候尝试维持这一尺寸。
而对于非替换元素,则无法实现类似的效果。aspect-ratio就是为了解决这一场景而提出的,可以给非替换元素指定期望的宽高比,CSS 在进行布局计算的时候,会按照给定的值进行计算。
此外,该属性还可以用来修改可替换元素的固有宽高比。
aspect-ratio 可用于除行内盒子和table表格之外的元素,默认值为 auto,不支持继承,不支持百分比值xx%。
aspect-ratio 支持下面三类值:
auto:默认值,和以前的行为一样;这时候尺寸计算只考虑content-box内容盒子。<ratio>:通过width / height的格式指定宽高比,可以指定小数,不能使用百分比值;这时尺寸计算与box-sizing指定的值有关。auto && <ratio>:如果同时指定了auto和<ratio>值,如果应用的元素是可替换元素,则使用auto,如果不是则使用指定的<ratio>。这种情况下,尺寸计算时按照content-box内容盒子计算。
如果元素的宽高都不是auto时,则aspect-ratio 无效,也就是说宽高必须有一个值为 auto。
以上是aspect-ratio的基本用法讲解,下面我们看几个例子。
为了便于展示,除盒子的通用 css 样式如下所示外,其他代码如图中文字所示,不单独贴代码了。
background-color: salmon;
margin: 10px auto;
display: block;
text-align: center;
line-height: 2;
white-space: pre-line;
1. 高度固定,宽度按比例

2. 宽度固定,高度按比例

3. 宽度固定,高度按比例,值为小数,效果同上

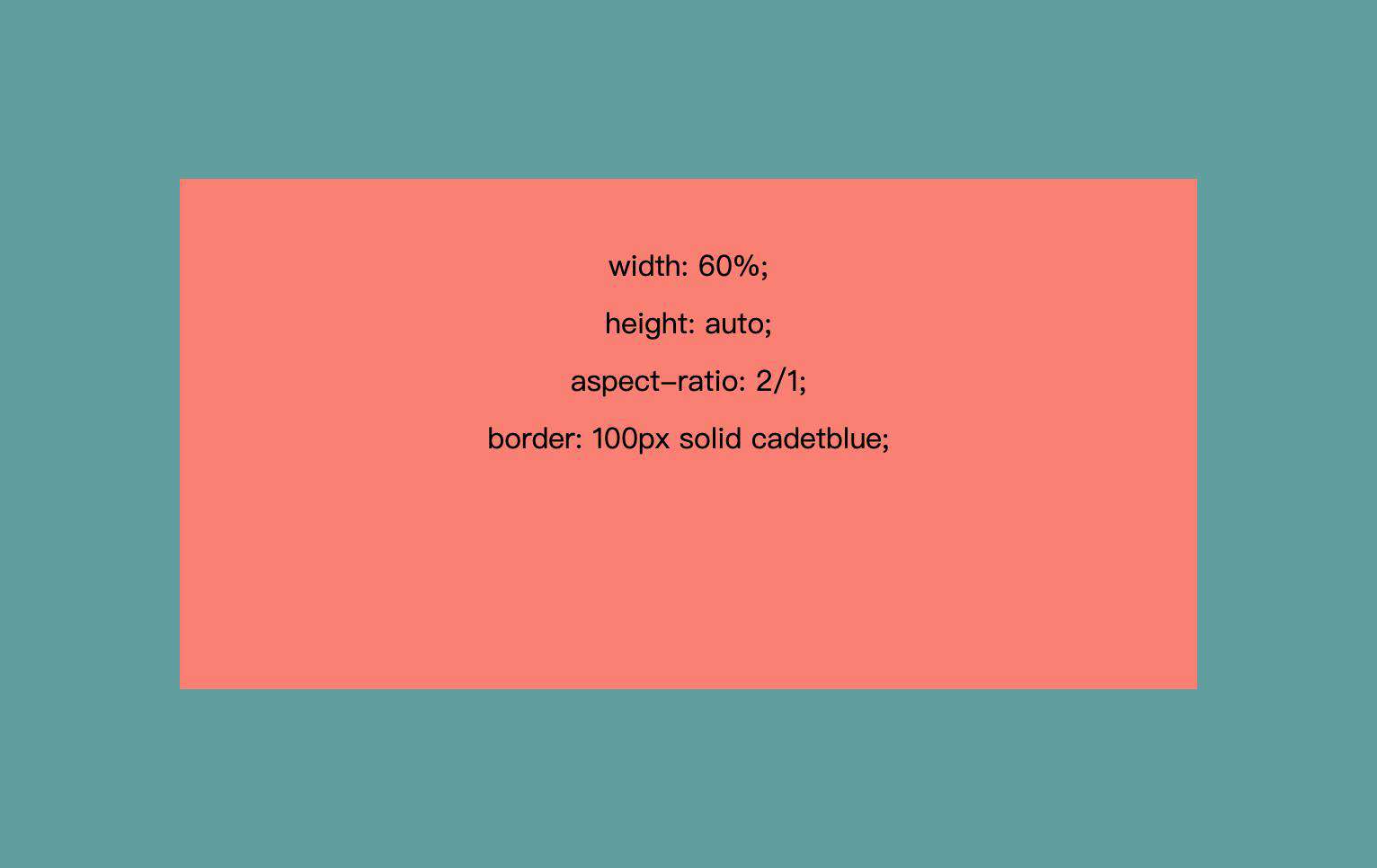
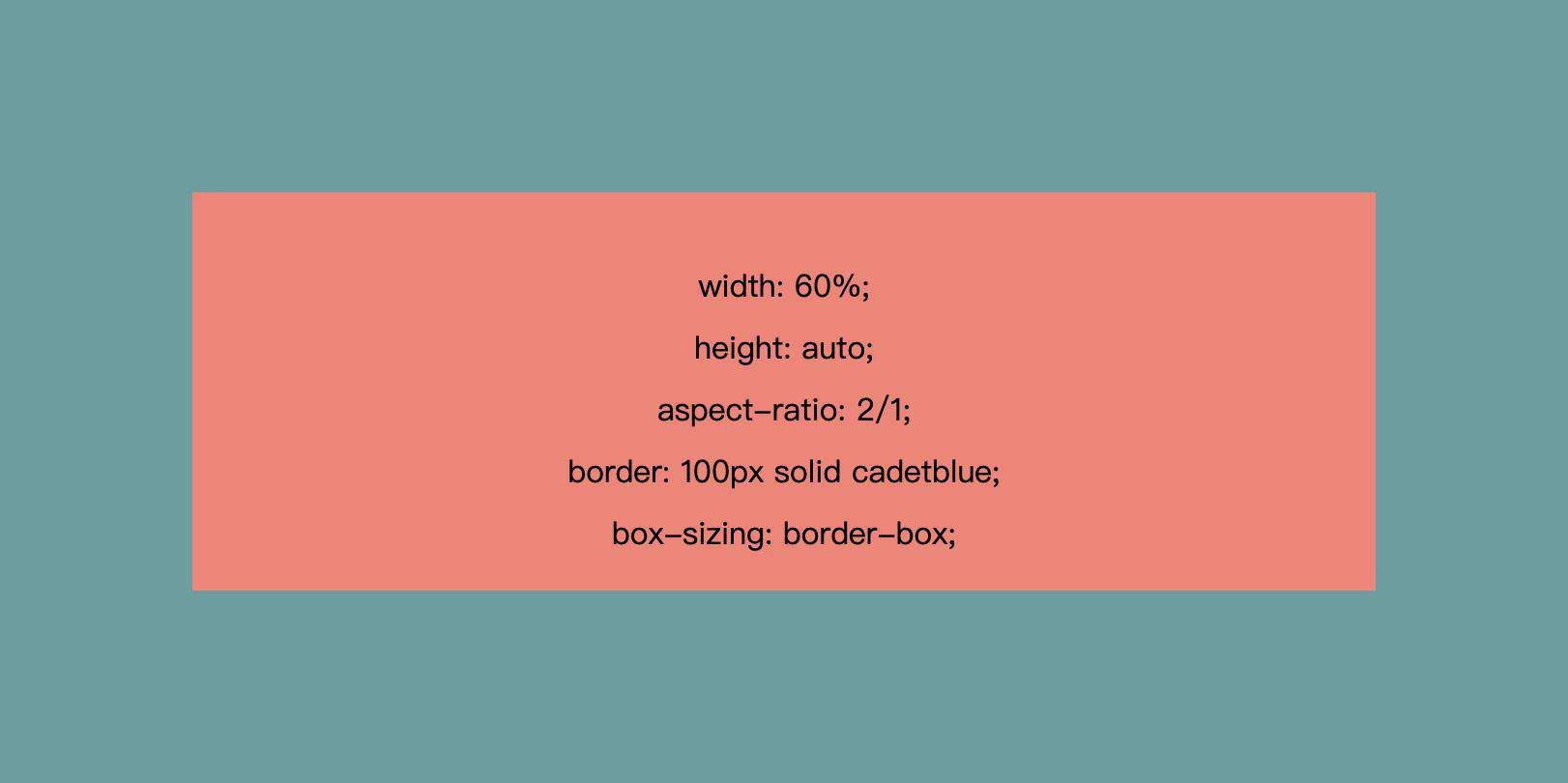
4. 当存在边框或者内边距时,默认情况是内容区域是按比例的
可以看出下图的内容区域,即红色区域的比例为 2/1

当然,我们可以通过 box-sizing 来改变这一行为。可以看出整个区域的比例是 2/1

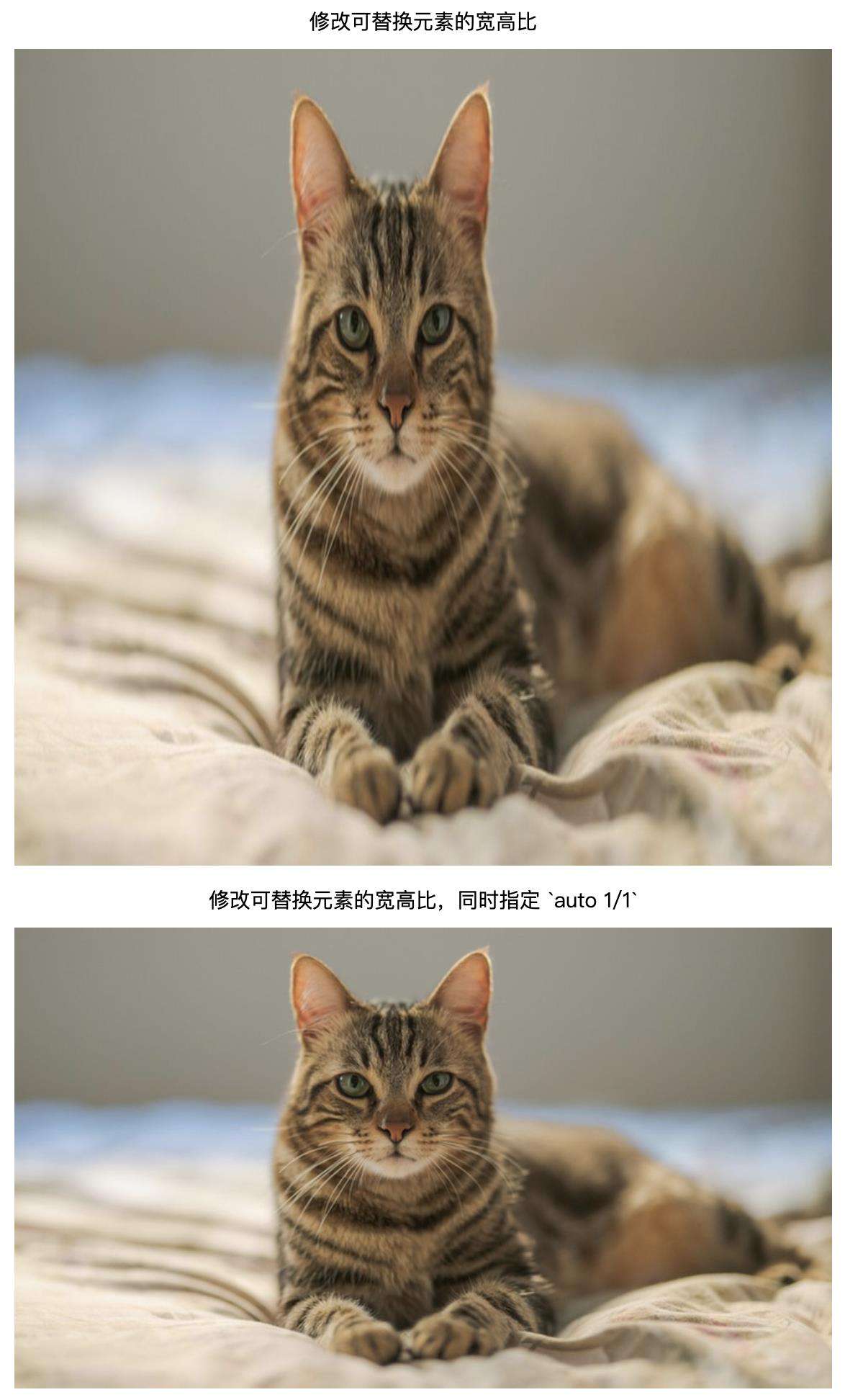
5. 修改可替换元素的宽高比
通过apect-ratio可以修改可替换元素的宽高比,此外如果对于元素同时设置 auto 和 <ratio>,则可替换元素会应用 auto,而非可替换元素则使用指定的比例。如下图所示,上半部分图片的尺寸改成了正方形,下半部分会应用 auto:

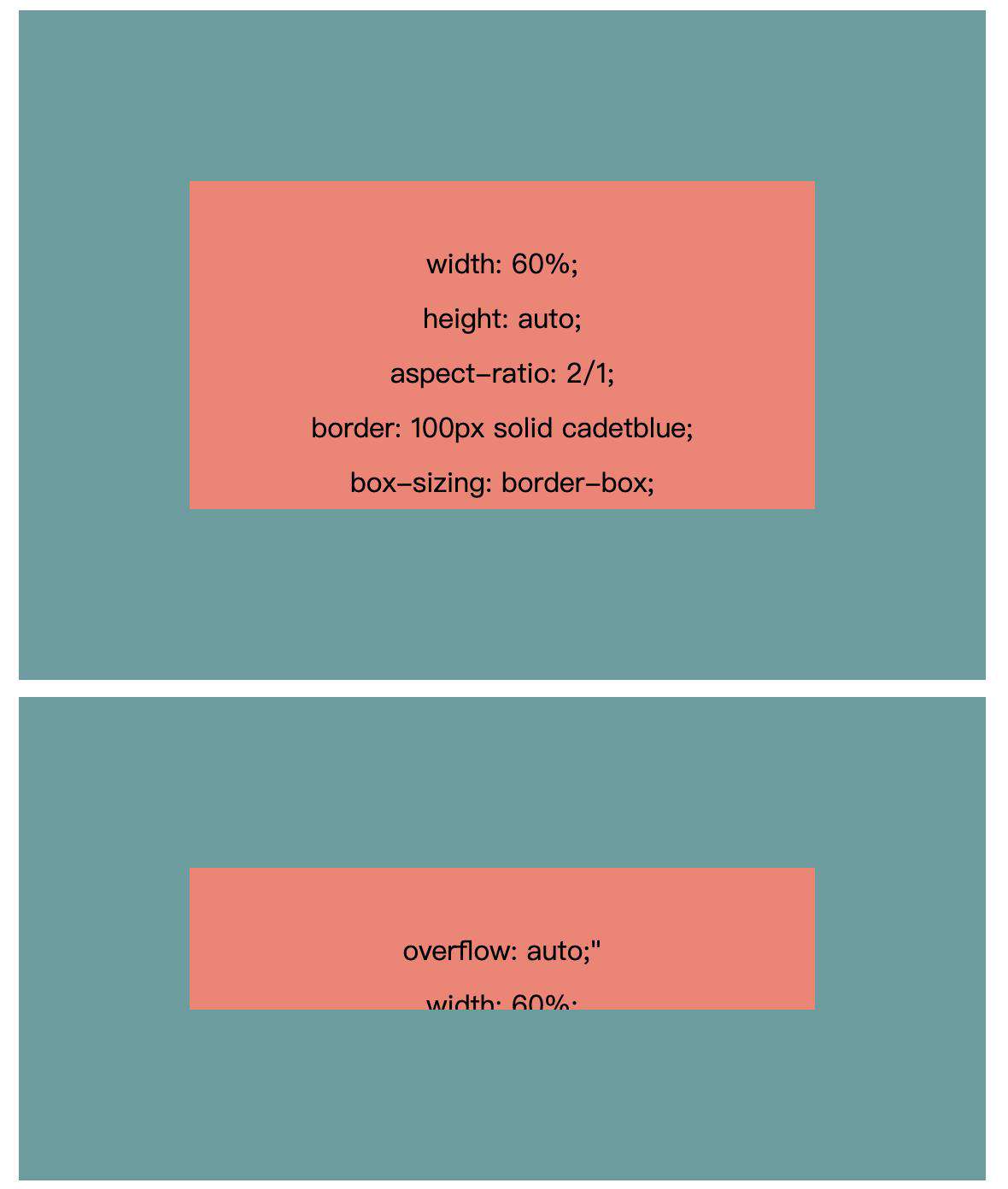
5. 默认会基于内容自动计算最小尺寸
为了避免意料之外的溢出情况,如果没有显式地指定 overflow 的值,则当内容溢出时,元素会打破所设置的宽高比,显式地设置 overflow 的值即可,如 overflow: auto; / overflow: hidden;。
如下图中两个块所示,上图是默认包含了溢出内容,下图指定了 overflow: auto;,则会按照预期行为展示。

也可以通过指定min-width/min-height的方式来避免这个问题,这里我就不贴代码和图了,大家可以自己试试。
细心的你可能从这个情况会发现aspect-ratio的优先级比min-width/min-height高,即使指定了 min-width/min-height,布局计算时也会尽可能满足指定的宽高比。
兼容性写法
虽然浏览器已经逐步支持了,但是支持度尚欠缺,如果想尝试使用的话,可以尝试下面的兼容性写法:
.box {
width: 4rem;
aspect-ratio: 1 / 1;
}
@supports not (aspect-ratio: 1 / 1) {
.box {
height: 4rem;
width: 4rem;
}
}
总结
以上就是所有的内容,希望对你有帮助。
参考链接
- New in Chrome 88: aspect-ratio
- New in Chrome 88
- CSS 规范
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!