CSS学习笔记【画图题】
三角形
我们可以利用border这个属性来实现三角形的绘制
首先回顾一下border这个属性,平常使用应该都是给某一块加个边框,就如下图所示
.box-begin{
width: 100px;
height: 100px;
border: 1px solid red;
}

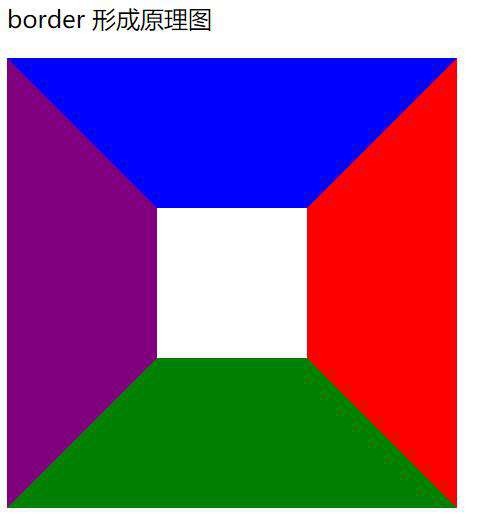
但是实际上border原型并不是上图那样,我们将border这个属性的大小变大,效果就如下图所示。
.box{
width: 100px;
height: 100px;
border: 100px solid;
border-color: blue red green purple;
}

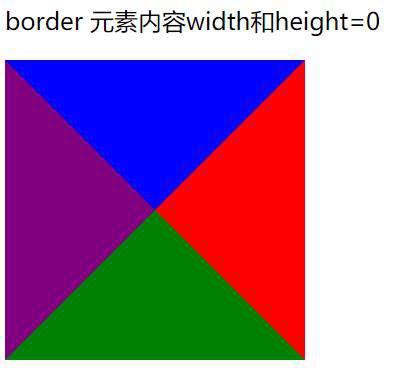
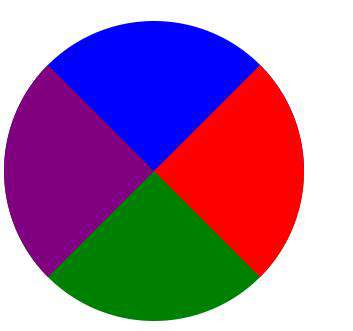
我们再将内容的宽度width和长度height都设置为0,效果如下所示,我们可以利用这个特性构造我们想要的各种三角形的形状!
.box-clear{
width: 0px;
height: 0px;
border: 100px solid;
border-color: blue red green purple;
}

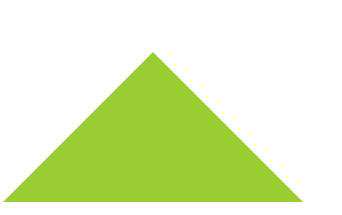
我们可以在上图的基础上,将任意三个三角形的颜色设置为透明就可以得到一个三角形。
.triangle{
border-color: transparent transparent yellowgreen;
}
//这里是将上、左右设置为透明(效果如下图所示)
这里插一个tip 对于颜色和数值的顺序
- //上 左右 下 3个值的时候
- //上 右 下 左 4个值的时候
- //上下 左右 2个值的时候
- //4个方向 1个值的时候

如果我们想要得到一个特殊的三角形,比如等边三角形、等腰三角形、直角三角形等,我们可以通过设置四个区域的颜色和相应的border-width大小即可。
/* 等边三角形 */
border-width: 100px 173px;
border-color: transparent blue transparent transparent;
/* 等腰三角形 */
border-width: 100px 80px;
border-color: transparent transparent blue transparent;
如果我们想要得到一个带边框的三角形,可以用两个三角形叠放,这里要使用定位的方法,第一个三角形相对定位,第二个三角形绝对定位,然后利用伪元素after以及设置top、left等数值将第二个移动到合适的位置。
具体实现推荐这篇文章: www.jianshu.com/p/9a463d50e…
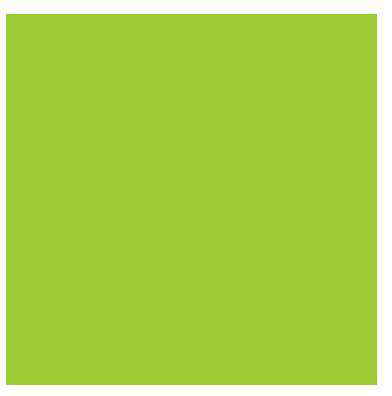
自适应的正方形
如果我们想要得到自适应的正方形,使用简单的百分比去实现是不太可靠的,因为百分比的大小是相对其父级元素宽高的大小,最外层元素设置的百分比是对应屏幕而言的,如果父级元素宽高没有设置,则百分比设置就没有效果。
我们可以采用vw这个参数来完成
.box-square{
width: 25vw;
height: 25vw;
background-color: yellowgreen;
}
除此之外我们还可以利用after这个伪元素来实现
.box {
width: 50%;
}
.box:after {
content: "";
display: block;
padding-top: 100%;
}
因为这里需要注意一个知识点,padding-top或margin-top是根据父级元素的width而设置大小。
这里垂直填充使用无论是padding-bottom或padding-top或margin-top都会起作用。

如果我们想要给这个正方形添加文字,文字也自适应,就需要给文字设置绝对定位即可实现。
圆形
如果我们想要得到一个圆形,在上面三角形那一块的基础上设置border-radius这个变量值,改变弧度即可得到我们想要的圆形,效果和css代码如下图所示。
.circle{
height: 0;
width: 0;
border: 100px solid;
border-radius: 50%;
border-color: blue red green purple;
}

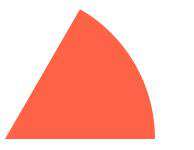
如果我们想得到任意某个角度的扇形,比如下图,我们可以利用after伪元素以及transform这个属性来设置。
具体实现推荐这篇文章:https://www.cnblogs.com/magicg/p/12790739.html

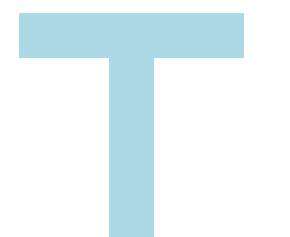
“T” 形
如果我们想要实现以下的多边形,可以利用clip-path这个属性来实现。
clip-path翻译过来就是裁剪路径,根据传进来的参数,里面的区域显示,外面的区域则不显示。
另外提一个shape-outside属性,可以让文本绕着形状排列。
这里从0 0 开始 再到100% 0 --> 100% 20% ...
勾勒大致的T形的坐标位置,效果如下图所示。
.T{
float: left;
width: 150px;
height: 150px;
margin: 0 20px;
clip-path: polygon(
0 0,
100% 0,
100% 20%,
60% 20%,
60% 100%,
40% 100%,
40% 20%,
0 20%
);
background: lightblue;
}

如果还有画图更好的点欢迎补充和指正~
CSS学习笔记【Flex布局】
CSS学习笔记【Grid布局】
CSS学习笔记【盒子模型】
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!