性能提升专栏
1. 测试浏览器性能工具
web.basemark.com/
2. 揭秘 Vue.js 九个性能优化技巧
juejin.cn/post/692264…
3. 如何在 JavaScript 里面做缓存
www.30secondsofcode.org/blog/s/java…
const memoize = fn =>
new Proxy(fn, {
cache: new Map(),
apply(target, thisArg, argsList) {
let cacheKey = argsList.toString();
if (!this.cache.has(cacheKey))
this.cache.set(cacheKey, target.apply(thisArg, argsList));
return this.cache.get(cacheKey);
}
});
const fibonacci = n => (n <= 1 ? 1 : fibonacci(n - 1) + fibonacci(n - 2));
const memoizedFibonacci = memoize(fibonacci);
for (let i = 0; i < 100; i++) fibonacci(30); // ~5000ms
for (let i = 0; i < 100; i++) memoizedFibonacci(30); // ~50ms
好文与学习
1. JavaScript 社区 2020 年度人口普查报告
2020.stateofjs.com/en-US/
视频解读:www.bilibili.com/video/BV1Wy…
2. 编写高质量可维护的代码:优雅命名
juejin.cn/post/692222…
3. 5 个好用的 no-code 工具
dev.to/steve8708/5…

设计与灵感
1. 8 个提示你网站效果的 idea
thewholesome.dev/p/8-fronten…

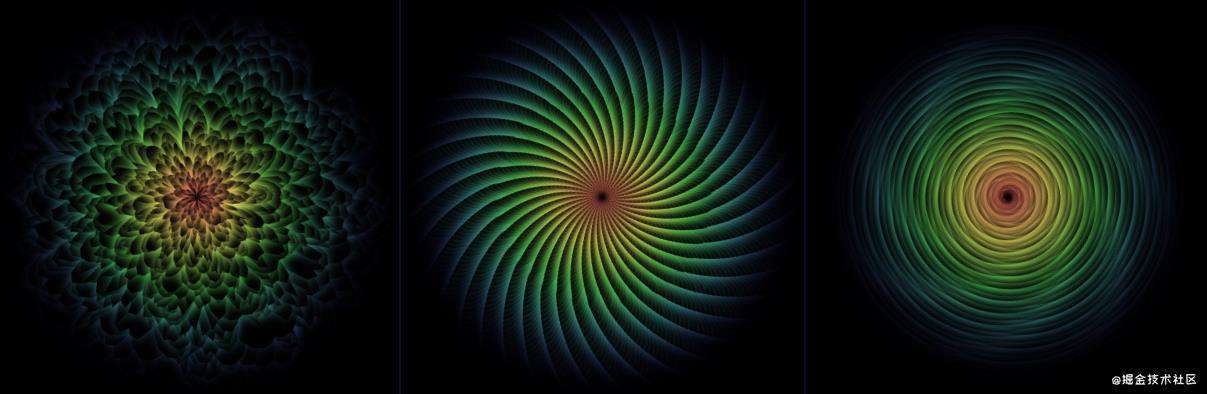
2. CSS 奇思妙想 -- 使用 CSS 创造艺术
github.com/chokcoco/iC…

3. 利用 blink-caret 实现打字效果
css-tricks.com/almanac/pro…

codepan 链接
4. 35 个 js 动效库
dev.to/haycuoilenn…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!