堆栈内存和闭包作用域
- 基本类型直接存,引用类型先开个堆往堆里面存;
- 引用类型都是一个堆,每一个堆都有一个16进制的地址,能给我们直接访问(对象堆里面存储的是键值对,函数堆里面存储的是代码字符串——函数既是函数也是对象,作为对象的时候存储prototype,length,name等键值对)
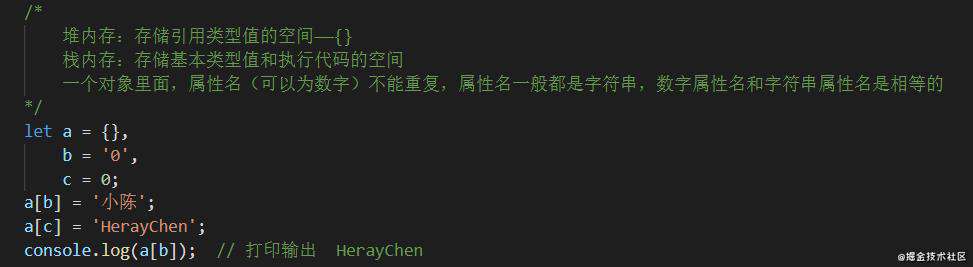
1. 考点(堆存储,编译原理;同一个对象(属性不重复),数字和字符串属性名相等;)
扩展:对象和数组的区别

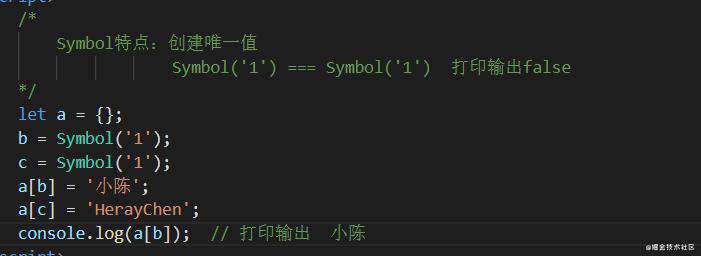
2. 考点(Symbol的特点)
扩展:自己实现Symbol

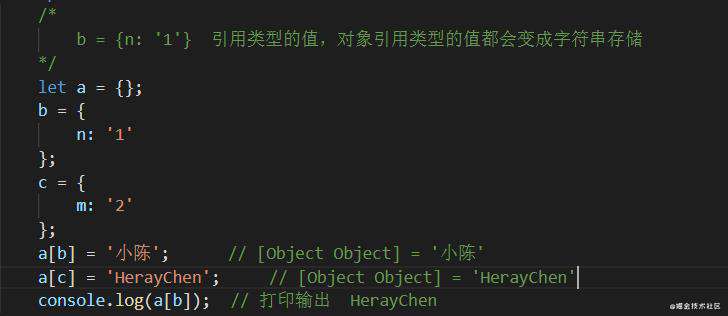
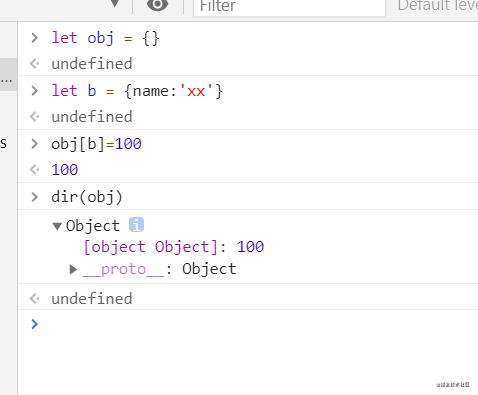
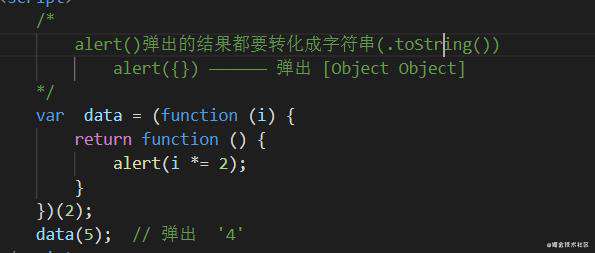
3. 对象里面属性名的操作(对象属性名转换为字符串会变成[Object Object])
扩展:Object.prototype.toSting()项目中的应用
valueOf()原始值和toString的区别


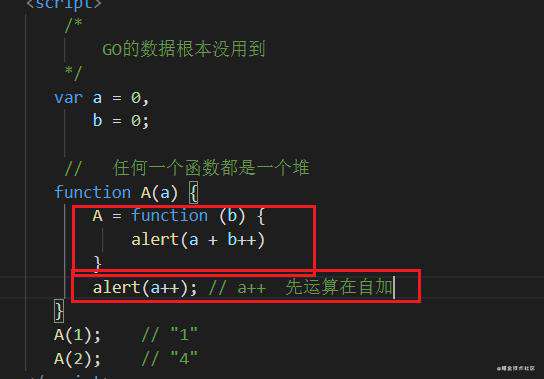
4. 闭包

5.闭包函数之保护

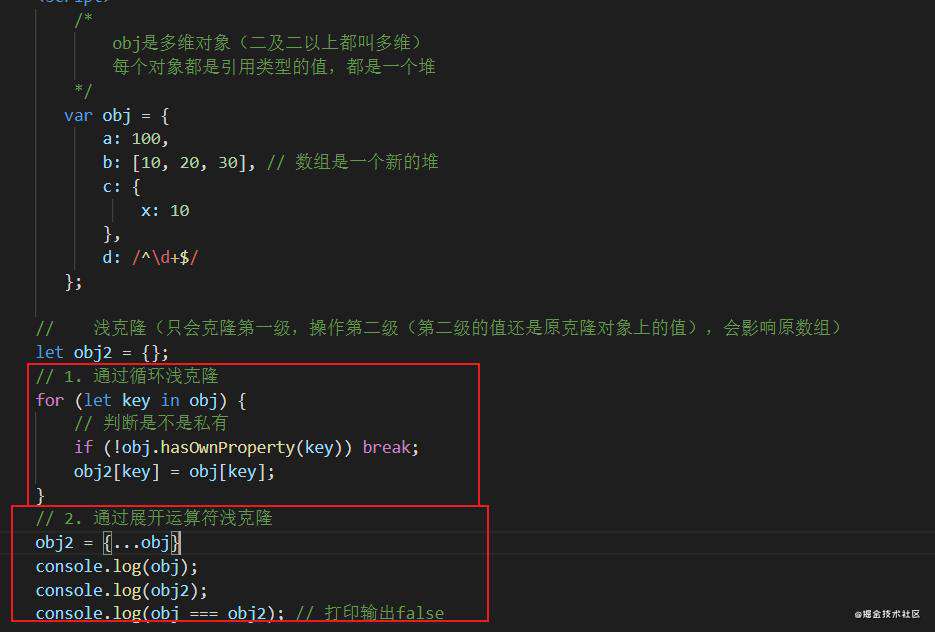
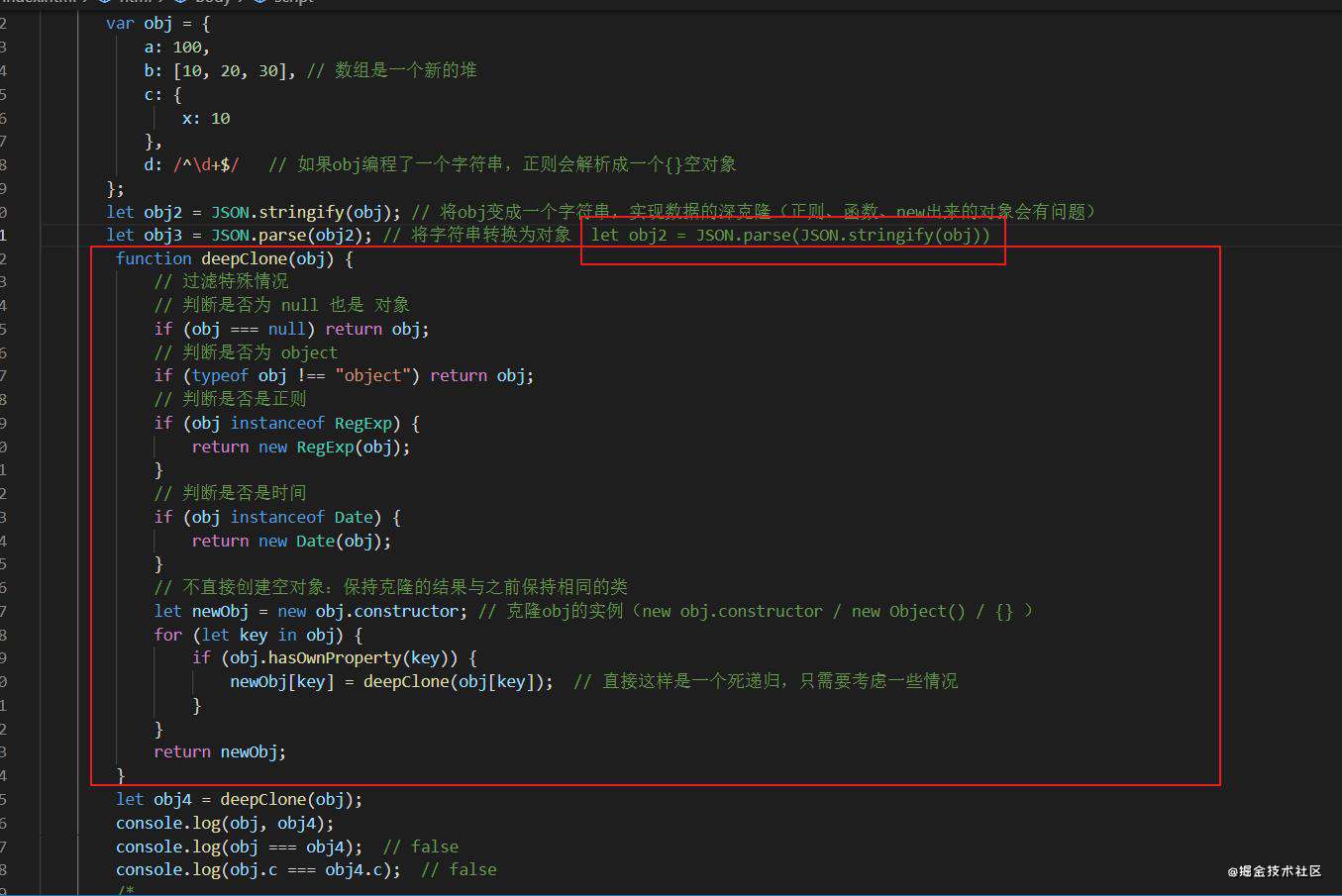
对象(数组)的深克隆和浅克隆
浅克隆:循环、展开运算符

深克隆:递归

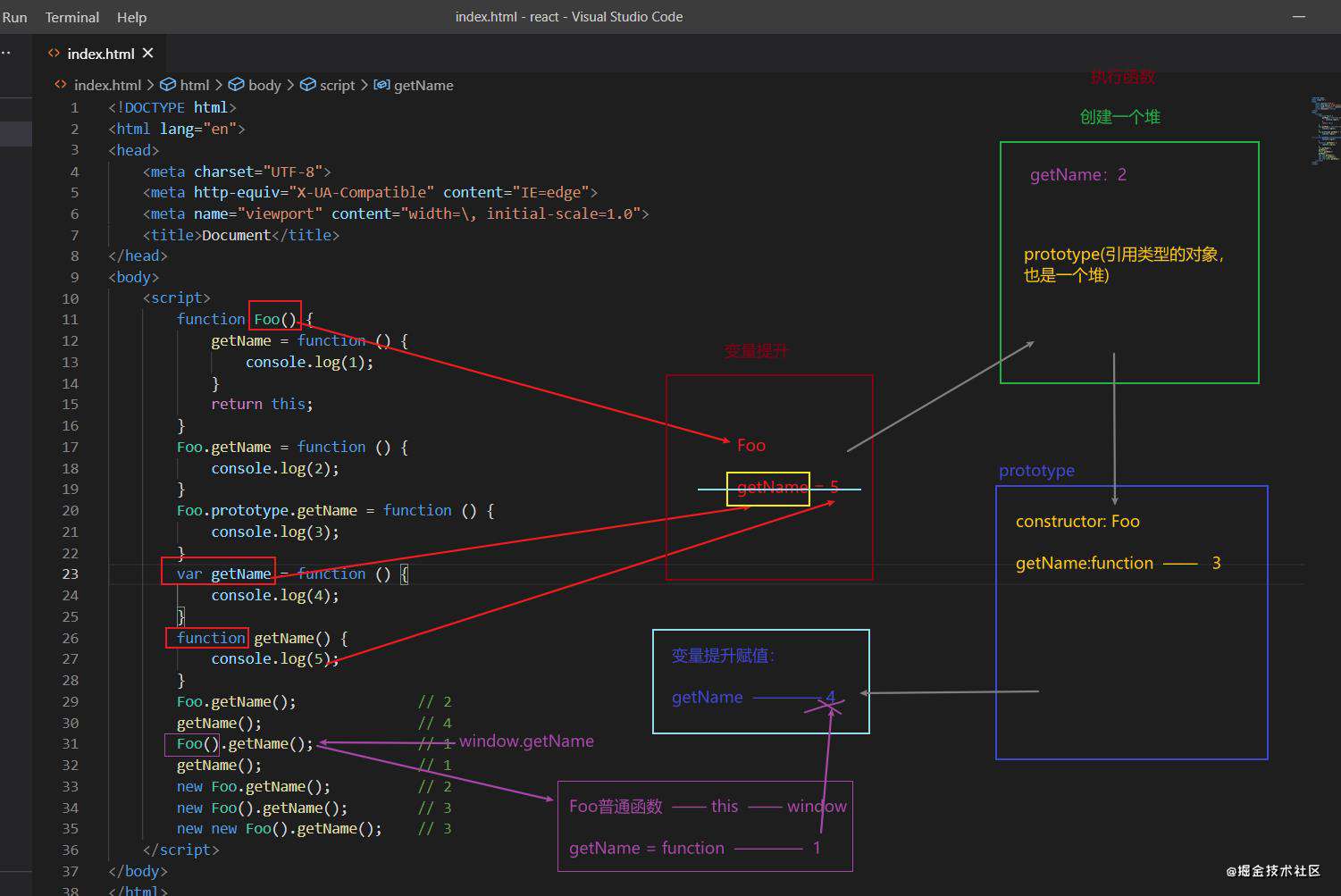
变量提升
变量提升就是在var和function中,在当前作用域下,所有代码执行之前,把所有带var和function关键的,提前声明(创建)或定义(赋值)。

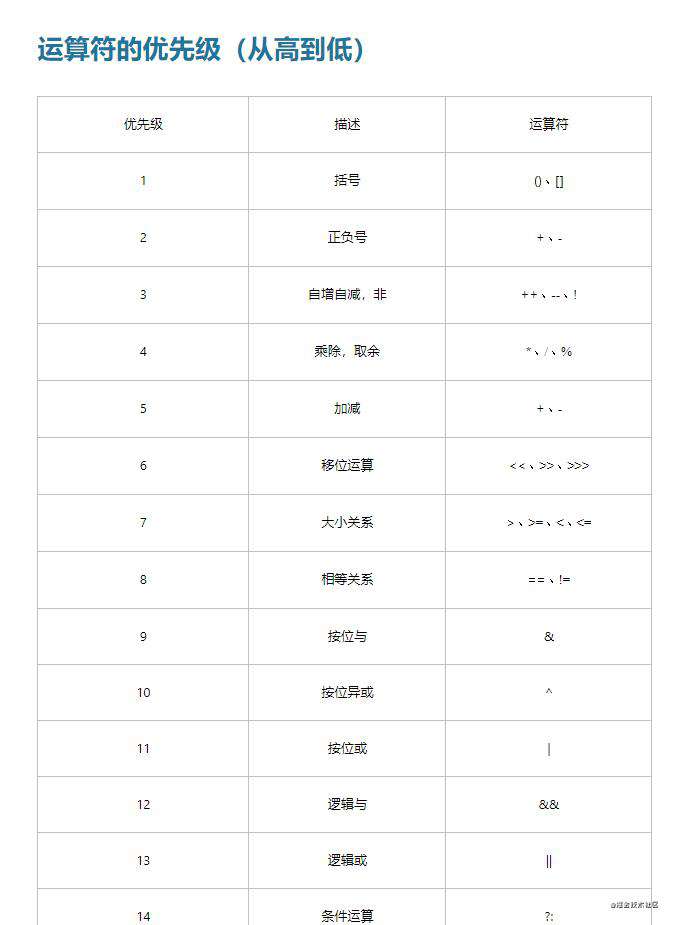
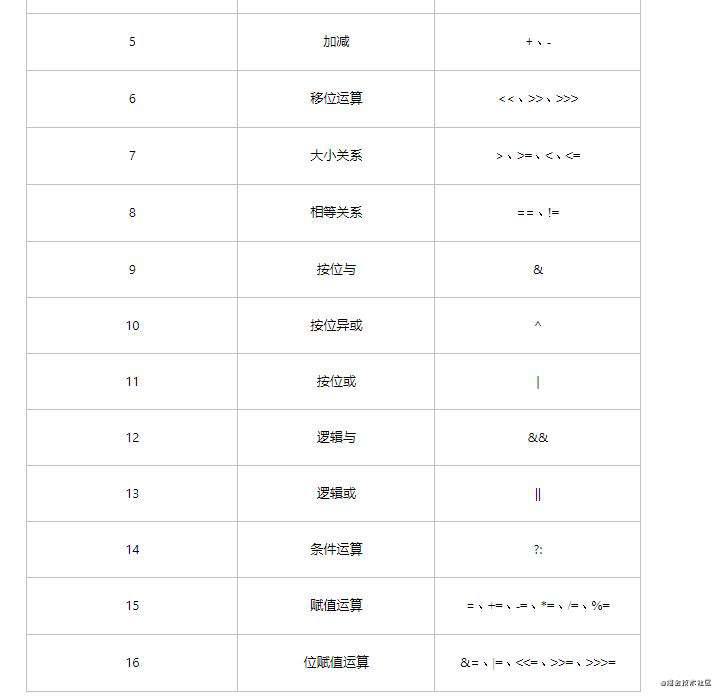
js运算符的优先执行顺序(加小括号(有参数应用)和不加小括号(无参数应用)的区别):


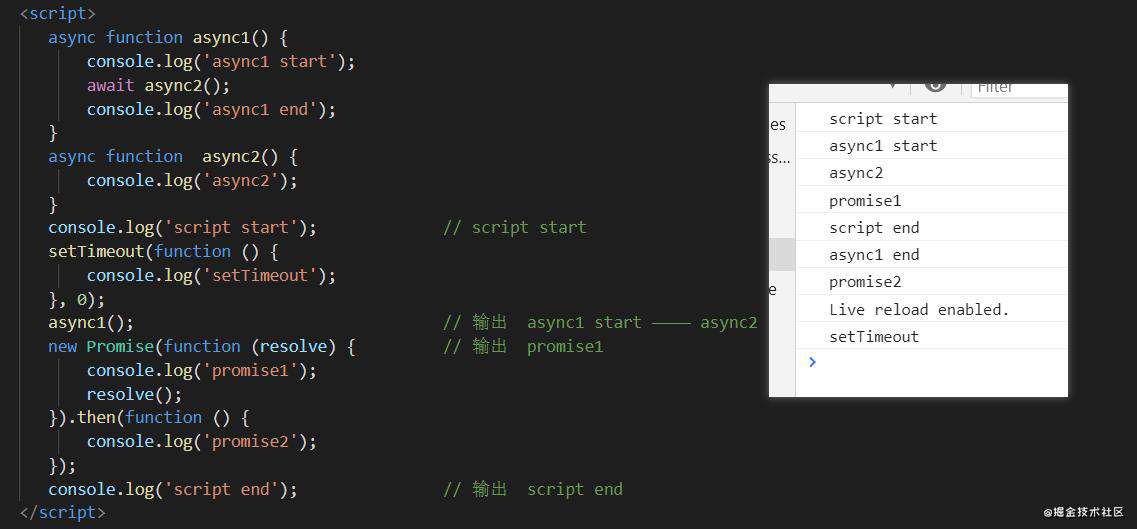
同步异步【Event Loop】(头条面试题)
js中是如何管理异步的?
浏览器是多线程的,js是单线程的,浏览器只给其一个线程来渲染。
从上到下依次执行(同步)。
setTimeout,Promise等都是异步的。
微任务:promise,async,await等。
宏任务:定时器, 事件绑定,ajax等。

推荐:《你不知道的JS》
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!