创建对象的方式(3种)
1.字面量
let obj = {
name:'Tom',
age:12
}
2.new
function People(name,age){
this.name = name;
this.age = age;
console.log("name:"+name+",age:"+age);
}
let tom = new People('Tom',12);//name:Tom,age:12
new中主要做了三件事:
- 返回一个新的对象。
- 把构造函数的this指向这个新的对象
- 把新对象的__proto__指向构造函数的prototype
当构造函数没有返回值或者返回值是基础数据类型的时候,使用new的时候会返回一个实例对象。而当构造函数的返回值是Object、Array、Function等引用类型的时候,使用new会返回这个引用类型。
根据以上信息就可以实现一个手写的new
//context 表示要使用的构造函数 arguments是传入的参数
function myNew(context){
let obj = {};//新建一个对象
obj.__proto__ = context.prototype;//把实例对象的原型指向构造函数的原型对象
let result = context.apply(obj,[].slice.call(arguments,1));//绑定this 传入参数
return result instanceof Object ? result : obj;
}
function People(name,age){
this.name = name;
this.age = age;
console.log("name:"+name+",age:"+age);
}
let Jim = myNew(People,'Jim',12);
console.log(Jim);
3.Object.create()
Object.create()方法创建一个新对象,使用现有的对象来作为新创建的对象的__proto__
let woman = {
sex:'女',
work:'IT'
}
let lili = Object.create(woman);
lili.name = 'lili';//增加属性
lili.age = 12;
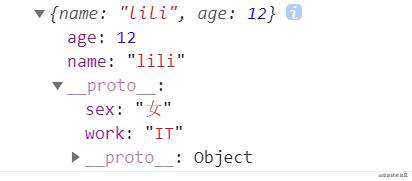
console.log(lili);

三种的区别
字面量创建和new关键字创建并没有区别,创建的新对象的__proto__都指向Object.prototype,都会继承 Object 的属性和方法。只是字面量创建更高效一些,少了__proto__指向赋值和this。
而通过 Object.create(null) 创建的对象,其原型指向 null , null 作为原型链的顶端,没有也不会继承任何属性和方法。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!