先看下面的一个例子:
.one{
width: 100px;
height:100px;
background:yellow;
float: left;;
}
.three{
width:300px;
height:300px;
background:tomato;
float:right;
}
.two{
width:200px;
height:200px;
background:green;
}
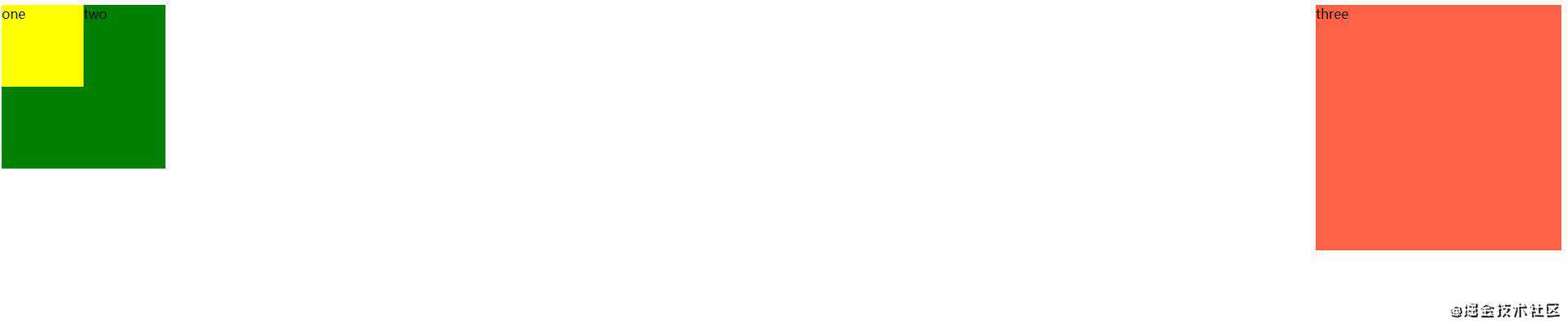
<div class="one">one</div>
<div class="three">three</div>
<div class="two">two</div>
如下图:

由于one盒子的浮动,导致two盒子位置上移,即two盒子受到了one盒子浮动的影响。如果我们不想某个元素因为其他元素的浮动导致位置的改变,我们可以利用clear属性来清除浮动元素对当前元素的影响。
clear属性
作用:可用于清除浮动的影响。
clear属性有三个可选值,left | right | both。
left: 代表可清除左侧浮动元素的影响。
right: 代表可清除右侧浮动元素的影响。
both: 会选择left和right影响最大的来清除浮动。
原理:给当前元素设置了个外边距,使其位置不受浮动元素的影响。
.one{
width: 100px;
height:100px;
background:yellow;
float: left;
}
.three{
width:300px;
height:300px;
background:tomato;
float:right;
}
.two{
width:200px;
height:200px;
background:green;
clear:left;
}
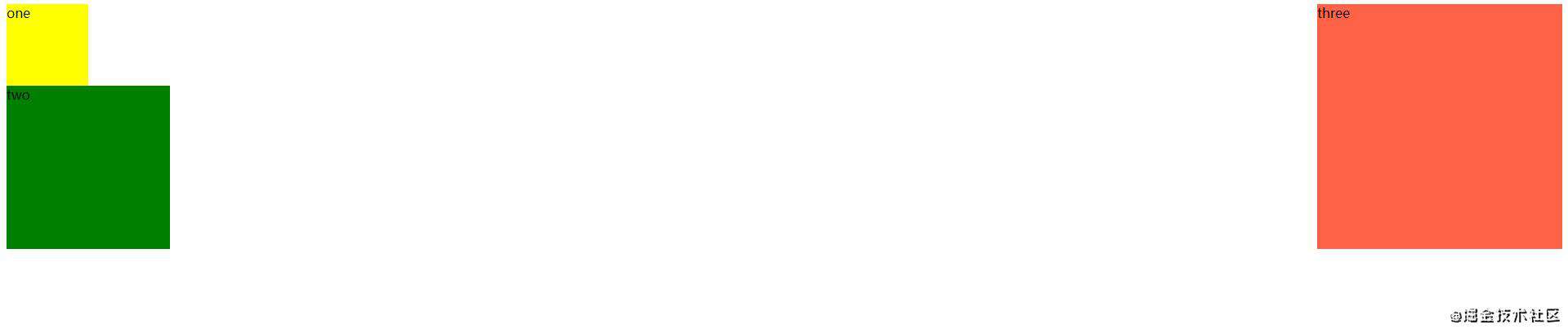
<div class="one">one</div>
<div class="three">three</div>
<div class="two">two</div>
当clear:left时,浏览器默认的当前元素加了外边距(margin)100px,如下图:

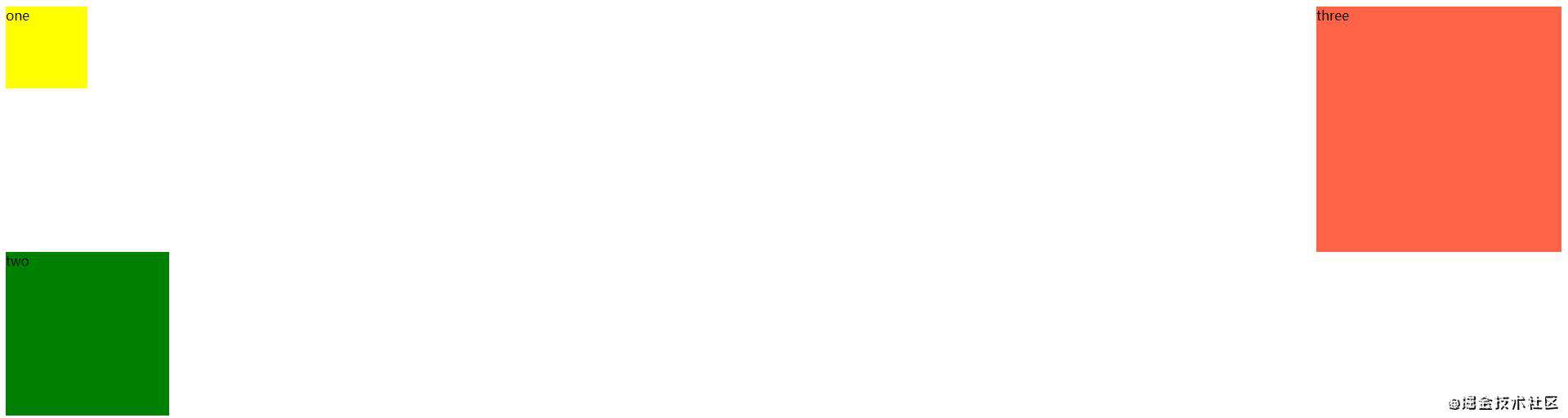
当clear:right时,浏览器默认的当前元素加了外边距(margin)300px,如下图:

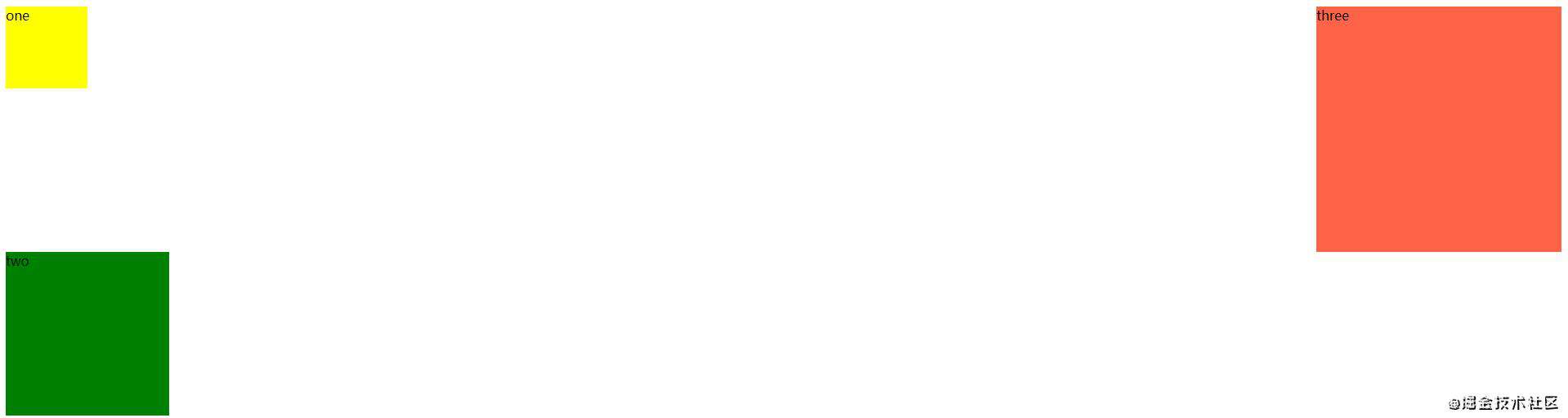
当clear:both时,浏览器默认的当前元素加了外边距(margin)300px,如下图:

clear解决高度塌陷的问题
.parent{
width:200px;
border:solid 5px black;
}
.child{
float:left;
width:200px;
height:200px;
background:green;
}
.parent::after{
content:"";
display: table;
clear: both;
}
.parent {
/* 触发 hasLayout */
zoom: 1; // 兼容ie
}
<div class="parent">
<div class="child">child</div>
</div>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!