前言
我们知道,vue 单页面应用打包出来是静态资源,一般需要 nginx 或者其他服务器访问;当如果 Vue Router 是采用 History 模式时,又会有额外的配置。这里记录一下配置过程中的每一个细节。希望我的一些理解能帮到有相同问题的朋友。
静态资源
我们首先要配置好如何访问我们打包出来的静态资源。
基本配置
当 URL 无需前缀时,基础的配置是这样的:
server {
listen 80;
server_name testhistory.com;
location / {
root /Users/admin/www/h5;
index index.html;
}
}
- root:静态资源的位置
- index: 可以通过index来访问index.html,而index一般是可以省略的
然后配置上 Host:
127.0.0.1 testhistory.com
就可以通过 testhistory.com 就可以访问到页面了。
带前缀的访问路径
有时候,同一域名下有可能多个不同的前端服务,这时候我们会通过前缀告诉 nginx 加载或者反向代理到对应的资源(比如说我司的不同城市业务对应的前端项目就不一样)。
带前缀的静态资源配置:
location /h5 {
root /Users/admin/www;
index index.html;
}
不一样的地方是,当有前缀时,实际的访问路径会变成 root 路径加上前缀。所以这里,root 会去掉 /h5 。 如果不想加上前缀的话,那可以使用 alias 指令 :
location /h5 {
alias /Users/admin/www/h5;
index index.html;
}
通过 testhistory.com/h5 访问时,可以看到index.html是访问对的。
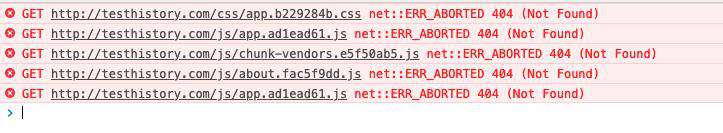
但是js和css访问有问题的,那是因为静态资源实际是在h5目录下的,而在打包出来的index.html中引用的资源没有带上h5前缀。

很简单,只需在 vue.config.js 中配置上公共资源目录:
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/h5/'
: '/',
outputDir: 'h5', // 加上这个配置,让打包出来的目录由默认的dist改为h5,方便写部署脚本
...
}
除了 js、css 公共资源目录,还有路由配置也要增加基本前缀,为了保证前端路由和服务器的一致:
const router = new VueRouter({
base: 'h5',
routes
})
这时候再去访问testhistory.com/h5就无问题了。
使用root还是alias
刚才提到root和alias这两个指令都可以使用,实际我们应该如何选择呢?
- 当无前缀时,使用root和alias一样,一般使用root;
- 当有前缀时,如果前缀名和目录路径最后一段路径一致,那应该使用root,而不一致的话,应该使用alias.。
History模式
要开启 History 模式,vue router 的配置很简单,只要加上下面一句话:
mode: 'history',
开发时访问是正常的,但当打包部署后,会发现当:
- 访问testhistory.com/h5,正常的;
- 然后跳转路由到testhistory.com/h5/about,也是正常的;
- 刷新testhistory.com/h5/about,就报404了。
try_files
为什么会出现这种情况呢?因为刷新时时通过 nginx 去访问静态资源的,明显这个路径是找不到,因为这个只是前端路由。为了解决这个问题,我们需要当访问的是前端路由时,去访问 index.html 这个主入口,再由前端路由自己来访问到对应的页面。而 nginx 就会用到 try_files 这个指令。
先来看看加上 try_files 后的配置:
location /h5 {
root /Users/admin/www;
index index.html;
try_files $uri $uri/ /h5/index.html;
}
配上后,就能正常访问 testhistory.com/h5/about 了。
我们看看 try_files uriuri/ /h5/index.html 做了什么,找到官网的语法:
try_files file... uri
这个语法的意思是:
- try_files后面可以定义多个文件路径和最后一个作为内部跳转的uri,其中文件路径是和
alias和root两个指令合在一起构造而成; - 多个文件以第一个找到的文件作为请求;
- 而文件后面以"/"结尾,会检查目录是否存在;
- 当文件都找不到时,就会去以最后一个uri进行内部跳转请求。
以我们例子为例:
- 我定义了
try_files $uri $uri/ /h5/index.html,root是/Users/admin/www; - 定义了两个文件,uri和uri,我的访问路径时http://testhistory.com/h5/about,
$uri是/h5/about,那么加上root作为根目录不能找到 ,$url/也不能找到对应的目录; - 文件找不到了,那么就内部跳转到
/h5/index.html,就相当于内部去请求http://testhistory.com/h5/index.html对应的文件资源,那前端接收文件资源后,就会根据路由自行跳转到对应的页面了。
总结
nginx 指令是很多的,需要理解的话,需要去官网逐一查询并组合尝试,通过实际使用场景去学习,会理解得更透彻。而这篇文章过程涉及了:root和alisa的区别、index指令、try_files指令、静态资源、history模式的组合指令如何配置。如果有说得不对的地方欢迎指出,谢谢。
参考
- alias指令
- root指令
- try_files指令
- index指令
- $uri变量,见底部
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!