
变量提升
// 函数声明:会把函数提升到开头
function test(){
console.log('test')
}
//函数先声明变量再赋值:变量提升undefined,再赋值var test1 = function(){
console.log('test')
}
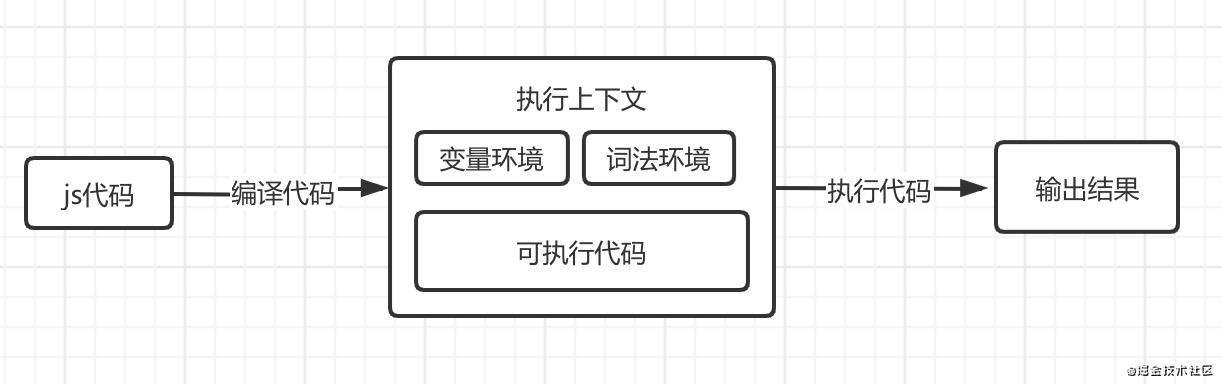
js 代码编译并创建执行上下文
- 全局执行上下文(页面生命周期内只有一份)
- 函数调用,执行上下文
- 使用eval,代码会被编译,并创建执行上下文
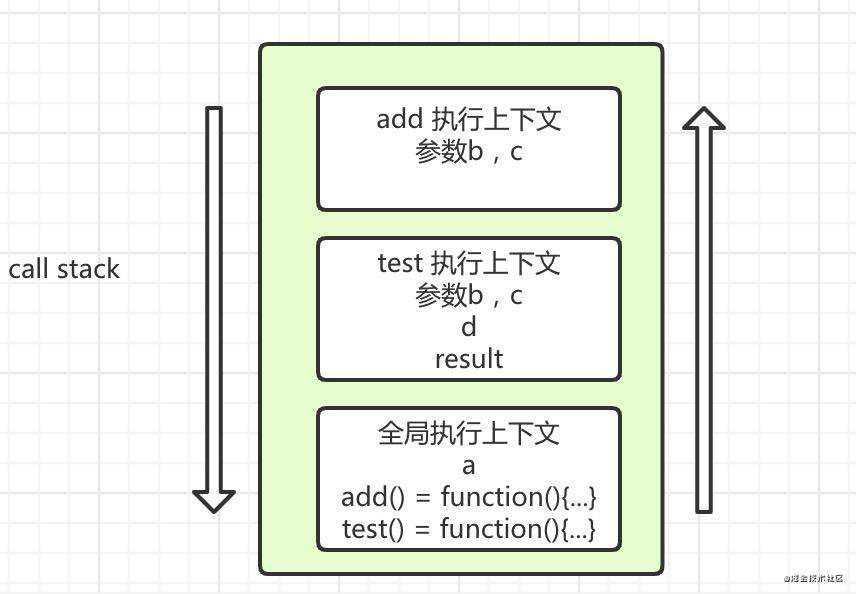
栈(stack):后进先出
调用栈(执行上下文栈):管理执行上下文,js引擎将执行上下文压入栈中,执行完毕后,会将执行上下文弹出栈

var a = 3
function test(b, c) {
var d = 1
return add(b, c)
}
function add(b, c) {
return b * c
}
test(4, 5)
console.trace() 输出当前函数调用关系
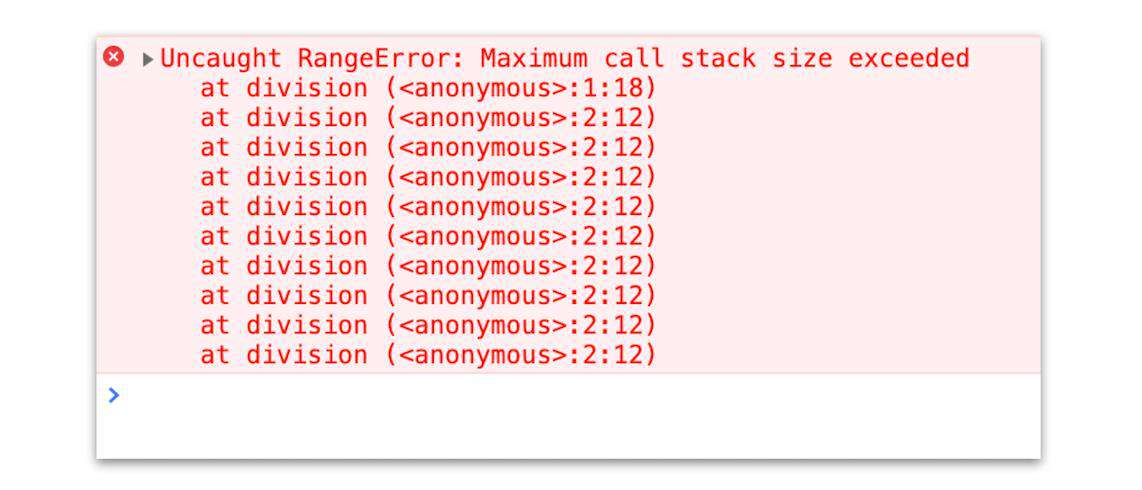
栈溢出:调用栈空间被占满(没有终止条件的递归)

可以加入定时器来解决栈溢出?
像setTimeout 、setInterval Promise 这样的全局函数不是js 的一部分,而是webapi 部分。 当遇到webApi 时,会将其回调函数交给web apis 处理,此时 调用栈 中foo 函数执行完毕,出栈,栈为空; 回调函数会被发送到任务队列中,等待event loop 事件循环将其捞出 重新放入到堆栈中
参考:https://juejin.im/post/5d2d146bf265da1b9163c5c9#heading-15
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!