在开始之前我们需要先来搞清楚一个问题:
什么是服务端渲染 ?
在以往的概念里,渲染的工作更多的是放在客户端进行的,那么为什么现在我们要让服务端来做这个工作?
服务端渲染和客户端渲染有什么不同之处吗?
其实服务端渲染的工具有很多,看着手册很快就能上手,并没有什么难度。关键在于,我们什么场景下需要使用服务端渲染,什么样的渲染方案更适合我们的项目。
知其然,知其所以然。我们需要先搞清楚服务端渲染的基本概念和原理。
服务端渲染为什么会出现?
到底解决了我们的什么问题?
掌握整体的渲染逻辑和思路,我们才能在学习工具使用时更轻松自在。即便以后工具有了变化和更新,我们也能得心应手,不会再说 “学不动” 了。
这个逻辑就是所谓的道、法、术、器的概念。不要仅仅停留在工具的使用和一些工具的奇技淫巧中,更多的要向法、道的层面成长。
什么是 SSR ?
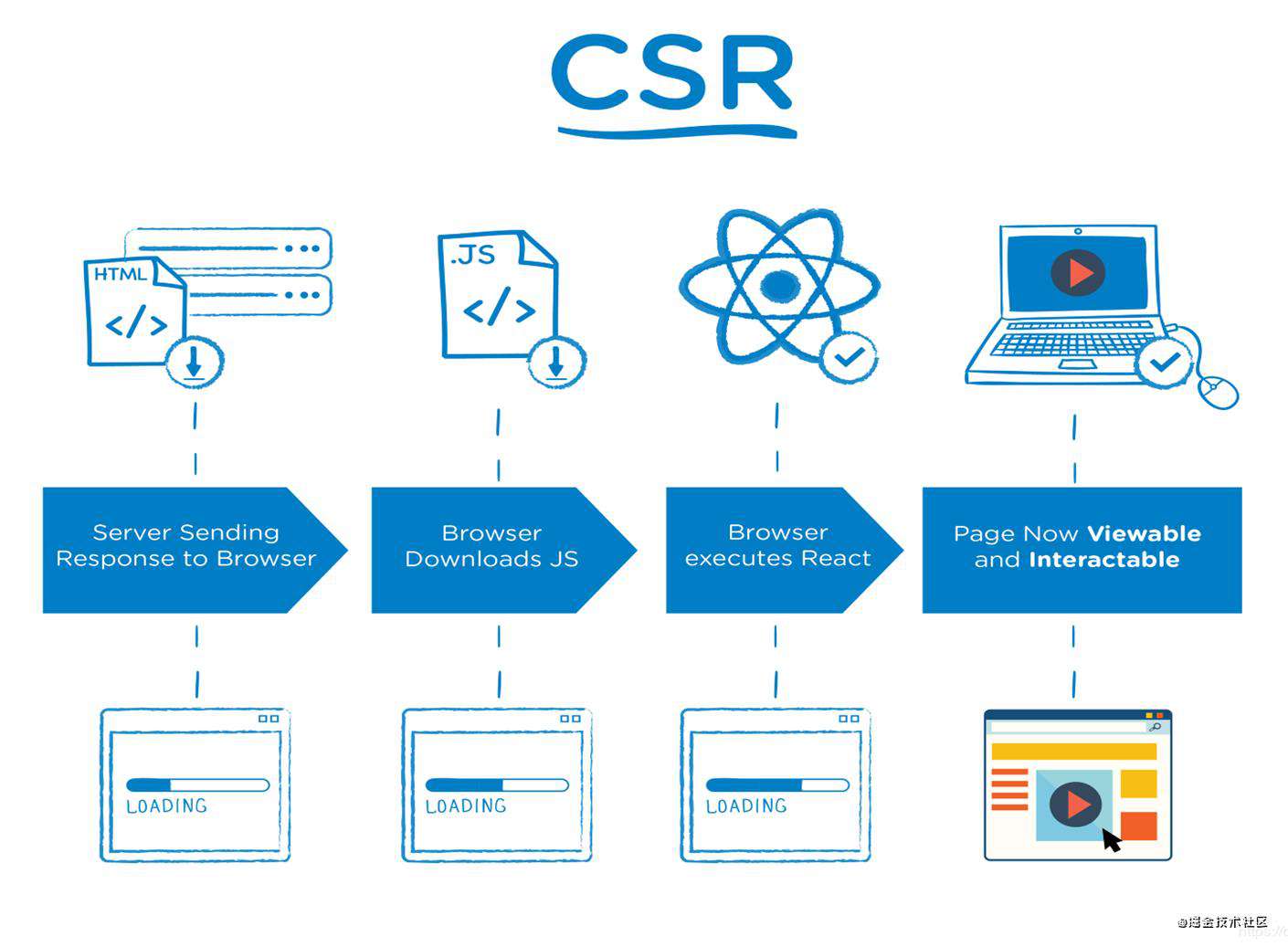
现代化的前端项目,大部分都是单页应用程序,也就是我们说的 SPA。整个应用只有一个页面,通过组件的方式展示不同的页面内容。所有的数据通过请求服务器获取后,在进行客户端的拼装和展示。这就是目前前端框架的默认渲染逻辑,我们称为:客户端渲染方案( Client Side Render,简称:CSR )。
**加载渲染过程如下:**HTML/CSS 代码 --> 加载 JavaScript 代码 --> 执行 JavaScript 代码 --> 渲染页面数据

SPA 应用的客户端渲染方式,最大的问题有两个方面:
1:白屏时间过长,用户体验不好;
2:HTML 中无内容,SEO 不友好;
原因在于,首次加载时需要先下载整个 SPA 脚本程序,浏览器执行代码逻辑后,才能去获取页面真正要展示的数据,而 SPA 脚本的下载需要较长的等待和执行时间。
同时,下载到浏览器的 SPA 脚本是没有页面数据的。浏览器实际并没有太多的渲染工作,因此用户看到的是没有任何内容的页面。
不仅如此,因为页面中没有内容,搜索引擎的爬虫爬到的也是空白的内容,也就不利于 SEO 关键字的获取。
相较于传统的站点,浏览器获取到的页面都是经过服务器处理的有内容的静态页面。有过后端编程经验的同学可能会比较熟悉一些,页面结构和内容,都是通过服务器处理后,返回给客户端;
全宇宙首发动图,全流程展现

两相比较我们会发现,传统站点的页面数据合成在后台服务器,而 SPA 应用的页面数据合成在浏览器。但是无论那种,最终的渲染展示,还是交给浏览器完成的。
所以,不要误会,我们这里所说的服务端渲染和客户端渲染,指的是页面结构和数据合成的工作,不是浏览器展示的工作。
那么能不能借助传统网站的思路来解决 SPA 的问题又能够保留SPA的优势呢?
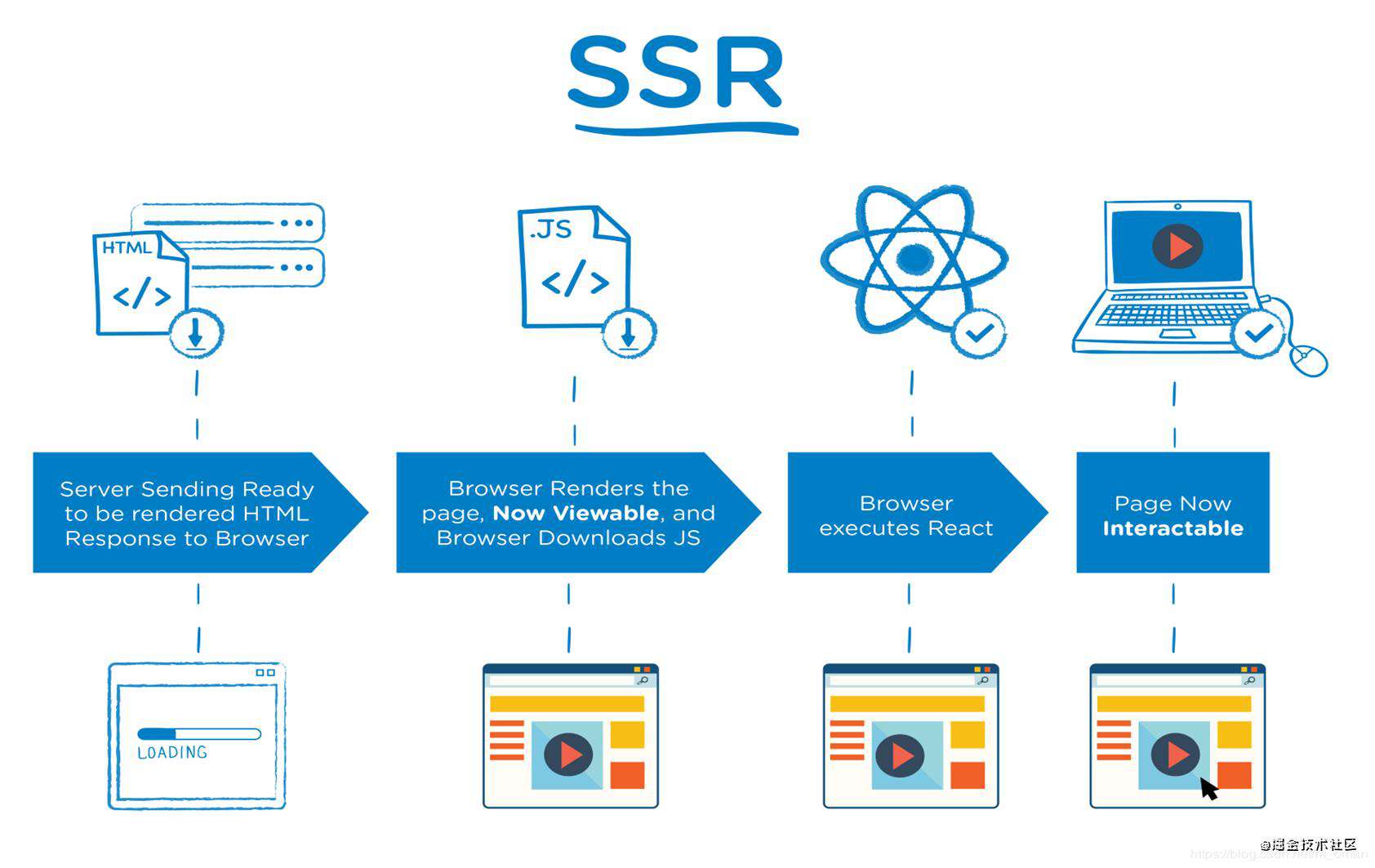
不管是白屏时间长还是 SEO 不友好,实际都是首屏的页面结构先回到浏览器,然后再获取数据后合成导致的问题。
那么,首屏的页面结构和数据,只要像传统站点一样,先在服务端合成后再返回,同时将 SPA 脚本的加载依然放到首屏中,此时返回的页面就是结构和数据都有的完整内容了。
这样浏览器在展示首页数据的同时也能加载 SPA 脚本,搜索引擎的爬虫同样也能获取到对应的数据,解决 SEO 的问题。
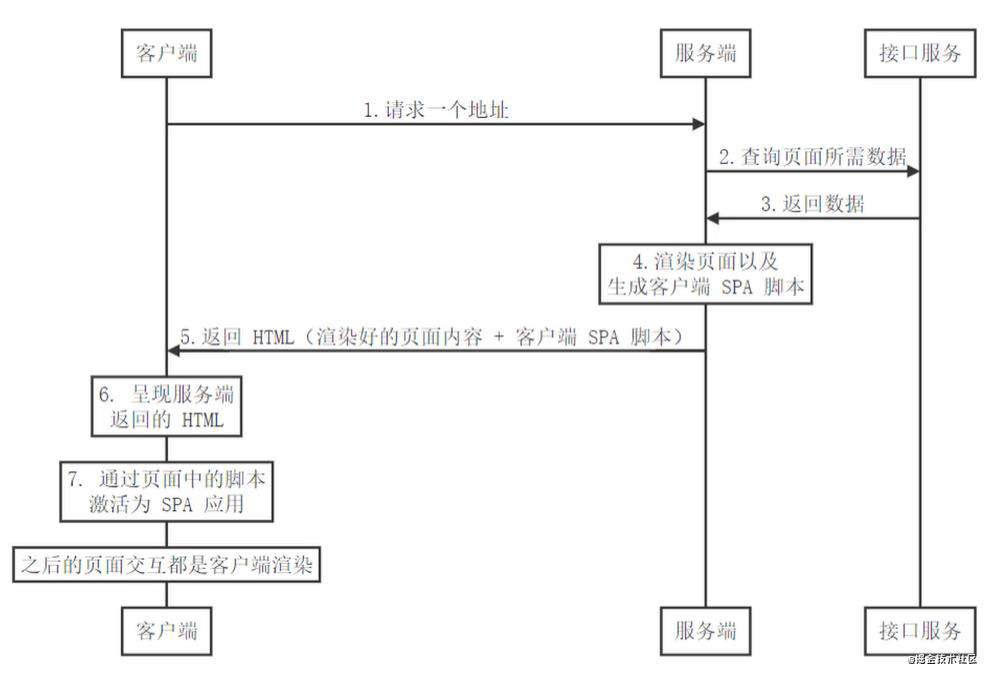
为了更好的理解这个逻辑,我画了一个流程图:

没错,这就是我们所说的服务端渲染的基本逻辑,服务端渲染也就是 SSR (Server Side Rendering)。
白屏时间过长的问题得以解决,因为首次加载时,服务器会先将渲染好的静态页面返回,在静态页面中再次加载请求 SPA 脚本。
基本原理:首页内容及数据,在用户请求之前生成为静态页面,同时加入 SPA 的脚本代码引入,在浏览器渲染完成静态页面后,请求 SPA 脚本应用,之后的页面交互依然是客户端渲染。

明白了其中的原理,也就是到了道、法的境界。接下来,让我们下凡进入术、器的应用层面感受一下。
其中 Vue 框架和 React 框架都有对应的比较成熟的 SSR 解决方案。React 对应的是 Next.js 框架,Vue 对应的就是 Nuxt.js。当然,如果你对这些都不感兴趣,也可以自己实现一个 SSR 的服务端应用。我自己之前也写过一个,如果你感兴趣,想看看我实现的代码,可以留言给我,回头做成教程发出来。

我们以 React 对应的 Next.js 为例,来具体感受服务端渲染。先了解下 Next.js 的基本应用。
Next.js 框架
中文官网首页,已经介绍的非常清楚了。

基本应用
安装部署
项目安装命令:npx create-next-app 或 npm init next-app my-next-project
运行:npm run dev 命令,启动项目。
同时,也可以查看 ./package.json 文件中的脚本配置。
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
}
这些脚本涉及开发应用程序的不同阶段:
-
dev - 运行 next dev,以开发模式启动 Next.js
-
build - 运行 next build,以构建用于生产环境的应用程序
-
start- 运行 next start,将启动 Next.js 生产环境服务器
访问 http://localhost:3000 即可查看我们的应用程序了。

页面路由
在 Next.js 中,页面是被放置在 pages 文件夹中的 Reac 组件,这是框架定义好的。
组件需要被默认导出,组件文件中不需要引入 React,页面地址与文件地址是对应的关系。
页面(page) 根据其文件名与路由关联。例如,pages/about.js 被映射到 /about。
在你的项目中的 pages 目录创建一个 about.js。
为 ./pages/about.js 文件填充如下内容:
// 类组件需要引入 react 继承
import React from 'react'
class AboutPage extends React.Component {
render(){
return <h3>class Component -- About Page</h3>
}
}
export default AboutPage
// 函数组件不需要引入 React
function AboutPage(){
return <h3>Function Component -- About Page</h3>
}
export default AboutPage

页面跳转
Link 组件默认使用 Javascript 进行页面跳转,即 SPA 形式的跳转。
如果浏览器中 Javascript 被禁用,则使用链接跳转 Link 组件中不应添加除 href 属性以外的属性,其余属性添加到 a 标签上。
Link组件通过 预取(在生产中)功能自动优化应用程序以获得最佳性能。
// 引入组件
import Link from 'next/link'
// 函数组件不需要引入 React
function AboutPage() {
return (
<div>
{/* Link 中必须要写 a 标签,href 必须写在 Link 中 */}
<Link href="/list"><a>Go to list Page</a></Link>
<h3>Function Component</h3>
</div>
)
}
export default AboutPage
静态资源
应用程序根目录中的 public 文件夹用于存放静态资源,通过以下形式进行访问:public/img/1.png->/img/1.pngpublic/css/style.css->/css/style.css
import React from 'react'
class ListPage extends React.Component {
render(){
return <div>
<h3>ListPage</h3>
{/* 引入图片文件 */}
<img src="/img/1.png" />
</div>
}
}
export default ListPage
CSS样式
内置 styled-jsx。
在 Next.js中内置了 styled-jsx ,它是一个CSS-in-JS库,允许在 React 组件中编写 CSS,CSS 仅作用于当前组件内部。
import React from 'react'
class ListPage extends React.Component {
render(){
return <div>
<h3 >ListPage</h3>
<p className="pra"> 这是一个p标签里面的内容 </p>
<style jsx>
{`
.pra{
color: red;
}
`}
</style>
</div>
}
}
export default ListPage
CSS模块
通过使用CSS模块功能,允许将组件的 CSS 样式编写在单独的 CSS 文件中。
CSS 模块约定样式文件的名称必须为: 组件文件名称.module.css
创建 ./pages/list.module.css 文件并填写如下内容:
.prag{
color:brown;
font-size: 20px;
}
import React from 'react'
// 引入样式文件
import ListStyle from './list.module.css'
class ListPage extends React.Component {
render(){
return <div>
<h3 >ListPage</h3>
{/* 使用样式 */}
<p className={ListStyle.prag}> 这是一个p标签里面的内容 </p>
</div>
}
}
export default ListPage
全局样式文件
1:在 pages 文件夹中新建 _ app. js 文件(文件名固定)。
2:在项目根目录下创建 styles 文件夹,并在其中创建 global.css。
3:在 _app.js 中通过 import 引入 global.css。global.css 中的样式,将会全局起作用。
/pages/_app.js 文件中的内容如下:
import '../styles/globals.css'
// 固定代码
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
export default MyApp
| 在新版框架中,已经帮我们做好相关内容及文件和代码。
服务端渲染方法
getServerSideProps() 这个方法是服务端渲染的方法,适合页面数据实时变化的应用。getServerSideProps() 方法接收一个参数,是当前的 HTTP 客户端请求对象。
import React from 'react'// 类组件class ListPage extends React.Component { render(){ return <div> <h3 >ListPage</h3> <h4>服务器数据:</h4> {/* 类组件的方式展示数据内容 */} <p> {this.props.data[0].name} </p> </div> }}// // 函数组件// function ListPage({data}){// return (// <div>// <h3 >ListPage</h3>// <h4>服务器数据:</h4>// {/* 类组件的方式展示数据内容 */}// <p> {data[1].name} </p>// </div>// )// }// Node 环境下执行// 文件读写,数据库链接,网络通信// export async function getStaticProps(){ export async function getServerSideProps(){ const res = await fetch('http://localhost:80/'); const backData = await res.json(); const data = JSON.parse(backData); console.log(data); return { props:{data} } }export default ListPage
项目构建与运行
项目构建:npm run build
启动运行项目: npm run start
静态站点生成
Next.js 不仅提供服务端渲染的方式,同时还提供了静态站点生成的解决方案。
静态站点生成也被称为 SSG(Static Site Generators),就是将应用中用到的所以页面,全部生成静态文件的方案。
next 官方建议在大多数情况下使用静态站点生成,静态站点生成方案,更适合 CDN、缓存、内容数据无变化的页面,比如:宣传页、博客文章、帮助文档、新闻页面、电商产品列表等众多应用场景。
Next.js 中的 getStaticProps、getStaticPaths 就是静态站点生成,是在构建时生成 HTML 的方法,以后的每个请求都共用构建时生成好的 HTML。
Next.js 建议大多数页面使用静态生成,因为页面都是事先生成好的,一次构建,反复使用,访问速度快。服务器端渲染访问速度不如静态生成快,但是由于每次请求都会重新渲染,所以适用数据频繁更新的页面或页面内容随请求变化而变化的页面。
在 next.js 中,静态生成分为无数据和有数据两种情况。如果组件不需要在其他地方获取数据,默认直接进行静态生成;如果组件需要在其他地方获取数据,在构建时 Next.js 会预先获取组件需要的数据,然后再对组件进行静态生成。
我们来对比一下,开发环境不会打包静态文件,生产环境打包,默认生成静态文件。

那么,有数据的情况应该怎么做呢?
有数据的静态生成
getStaticProps() 这个方法官方翻译为静态生成,是把组件提前编译成 html 文件,然后把整个 html 文件响应到客户端,从而达到预渲染的目的。
getStaticProps() 方法是个异步方法,在 Node 环境下执行(构建时执行),因此可以进行文件读写、数据库链接、网络通信等一些列操作。
对于这个方法的使用,先看 demo:
import React from 'react'
import Axios from "axios"
// 类组件
class ListPage extends React.Component {
render(){
return <div>
<h3 >ListPage</h3>
<h4>服务器数据:</h4>
{/* 类组件的方式展示数据内容 */}
<p> {this.props.data[0].name} </p>
</div>
}
}
// // 函数组件
// function ListPage({data}){
// return (
// <div>
// <h3 >ListPage</h3>
// <h4>服务器数据:</h4>
// {/* 类组件的方式展示数据内容 */}
// <p> {data[1].name} </p>
// </div>
// )
// }
// Node 环境下执行
// 文件读写,数据库链接,网络通信
export async function getStaticProps(){
const d3 = await Axios.get('http://localhost:80/');
const data = JSON.parse(d3.data);
console.log(data)
// 返回的 Props 属性的值会传递给组件
return {
props:{data}
}
}
export default ListPage
getStaticProps 方法内部必须返回一个对象,这个对象中的 props 属性将传递到组件中。
getStaticPaths() 这个方法也是静态生成。与 getStaticProps 共同使用,会根据不同的请求参数生成不同的静态页面。
它的使用方式比较特殊,代码文件要放在一个目录中。同时代码文件的文件名,要使用可选项 文件名的形式,如 \pages\props\[id].js 的形式。在项目构建时,next 会根据不同的 ID 值,生成不同的对应的 静态文件,如下代码:
import React from 'react'
import Axios from "axios"
// 类组件
class ListPage extends React.Component {
render() {
return <div>
<h3 >ListPage - Class</h3>
<p>{this.props.backData.name}</p>
</div>
}
}
// 根据客户端参数生成静态页面
export async function getStaticPaths() {
return {
// 匹配客户端请求的 id 值
paths: [{ params: { id: "1" } }, { params: { id: "2" } }],
fallback: false
}
}
// 自动调用当前方法,将客户端参数传入; { params } 接受到的客户端参数
export async function getStaticProps({ params }) {
const d3 = await Axios.get('http://localhost:80/');
const data = JSON.parse(d3.data);
console.log(params)
// 循环服务器数据,获取
for (let i = 0; i < data.length; i++) {
// console.log(data[i].id)
if (params.id == data[i].id) {
// 返回对应数据
const backData = data[i];
return {
props: { backData }
}
}
}
}
export default ListPage
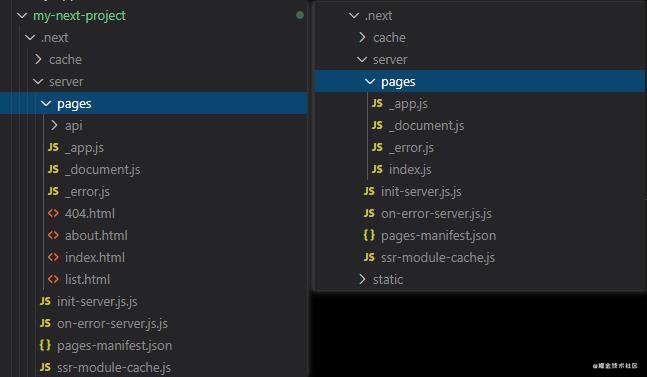
最终构建后,会生成不同的静态页面:

静态站点导出
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"export": "next build && next export"
},
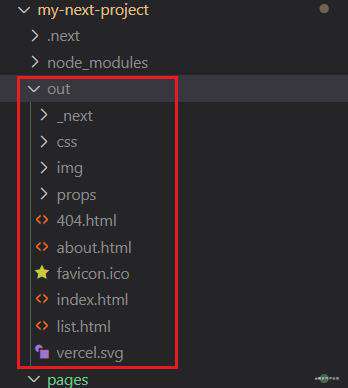
执行命令 npm run export,进行构建和导出操作,生成 out 文件夹,获取静态站点资源。
除此之外,还有专门针对 React 的 SSG 静态站点生成方案:Gatsby,感兴趣的可以自己去看看。
当然,你 React 有的,我 Vue 怎么可能没有呢:Gridsome。
斗争吧,前端框架们......
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!