- 登录接口
- 安全方面
- 上线配置
- expree重写
- koa2重写
一:前端样式




二:数据库简单配置
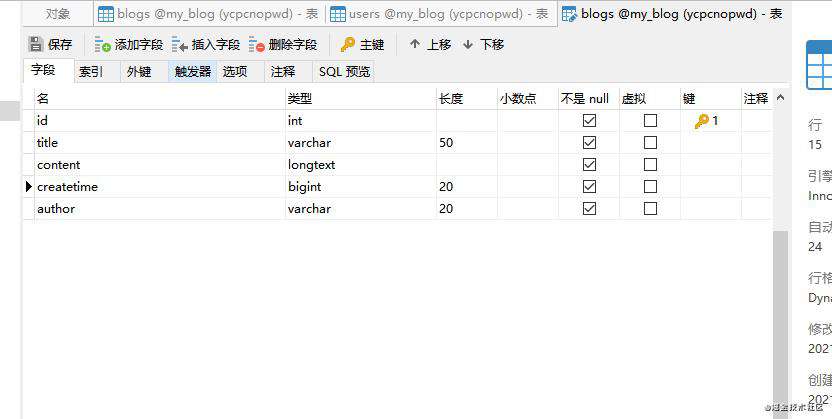
建一个blogs表、users表。
id自增长、主键、int,不能为null
createtime bigint(20) 填充0 前端传入Date.now()

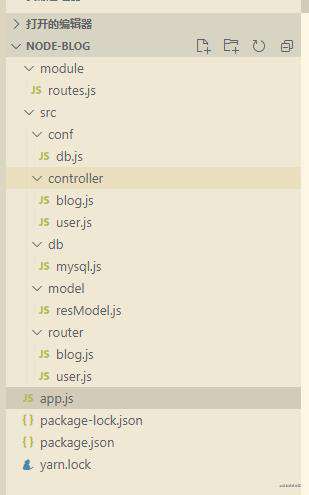
三:Node项目目录


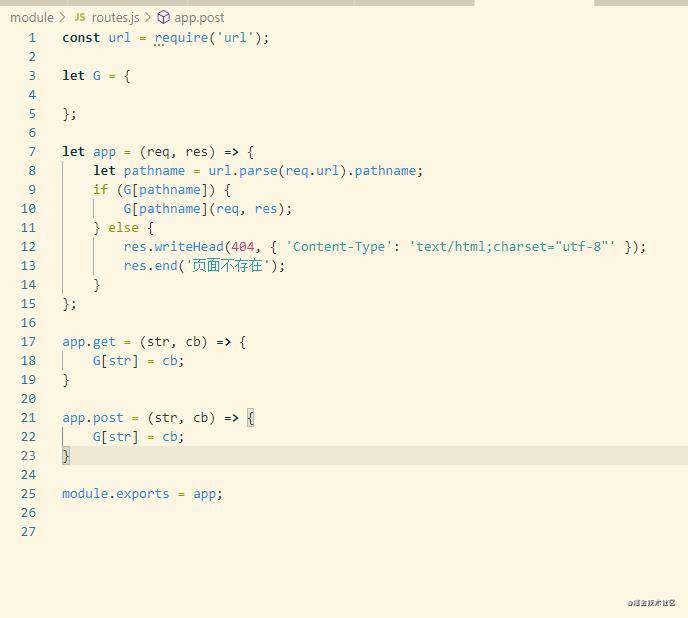
- module:模仿expree.js对路由进行封装
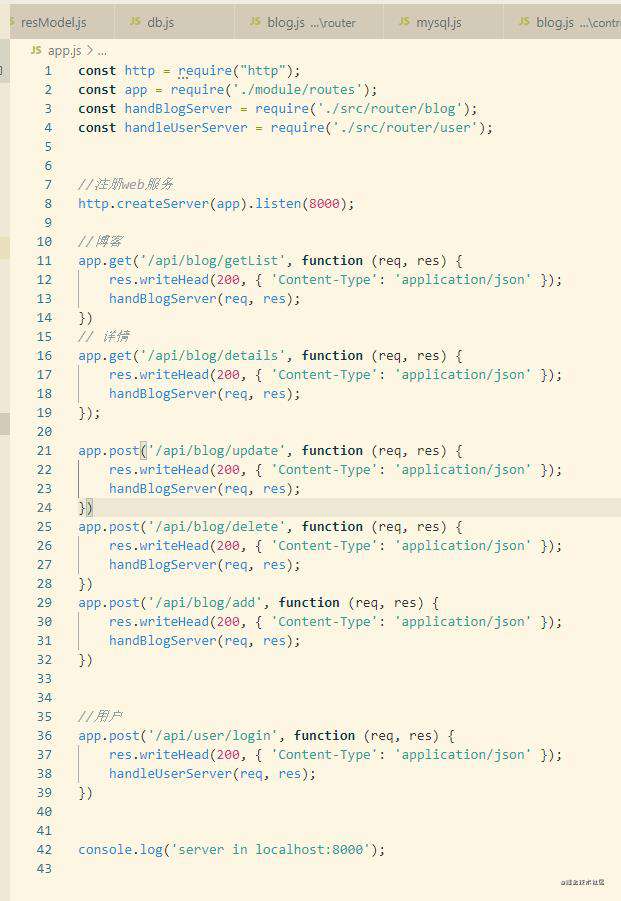
- app.js :主入口
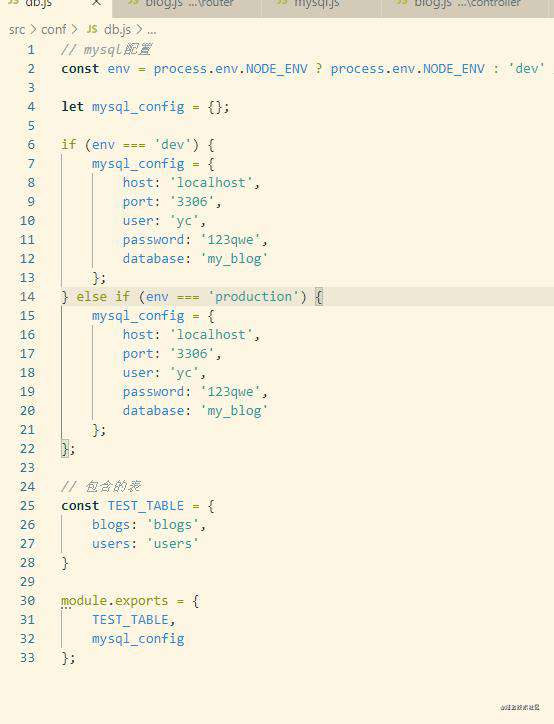
- conf - db.js 公共的mysql配置
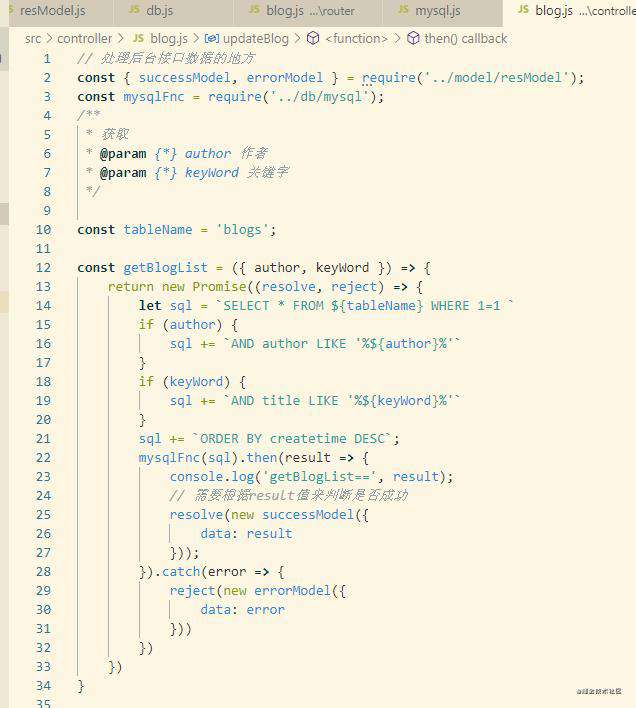
- controller 处理mysql的数据封装
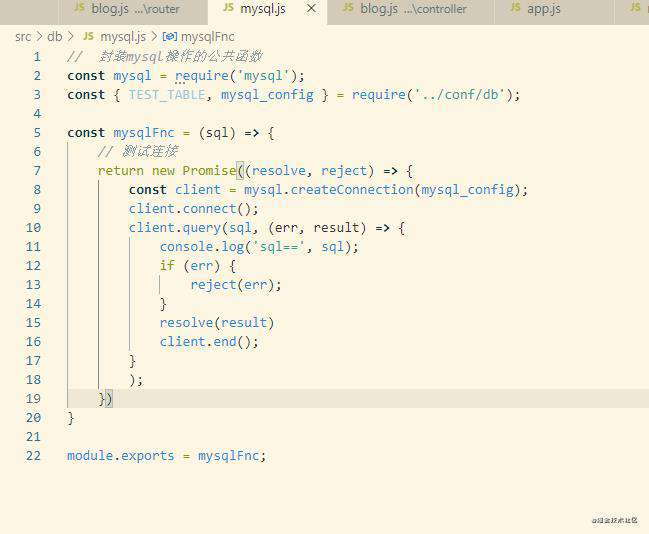
- db - mysql.js mysql具体发送接受的封装
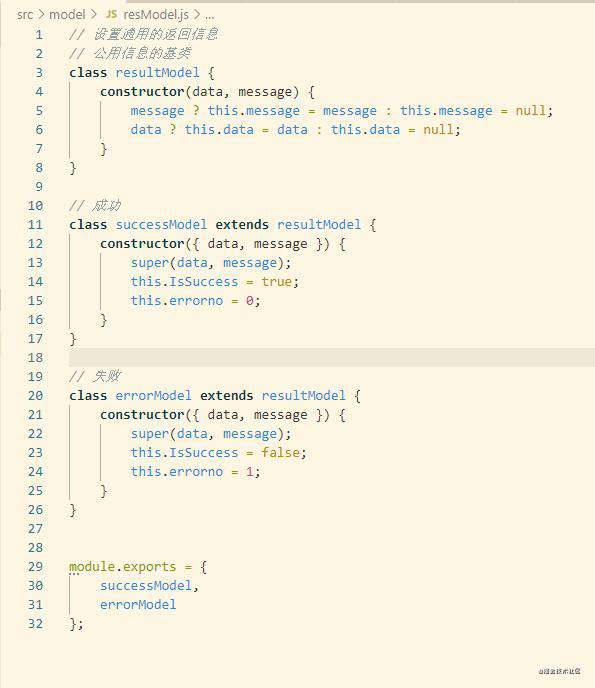
- model - model.js 返回参数统一定义
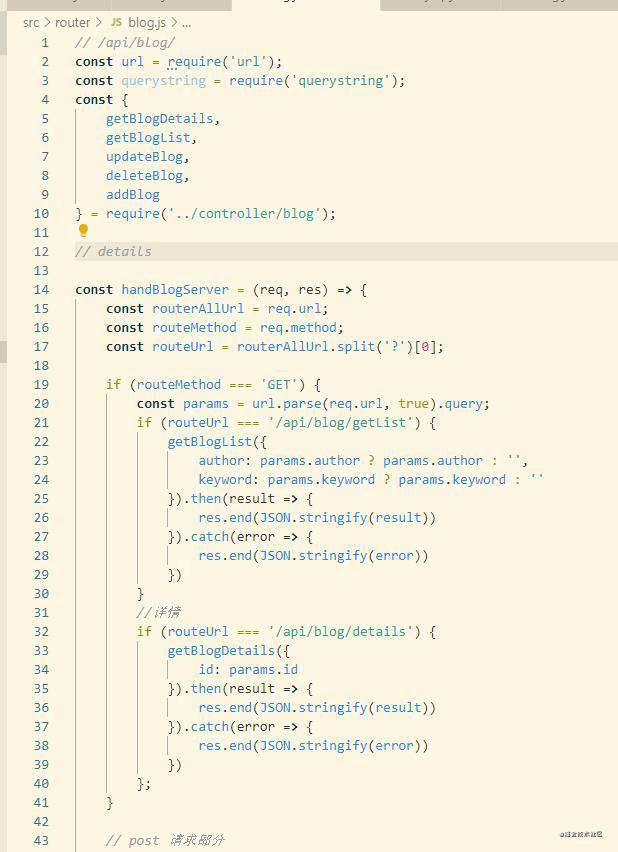
- router - router.js 路由处理封装
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "cross-env NODE_ENV=dev nodemon app.js" },
"dependencies": {
"mysql": "^2.18.1"
},
"devDependencies": {
"cross-env": "^7.0.3","nodemon": "^2.0.7"
}
四:具体后端逻辑实现





类似下面的写法,其他大同小异

类似下面的写法,其他大同小异

五:目前写中遇到的问题
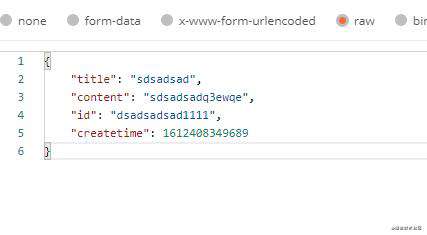
1:node对post请求的处理
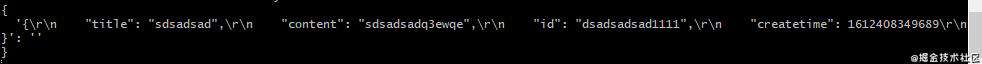
你查大部分案例,都是querystring处理,但是我在处理时,返回的结果是:

非常让人感觉无语,解决不了

{ “{
"title": "sdsadsad",
"content": "sdsadsadq3ewqe",
"id": "dsadsadsad1111",
"createtime": 1612408349689
}
”: “”}
用JSON.parse和Jons.stringify处理
注意:JSON.parse要处理两层,但是不能直接写两层,这个解决方法我目前没找到原因
req.body = JSON.parse(JSON.stringify(req.body));
if (routeMethod === 'POST') {
req.body = JSON.parse(req.body);console.log(res.body)
}
2:npm的mysql的包,在处理最新mysql版本时报错。
client does not support authentication protocol requested by server;
consider upgrading mysql client
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!