console.table展示数据
在控制台上展示数组或对象,使用console.table比console.log更加直观明了。
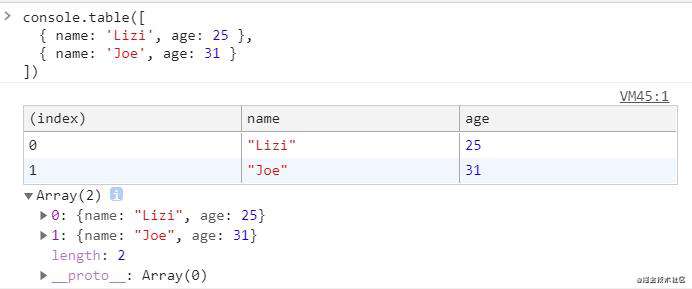
// 在控制台上运行
console.table([
{ name: 'Lizi', age: 25 },
{ name: 'Joe', age: 31 }
])

当然,你还可以指定展示哪些列~
注意⚠:语法 console.table(data [, columns]);
copy复制数据
如果你使用谷歌浏览器并需要复制控制台输出的数据。你可以使用copy()命令行,而不是手动高亮选择对应代码进行复制。
const data = [2, 3, 4];
copy(data);
执行上面的代码,会将data数据值复制到你的粘贴板上。你可以在任意文档中进行粘贴。
注意⚠:copy命令仅在谷歌浏览器控制台上生效,并且在node.js环境中无效。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!