到现在为止,小D是做到哪里就更新到哪里,也感谢观看的朋友, 你们的观看是对我最大的动力
创建几何体的顶点数据可以手动定义,可以自定义一个函数创建,也可使用three.js提供的函数创建,本节课主要讲解一些2D或3D线条的构造函数及其方法属性, 如何通过这些构造函数获得一系列曲线上的顶点数据。
线性曲线(直线)
- LineCurve
- LineCurve3
圆弧、椭圆弧
- EllipseCurve
样条曲线
- SplineCurve
三维样条曲线
- CatmullRomCurve3
贝塞尔曲线
- QuadraticBezierCurve(二次贝塞尔曲线)
- QuadraticBezierCurve3(三维二次贝塞尔曲线)
- CubicBezierCurve(三次贝赛尔曲线)
- CubicBezierCurve3(三维三次贝赛尔曲线)
样条曲线

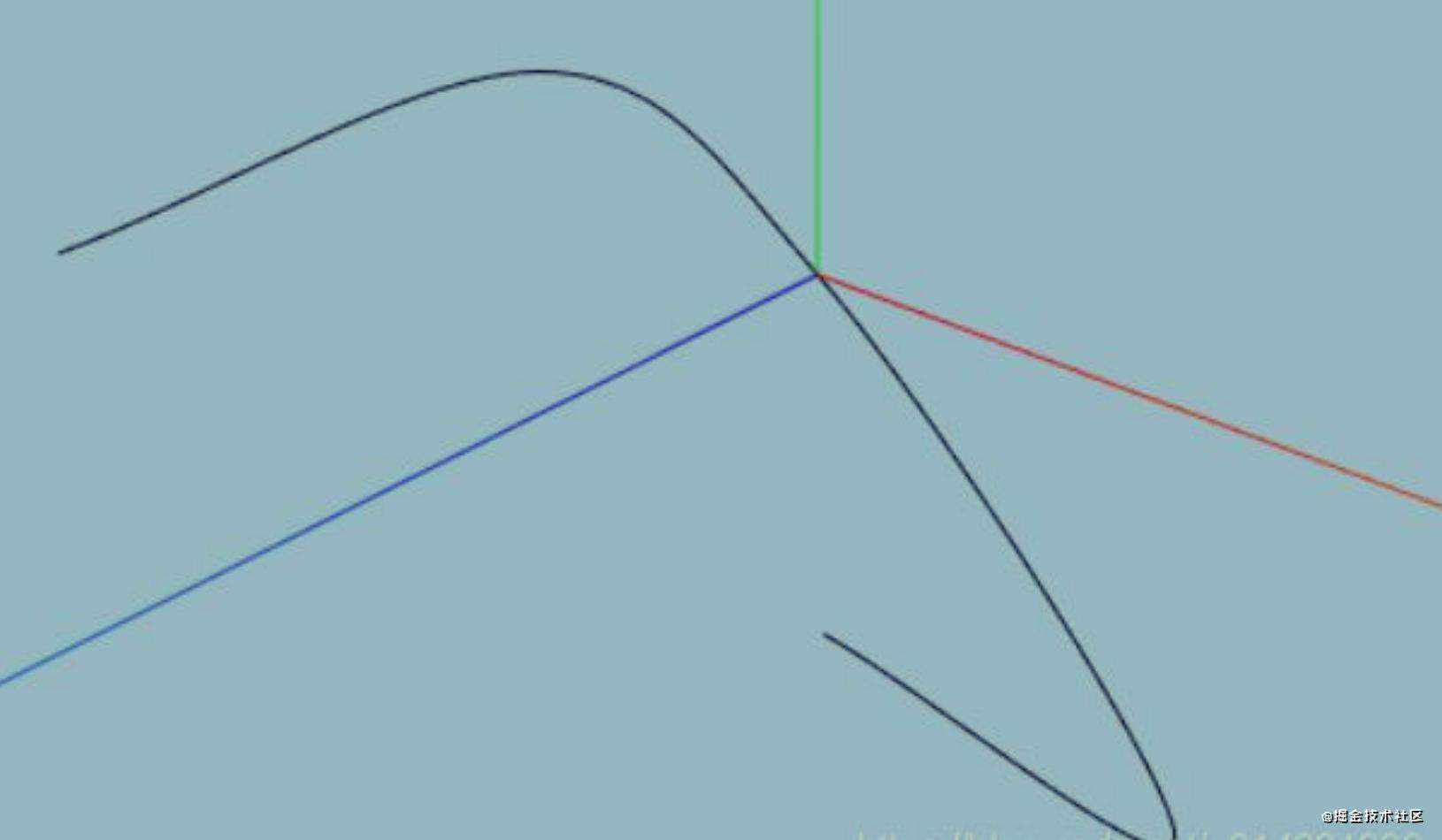
- 在三维空间中设置5个顶点,输入三维样条曲线
CatmullRomCurve3作为参数,然后返回更多个顶点,通过返回的顶点数据,构建一个几何体,通过 Line 可以绘制出来一条沿着5个顶点的光滑样条曲线。
var geometry = new THREE.Geometry(); //声明一个几何体对象Geometry
// 三维样条曲线 Catmull-Rom算法
var curve = new THREE.CatmullRomCurve3([
new THREE.Vector3(-50, 20, 90),
new THREE.Vector3(-10, 40, 40),
new THREE.Vector3(0, 0, 0),
new THREE.Vector3(60, -60, 0),
new THREE.Vector3(70, 0, 80) ]); //getPoints是基类Curve的方法,返回一个vector3对象作为元素组成的数组
var points = curve.getPoints(100); //分段数100,返回101个顶点
// setFromPoints方法从points中提取数据改变几何体的顶点属性vertices geometry.setFromPoints(points); //材质对象
var material = new THREE.LineBasicMaterial({ color: 0x000000 }); //线条模型对象 var line = new THREE.Line(geometry, material); scene.add(line); //线条对象添加到场景中
通过调用threejs样条曲线或贝塞尔曲线的API,你可以输入有限个顶点返回更多顶点,然后绘制一条光 滑的轮廓曲线。
贝塞尔曲线
贝塞尔曲线和样条曲线不同,多了一个控制点概念 .
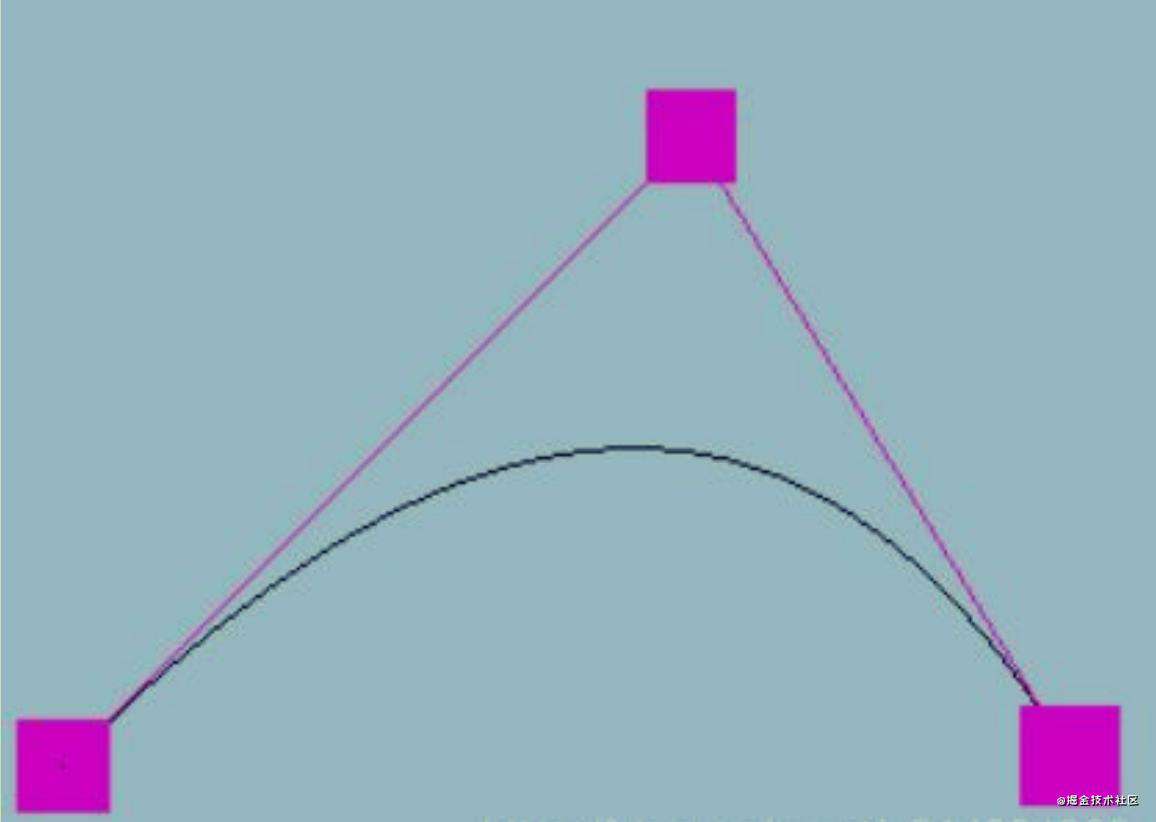
二次贝赛尔曲线的参数p1、p3是起始点,p2是控制点,控制点不在贝塞尔曲线上。

var p1 = new THREE.Vector3(-80, 0, 0);
var p2 = new THREE.Vector3(20, 100, 0);
var p3 = new THREE.Vector3(80, 0, 0); // 三维二次贝赛尔曲线
var curve = new THREE.QuadraticBezierCurve3(p1, p2, p3);
12345
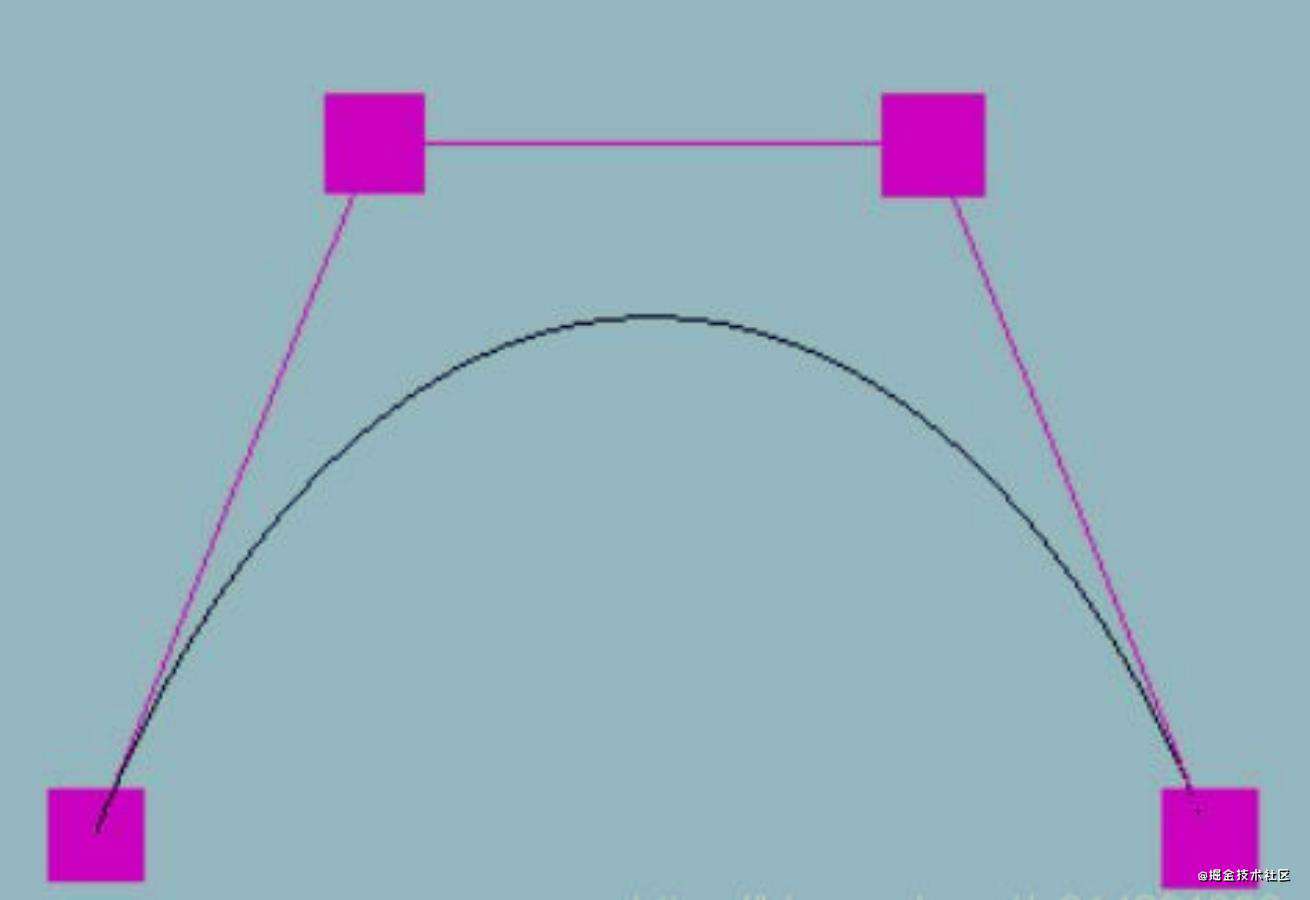
三次贝赛尔曲线的参数p1、p4是起始点,p2、p3是控制点,控制点不在贝塞尔曲线上。

var p1 = new THREE.Vector3(-80, 0, 0);
var p2 = new THREE.Vector3(-40, 100, 0);
var p3 = new THREE.Vector3(40, 100, 0);
var p4 = new THREE.Vector3(80, 0, 0); // 三维三次贝赛尔曲线 var curve = new THREE.CubicBezierCurve3(p1, p2, p3, p4);
关于直线、圆弧类的曲线比较容易理解,样条曲线、贝赛尔曲线的知识可以阅读计算机图形学、计算几
何学、画法几何等相关书籍。 本课程主要讲解three.js封装后提供的API如何使用,不过多讲解数学、图
形算法方面的知识
getPoints
代码中的样条曲线执行方法getPoints,会返回一系列的顶点数据构成的数组,顶点颜色样条函数曲线
分布,返回的顶点数由方法getPoints的参数细分数决定。 可以更改细分数的值来查看线条的渲染效
果,细分数越大,曲线的渲染效果越好。比如设置5,你可以明显的看到5段直线段,把线条渲染模式更
改为点渲染模式,你会看到6个顶点。
points = spline.getPoints(20);//细分数为20,从spline曲线上获取系列顶点数据
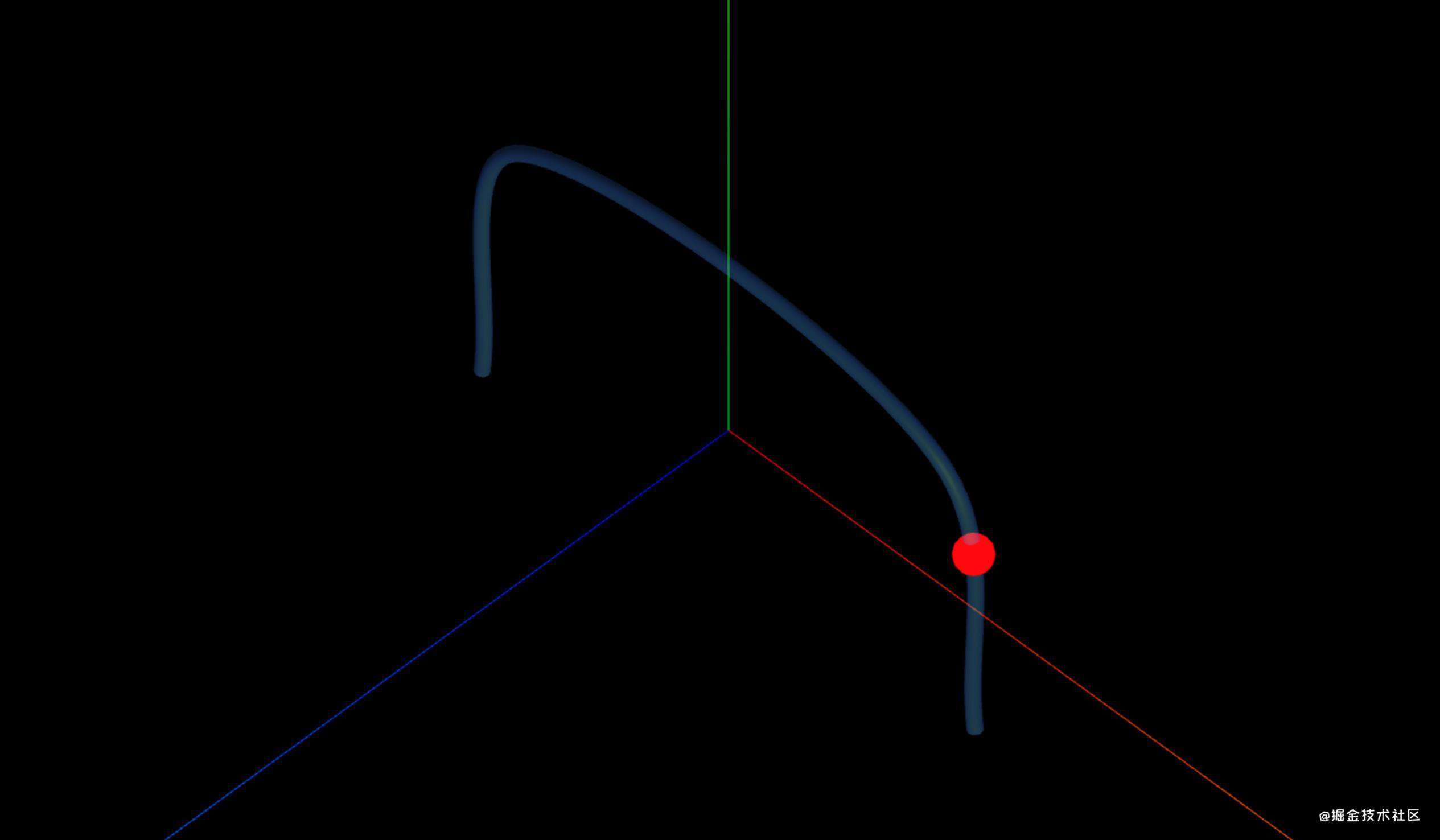
getPoint
point = spline.getPoint(0.5);//A position on the curve. Must be in the range [ 0, 1 ].
// 渲染函数
function render() {
renderer.render(scene, camera); //执行渲染操作
requestAnimationFrame(render);
if(progress>1.0){
return; //停留在管道末端,否则会一直跑到起点 循环再跑
}
progress += 0.001;
console.log(progress);
if(curve){
let point = curve.getPoint(progress);
if(point&&point.x){
circleP.position.set(point.x,point.y,point.z);
}
}
}

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!