前言
新年第一遍,搭建一个类似Vue文档的博客系统,用于记录学习笔记,希望新的一年找到一份自己满意的工作,摸摸哒~

搭建环境准备工作
本地生成一对密钥,包含私钥和公钥
 tips: 如果发现执行git push需要输入密码了,执行下面操作
tips: 如果发现执行git push需要输入密码了,执行下面操作
准备两个仓库
Note仓库,用于编写笔记代码
配置的yml文件
仓库配置该文件之后,在每次提交代码之后,都会执行自动化部署,具体的配置过程,这里不再详细介绍了!
name: github pages
on: # push方法,触发部署
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-latest # 运行在ubuntu系统下
steps:
- uses: actions/checkout@v1
- name: Use Node.js 12.x
uses: actions/setup-node@v1
with:
node-version: '12.x'
- run: npm ci
- run: npm run build
- run: echo 'note.raindays.cn' > CNAME
- name: Deploy zhuye1993.github.io/master
uses: peaceiris/actions-gh-pages@v2
env:
ACTIONS_DEPLOY_KEY : ${{ secrets.ACTIONS_DEPLOY_KEY }}
EXTERNAL_REPOSITORY: zhuye1993/zhuye1993.github.io
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: docs/.vuepress/dist
with:
emptyCommits: false
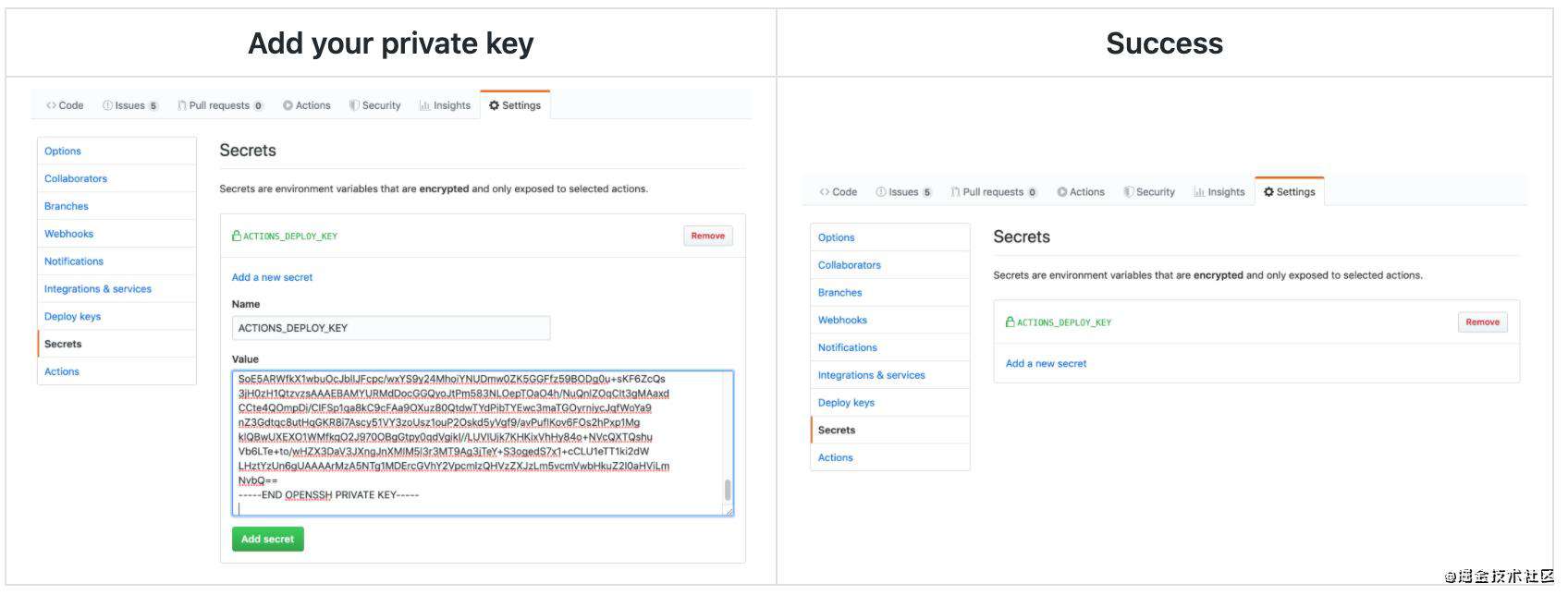
配置私钥
 这样第一个仓库的内容与配置,我们就完成了
这样第一个仓库的内容与配置,我们就完成了
创建第2个git仓库
仓库名:(用户名).github.io仓库 注意:这个仓库名是规定好的,不能用其他名字
该仓库用于发布静态网页,不需要提交内容
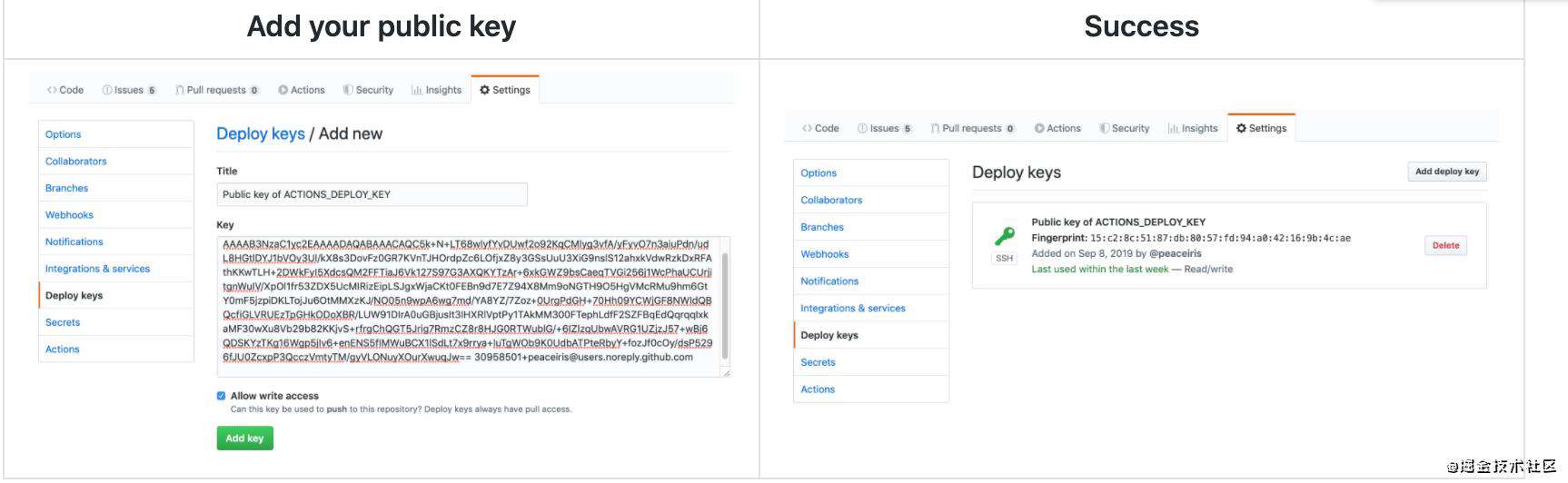
配置该仓库的公钥
 这一步的坑,添加按钮上面的框记得要勾上,不然公钥将没有读写权限。
这一步的坑,添加按钮上面的框记得要勾上,不然公钥将没有读写权限。
最终
- 每当提交代码的时候,会在git action上自动打包部署
- 成功之后就可以直接访问
zhuye1993.github.io/
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!