概述
内容元素自适应适应两端对齐布局,重点解决最后一行需要单侧对齐的问题。
使用JS可以比较方便的解决这个问题,但是这里希望尽量少用JS,至少不读取DOM属性,多用CSS。
内容
目标
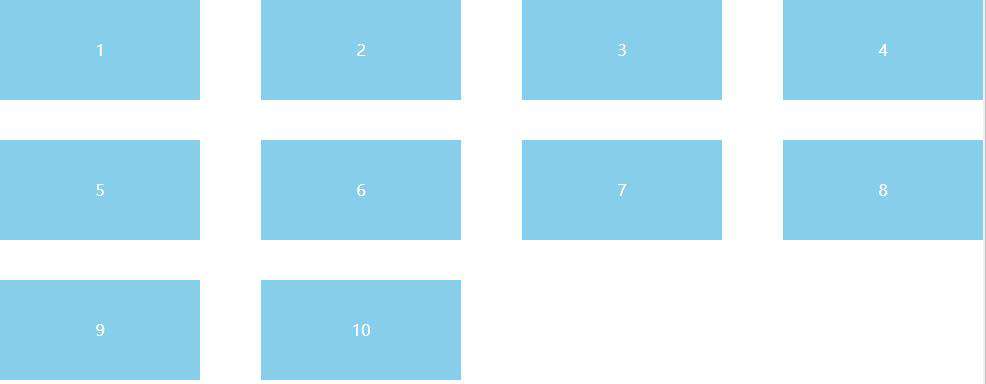
理想的“两端对齐”应该是这样的布局:

即除最行一行外两端对齐,最后一行单侧对齐。
Dummy(傀儡)
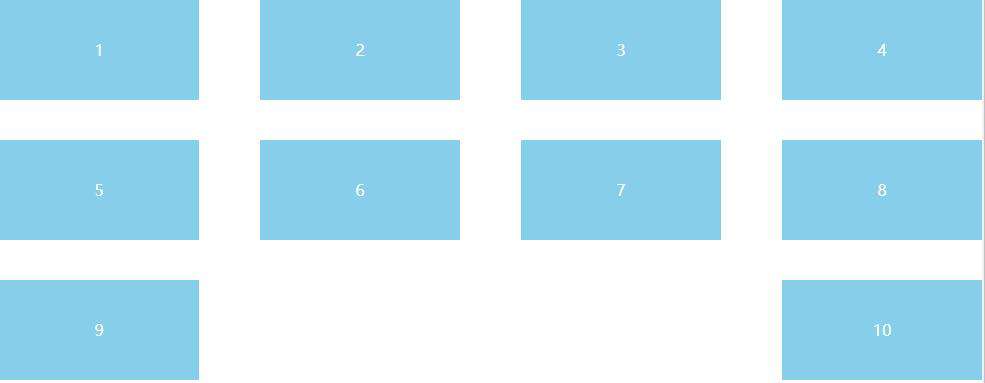
flex的space-between是实现两端对齐的最简单方法,但是由于每一行都两端对齐,所以如果最后一行的元素不够填充满一行,也会被拉至两侧。
示例:
<div class="container">
<span class="element"></span>
// 10 element ...
</div>
.container {
display: flex;
justify-content: space-between;
}
.element {
width: 200px;
}
结果:

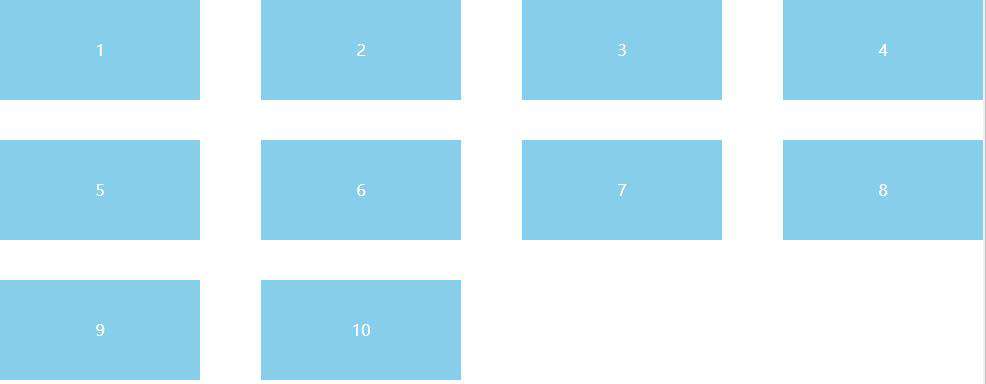
对于一行中元素个数固定的场景,可以添加与元素宽度相同但不可见的傀儡元素进行填充。这可能需要js进行计算并创建新的元素加入。
假如一共n个元素,每行s个,那么需要填充s - n % s个傀儡元素。
示例:
<div class="container">
<span class="element"></span>
// 10 element ...
<span class="element dummy"></span>
<span class="element dummy"></span>
</div>
.container {
display: flex;
justify-content: space-between;
}
.element {
width: 200px;
}
.element.dummy{
visibility: hidden;
}
结果:

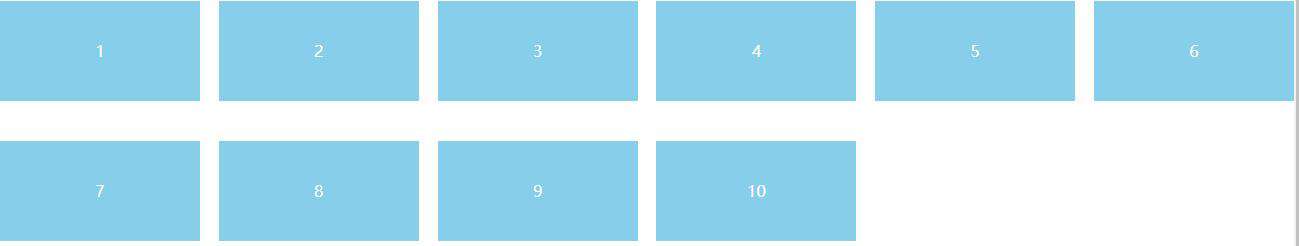
对于一行元素个数不定,或者说需要布局随着容器宽度自适应,那么上边的计算傀儡元素格式的攻击就不能用了。如果傀儡不影响视觉效果,比如设置高度为0,那么它有多少个其实无关紧要。所以可以使用能够确保上述效果的傀儡元素的个数。
比如,如果有n个元素,最极端的情况是第一行n-1个,第二行1个,那么需要n-1个傀儡元素来填充第二行。
示例:
<div class="container">
<span class="element"></span>
// 10 element ...
<span class="element dummy"></span>
// 9 dummy ...
</div>
把傀儡元素对布局的影响降到最低,比如宽度和外边距设置为0,那么即使傀儡元素出现在第三行也不影响视觉效果。

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!