
过年期间,玩了玩 css,感觉很有意思。特别是在看《CSS 揭秘》这本书时,仿佛打开了新世界的大门。以前认为,渐变不就是那样吗,颜色逐渐变一下,还能玩出花来 ? 看到了书中用渐变实现条纹,让我很意外。书中关于渐变说的并不是很细致,于是我觉定好好把水平渐变的使用整理整理,再写点其他的渐变效果,便有此文。
一、CSS 水平渐变介绍
1. 水平渐变 颜色
linear-gradient 中可以指定若干个颜色,如下从上到下由蓝到红渐变。

.colorful{
height: 100px;
width: 300px;
background: linear-gradient(#228DFD,#F45749);
}
2. 水平渐变 stop
除了指定颜色之外,每个颜色可以指定百分比,也就是水平渐变色的 stop。如下,蓝色指定 70%,则渐变从 70% 的位置开始,也就是其余的 30% 的区域进行渐变。

.colorful{
height: 100px;
width: 300px;
background: linear-gradient(#228DFD 70%,#F45749);
}
同样,红色也可以指定 stop ,比如下面指定 85% ,也就是渐变部位从 70%~85% 之间,由蓝变红。

.colorful{
height: 100px;
width: 300px;
background: linear-gradient(#228DFD 70%,#F45749 85%);
}
3.多种颜色渐变
同理,可以指定多种颜色,如下,蓝、绿、红 的stop 分别指定为 20%、40%、80%。这就说明在 0~20% 之间是蓝色;20%~40% 是 蓝到绿的渐变;40%~80% 是 绿到红的渐变;80%~100% 之间是红色。

.colorful{
height: 100px;
width: 300px;
background: linear-gradient(#228DFD 20%,#00CF00 40%,#F45749 80%);
}
4.水平渐变的旋转
linear-gradient 第一个参数可以传入角度值,用于将渐变旋转,如下是旋转 45° 的效果。

.colorful {
height: 100px;
width: 300px;
background: linear-gradient(45deg, #228DFD 20%, #00CF00 40%, #F45749 80%);
}
为了更好地演示角度的作用,这里使用 CSS3 帧动画 对角度值进行帧变换。就可以得到下面的效果:

5. 文字渐变背景色
通过 -webkit-background-clip:text 可以将背景剪裁为文字区域,再通过将文字颜色设为 透明,就可以得到渐变的文字效果。注意 background 要在 -webkit-background-clip 属性之前指定。

.colorful-text {
font-size: 50px;
color: transparent;
background: linear-gradient(45deg, #228DFD 20%, #00CF00 40%, #F45749 80%);
-webkit-background-clip: text;
}
二、基于水平渐变的色条
1.双色条
如果指定两个颜色的 stop 都是 50%,那就说明没有渐变的部分,两色等分区域。

.colorful {
height: 100px;
width: 300px;
background: linear-gradient(#228DFD 50%, #00CF00 50%);
}
当设置 background-size 后,就可以得到色条填充的效果。

.colorful {
height: 100px;
width: 300px;
background: linear-gradient( #228DFD 50%, #00CF00 50%);
background-size: 100% 25px;
}
2.多色条
如下,控制好颜色的 stop 值,可以让三色平均填充。

.colorful {
height: 100px;
width: 300px;
background: linear-gradient(#228DFD 33.33%, #00CF00 33.3%,#00CF00 66.66%, #F45749 0)
}
这样就可以得到三色的均分条纹。

.colorful {
height: 100px;
width: 300px;
background: linear-gradient(#228DFD 33.33%, #00CF00 33.3%,#00CF00 66.66%, #F45749 0);
background-size: 100% 25px;
}
3.不等分条纹
只要设置好每个颜色的 stop 值,如左图,就可以让颜色按比例分配空间。通过设置 background-size 缩小单体的高度,就可以的到右侧的不等分条纹。

.colorful {
height: 100px;
width: 300px;
background: linear-gradient(#228DFD 20%, #00CF00 20%,#00CF00 70%, #F45749 0);
}
4.竖条纹
实现竖条纹非常简单,只需要将横条纹旋转 90° 即可。

/*上图左侧效果*/
.colorful {
height: 100px;
width: 300px;
background: linear-gradient(90deg,#228DFD 20%, #00CF00 20%,#00CF00 70%, #F45749 0);
}
/*上图右侧效果*/
.colorful {
height: 100px;
width: 300px;
background-size: 30px,100%;
}
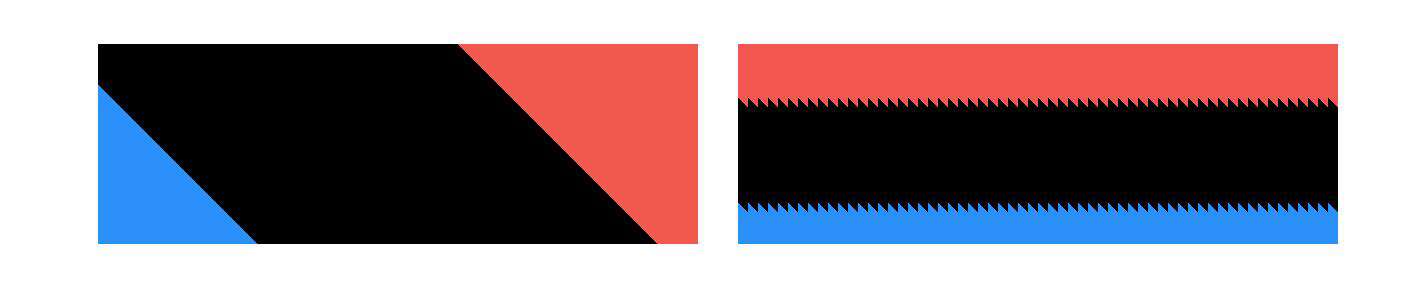
5.锯齿
如下,如果旋转角度设为 45° 会获得左侧的单体,然后 background-size 的宽度设为 5px 就可以得到一个上下锯齿的效果。

/*上图左侧效果*/
.colorful {
height: 100px;
width: 300px;
background: linear-gradient(45deg,#228DFD 20%, #000000 20%,#000000 70%, #F45749 0);
}
/*上图右侧效果*/
.colorful-mutiy {
height: 100px;
width: 300px;
background: linear-gradient(45deg,#228DFD 20%, #000000 20%,#000000 70%, #F45749 0);
background-size: 5px,100%;
}
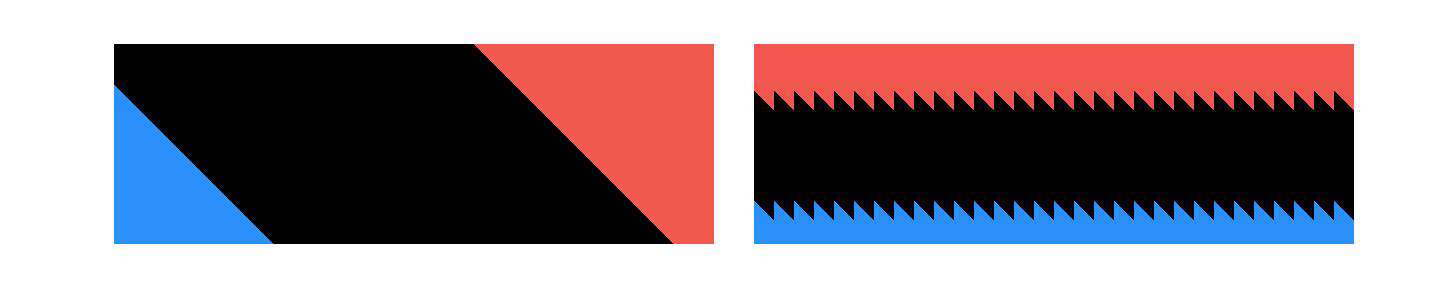
通过改变 background-size 的宽度,可以让锯齿变大。如下是单体宽度 10px 的效果。

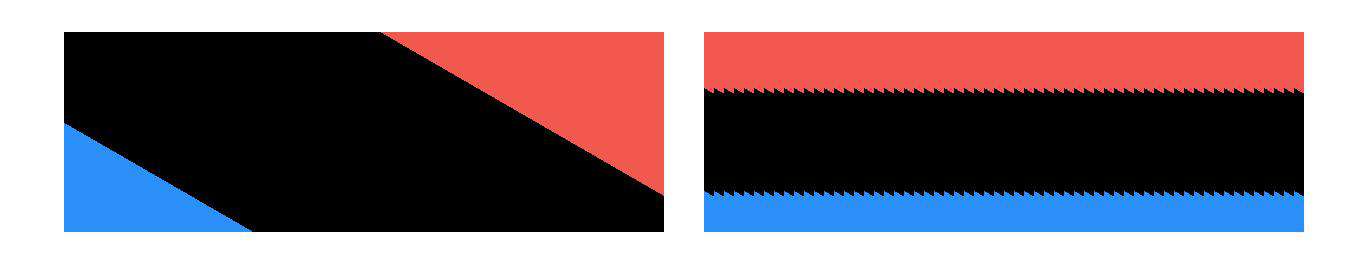
通过改变角度,改变锯齿 的倾角,如下是 30deg ,单体宽度 5px 的效果。

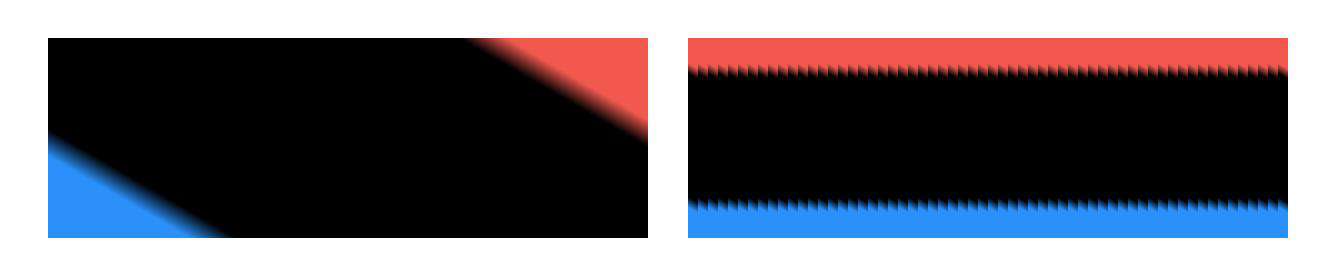
但不要忘记,我们用的是渐变属性,如下尖角捎带模糊的效果,可以通过控制 stop 来实现。

.colorful {
height: 100px;
width: 300px;
background: linear-gradient(30deg,#228DFD 15%, #000000 20%,#000000 80%, #F45749 85%);
}
这样一来,将锯齿+文字就可以得到如下效果:

三、重复水平渐变: repeating-linear-gradient
1. 水平渐变颜色
linear-gradient 中可以指定若干个颜色,如下从左到右由黄到黑渐变。那它和 linear-gradient 有什么区别呢?

.colorful {
height: 100px;
width: 300px;
background: repeating-linear-gradient(
90deg,
yellow,
black
);
}
如下,我将黄色的 stop 指定为 22.5%,测试效果如下。在 22.5% ~100% 区域内黄黑渐变。在此之前仍被渐变填充,这和 linear-gradient 有所差异。

.colorful {
height: 100px;
width: 300px;
background: repeating-linear-gradient(
90deg,
yellow 22.5%,
black
);
}
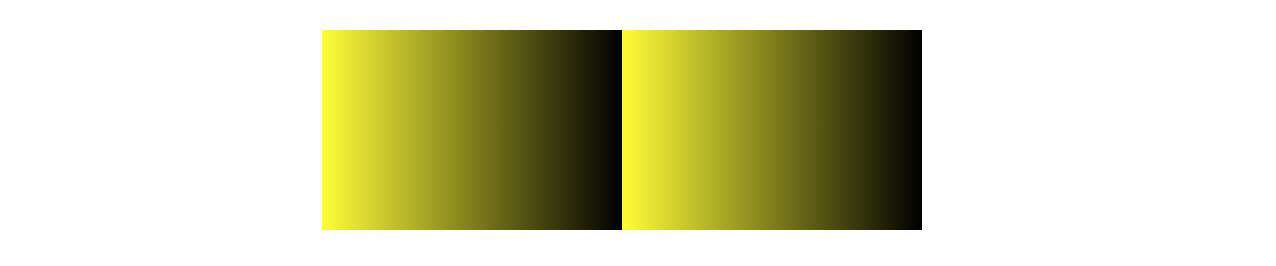
当把黄色的 stop 置为 50% , 前面部分依然被渐变填充,这样,就是等分的两块渐变。

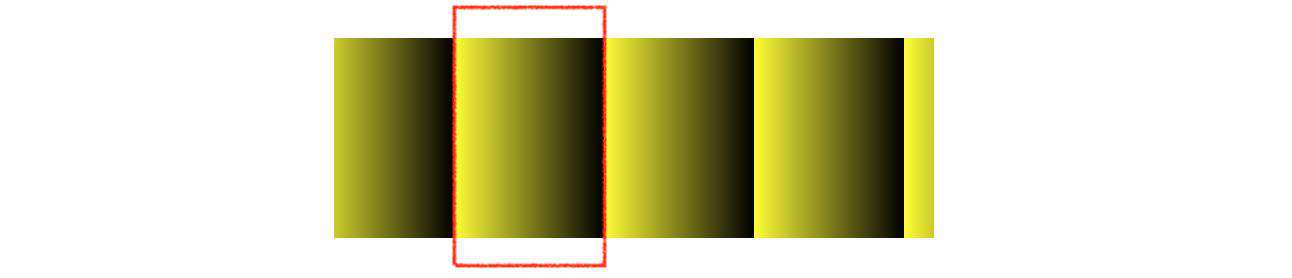
下面来看一个更一般的 stop,如下,黄色 stop 为 20%,黑色为 50% 。图中框出的是渐变的单体,repeating-linear-gradient 是一个重复的水平渐变,就是用这个单体来填充整个背景。

.colorful {
height: 100px;
width: 300px;
background: repeating-linear-gradient(
90deg,
yellow 20%,
black 45%
);
}
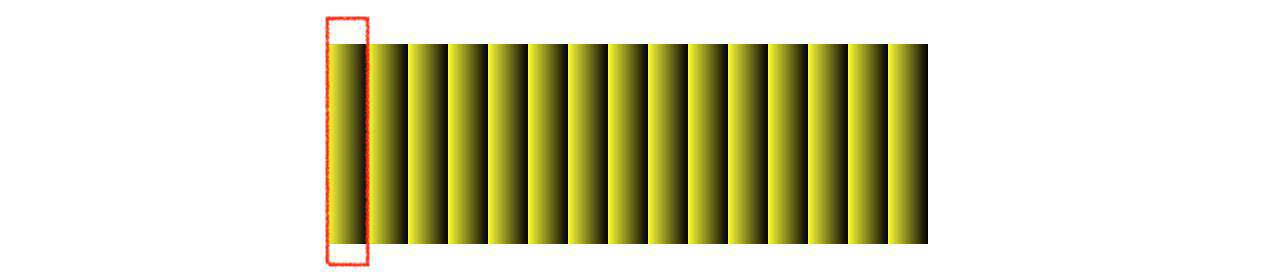
另外除了指定百分比,还可以指定 px 值。如下,黄色 stop 为0,向后 20 px 为黑色,之间进行黄黑渐变。单体如红框所示。

.colorful {
height: 100px;
width: 300px;
background: repeating-linear-gradient(
90deg,
yellow ,
black 20px
);
}
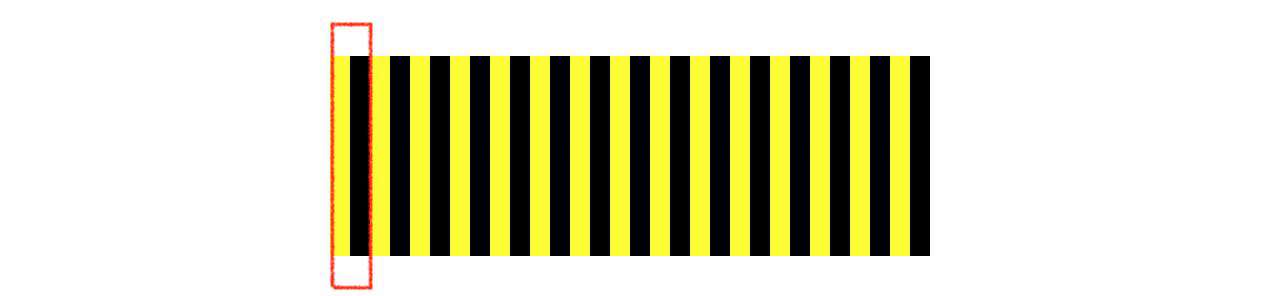
2. 重复水平渐变实现条纹
到这里,通过 重复水平渐变 实现条纹的方式就呼之欲出了。单体如下:

.colorful {
height: 100px;
width: 300px;
background: repeating-linear-gradient(
90deg,
yellow ,
yellow 10px,
black 10px,
black 20px
);
}
3.斜条纹
通过指定角度旋转即可得到斜条纹。

.colorful {
height: 100px;
width: 300px;
background: repeating-linear-gradient(
45deg,
yellow ,
yellow 20px,
black 20px,
black 40px
);
}
同理,也可以为文字设置斜条纹背景。

.colorful-text {
font-size: 60px;
color: transparent;
background: repeating-linear-gradient(
45deg,
green ,
green 20px,
black 20px,
black 40px
);
-webkit-background-clip: text;
}
4.边框中使用渐变
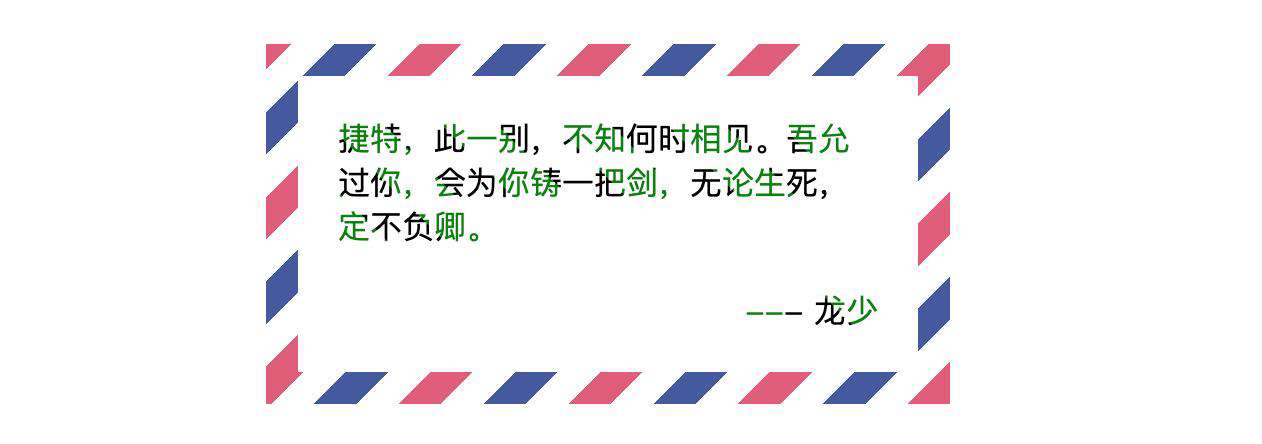
通过上对 repeating-linear-gradient 的认识,实现下面的边框就非常简单了。可以通过 border-image 属性设置边框样式,是几个样式的合集,这里就不展开了。border-image-source 用来指定资源,这里的资源为渐变色。

.colorful {
width: 270px;
height: 150px;
border: 16px solid transparent;
border-image-slice: 16 16 16 16;
border-image-source: repeating-linear-gradient(
-45deg,
#E25B79 0,
#E25B79 15px,
transparent 0px,
transparent 30px,
#4457A0 0,
#4457A0 45px,
transparent 0,
transparent 60px
);
}
到这里,水平渐变的使用基本上讲完了。以后想到什么再加吧~
文中参考:
- 《CSS 揭密》
- 《border-image 的正确用法》
- 《利用linear-gradient来实现信封边框效果》
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!