长内容
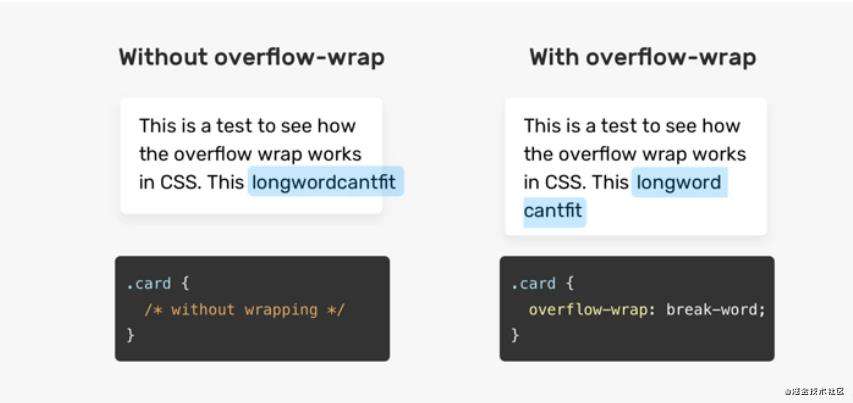
overflow-wrap
overflow-wrap :normal 允许内容顶开或溢出指定的容器边界
break-word 内容将在边界内换行。如果需要,单词内部允许中断

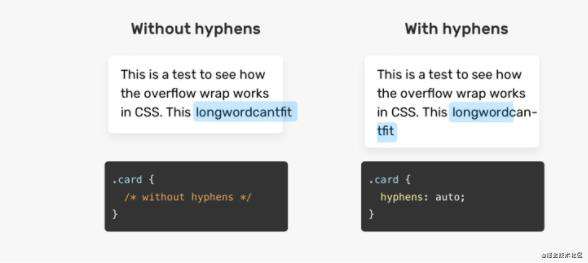
hyphens
告知浏览器在换行时如何使用连字符连接单词。可以完全阻止使用连字符, 也可以控制浏览器什么时候使用,或者让浏览器决定什么时候使用。
hyphens :none 换行时单词不会被打断,甚至在单词内的字符建议有换行点时。
行只会在空白符处换行。
manual只有在单词中的字符建议换行机会时,才对行包装进行换行。
auto

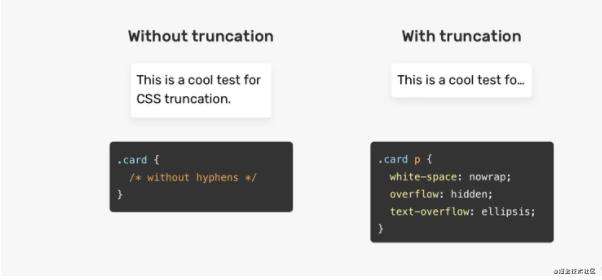
文章截断处理
截断:在句子的末尾添加点点点,省略更多的文本内容
{
white-space: nowrap
overflow: hidden
text-overflow: ellipsis
}
white-space :normal 默认。空白会被浏览器忽略
pre 空白会被浏览器保留(换行了)
nowrap 文本不会换行在同一行上继续,直到遇到br标签(空白不保留)
pre-wrap 保留空白,正常进行换行
pre-line 合并空白,保留换行
overflow :visible hidden scroll auto
text-overflow :clip ellipsis

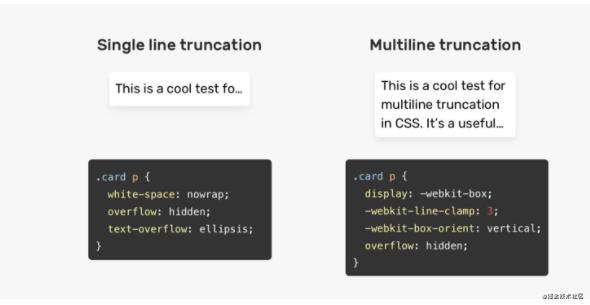
多行文本截断处理
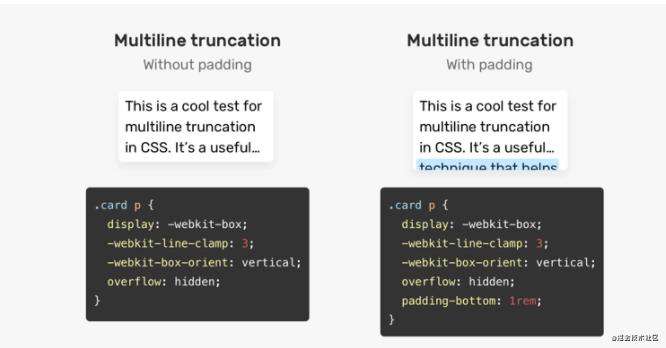
要让这种工作,必须使用display: -webkit-box。-webkit-line-clamp指定截断工作的最大行数。
line-clamp : 可以把 块容器中的内容 限制为指定的行数
它只有在 display 属性设置成 -webkit-box 或者 -webkit-inline-
box 并且 -webkit-box-orient 属性设置成 vertical时才有效果
 这种技巧的缺点是,如果要为元素添加padding,它很容易失败。当添加padding时,会导致显示下一行的一部分,这本应该要被截断的。见下图:
这种技巧的缺点是,如果要为元素添加padding,它很容易失败。当添加padding时,会导致显示下一行的一部分,这本应该要被截断的。见下图:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!