这几天一直在处理懒加载:

1. setState 的批处理
react 会把一次更新中触发的所有 setState 合并起来一起渲染,而不是先改变第一个 state,重新渲染一次,再改变第二个 state,再重新渲染一次。
因此 setState 表现为异步。
2. redux 中的 dispatch 是同步操作
和 setState 不一样,redux 的原生 dispatch 是同步的。
也就是说类似于下面这样的代码,第二行代码是可以依赖于第一行的结果的
dispatch(action1);
dispatch(action2); // 可以直接拿到上一行代码的运行结果
当然,如果使用了像是 redux-thunk 这样的中间件,就可以进行异步操作:
- 不过这并不是说 redux-thunk 本身带有异步性,而是一般来说都会在 redux-thunk 里进行异步操作。
- 如果 redux-thunk 加强过的 actionCreator 里只有同步代码,那么代码仍然是同步的。
- 因为 redux-thunk 加强后的 actionCreator 本身只返回一个函数,然后运行这个函数,其实只是相当于把组件里的异步代码转到 actionCreator 里写一样。完全可以直接在组件里写异步操作,redux-thunk 只是提供了一种代码分离的手段,让一个组件的代码不那么长而已。
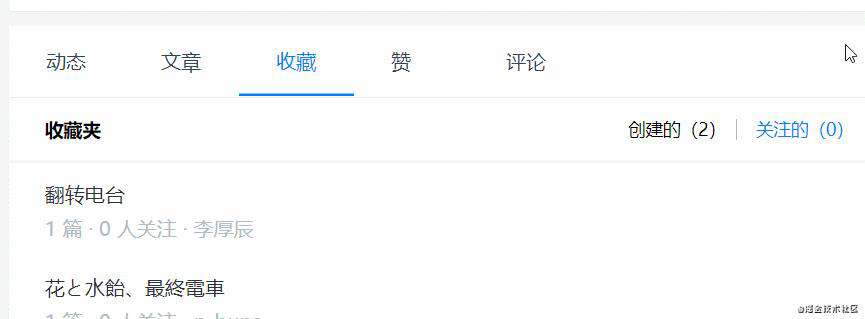
3. 使用 styled-components 改变选中区块的颜色,以及传递 props 的坑
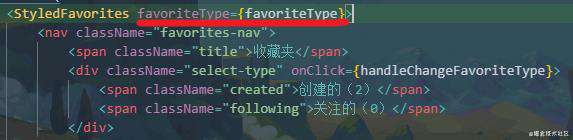
如图:
把选中区块的 className 传给 styled-compoennts,再改变该 className 的样式:


(注:styled-components 有一个坑,就是 props 只能是通过 const styled.xxx``定义的变量的 props,如上图第一张图所示,favoritetype 只能加在 StyledFavorites 上,不能加在里面的 span 上, styled-components 读取不了通过 css 选择器选取的元素的属性)
4. 懒加载的 CSS 动画
linear-gradient 不支持 css 动画,因此采用 background-position 的方式,先将背景放大两倍,再从中间开始改变 position。
代码:
 效果:
效果:

5. 取消异步请求
许多组件具有异步请求,当组件被卸载之后,异步请求往往就需要被取消,否则很可能会有 bug。比如说,当许多异步请求对同一个变量产生变化的时候,如果在前一个异步请求还没有返回的时候,进行了别的操作改变了该变量,结果上一个异步请求的结果到了把变量又更改了,就会出现数据错乱。
如果外层的组件卸载了,内层的组件也会卸载而触发异步请求的取消。

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!