前言
whistle是一款用Node实现的跨平台的Web调试代理工具,支持查看修改http(s)、Websocket连接的请求和响应内容。
whistle继承了Fiddler、Charle的一些优秀设计(如Fiddler请求数据的展示界面),这两者分别是Windows、macOS平台的优秀代理工具。但whistle不是Fiddler、Charles的复制品,whistle有自己独特丰富的功能,如日志系统log、移动调试工具weinre、插件机制等。whistle也对操作请求和响应的方式做了改进,通过扩展系统hosts的配置方式及匹配方式,同时支持域名、正则和路径的匹配方式,让所有请求和响应的操作都可以通过类似hosts的配置方式实现,最新版whistle更是支持带端口号的host配置。不仅如此,开发者也可以通过whistle的插件扩展实现自身的个性化功能。实践证明这种方式使用起来方便,用户体验非常好。
安装&运行
1.安装Node
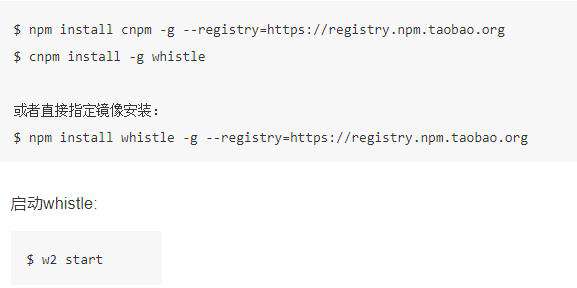
2.安装whistle
 3.Chrome 插件:
whistle for Chrome、proxyOmega...
3.Chrome 插件:
whistle for Chrome、proxyOmega...

附:「whistle安装和基础使用-简版(windows环境)」<—该文档主要是给产品自助安装whistle的教程
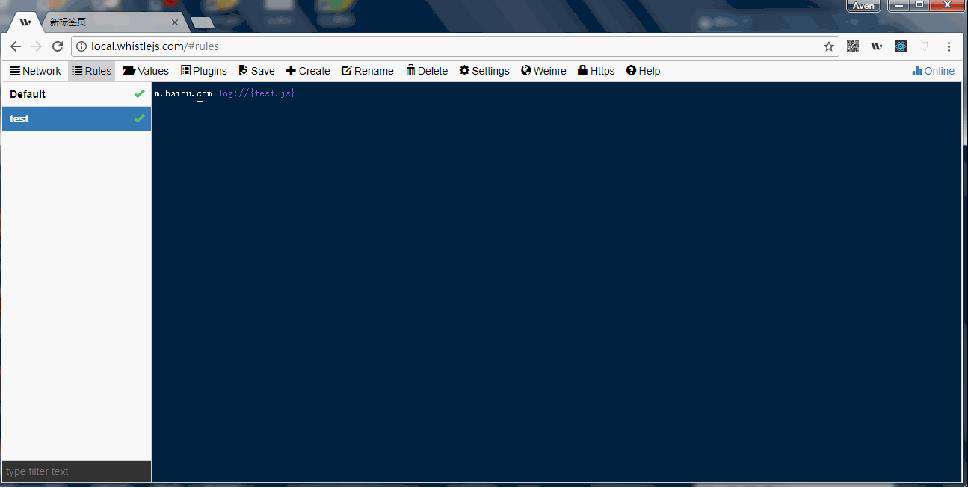
基础功能

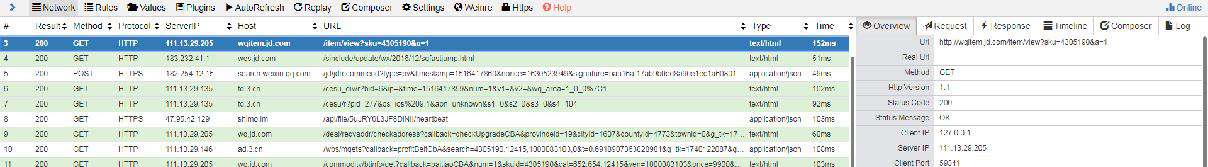
- Network(请求列表页面):查看请求响应的详细信息及请求列表的Timeline
- Rules(操作规则配置界面):配置规则
- Values(存放KeyValue的系统):配置key-value的数据,在Rules里面配置可以通过{key}获取
- Composer(构造请求):用来重发请求/构造请求,可以自定义请求的url/请求方法/请求头/请求内容
- Weinre(weinre列表):集成weinre的功能,用户只需通过简单配置(pattern weinre://id)即可使用
- Https(设置Https及根证书):用来下载根证书、隐藏connect类型的请求、开启Https拦截功能
- Online(在线状态及服务器信息):运行的Node版本、whistle的端口号及IP(方便移动端配置代理)
常用功能
- 绑定host
# 相当于浏览器层的host文件,如果找不到再去查找本机的host文件
1.1.1.1 m.baidu.com
- 替换请求
# 请求百度的时候会返回京东的页面内容
https://m.baidu.com https://wq.jd.com/
- 修改返回码
# 使 请求返回 404
m.baidu.com statusCode://404
- 往 html 插入样式
# 在网页里以 style 标签的形式插入
https://wq.jd.com css://{test.css}
- 修改url参数
# 在请求后面加上/替换参数
m.baidu.com urlParams://(a=1)
- 修改referer
# 修改referer(修改referer快捷方法)
wqitem.jd.com referer://https://wqsou.jd.com/
- 本地替换jsonp
##一般可用于mock jsonp的请求,tpl内置了一个简单的模板引擎
/\.jsonp/i tpl://{test.json}
#test.json:{callback}({ec: 0})
- 文本类请求 append 内容、替换返回内容
# 会把内容 append 到请求后面
style.css resAppend://{myAppend.css}
# 说明:完全替换请求内容
style.css resBody://{myResBody.css}
- 禁用缓存
# 禁用缓存
wq.jd.com disable://cache
移动端调试
相较于PC侧,在移动端调试网页,主要会遇到以下三个问题:
1.没有Console,无法查看页面的js错误及通过 console.xxx 输出的调试日志
2.无法查看、修改页面的DOM结构及样式
3.无法debug
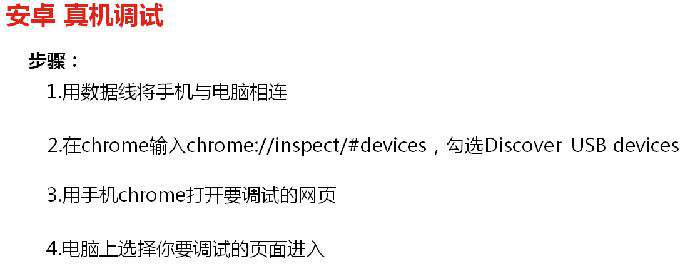
有线调试


利用whistle调试

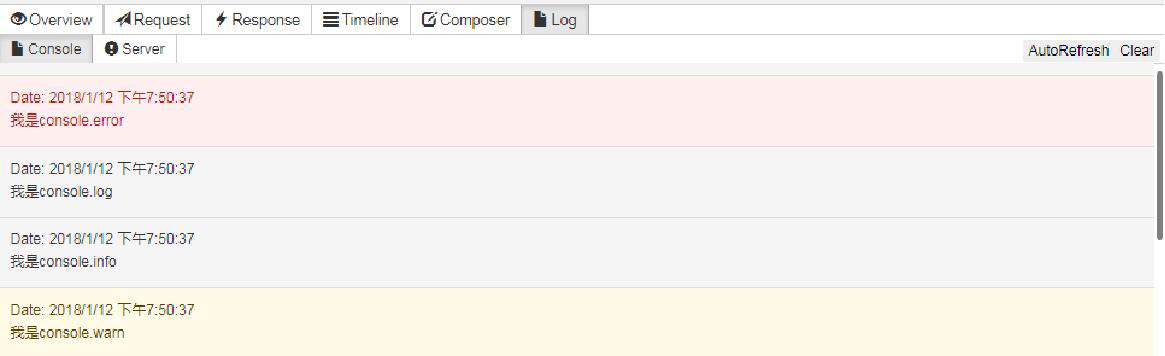
LOG
利用whistle的log功能查看页面的js错误及通过 console.xxx 输出的调试日志


weinre
利用whistle的weinre功能查看、修改页面的DOM结构及其样式
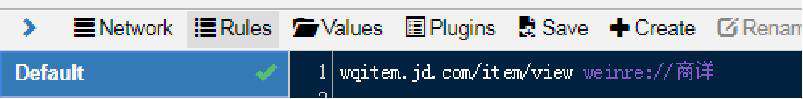
1.whistle集成了weinre的功能,只需配置一条规则即可通过在pc上通过weinre修改网页的DOM结构及其样式:
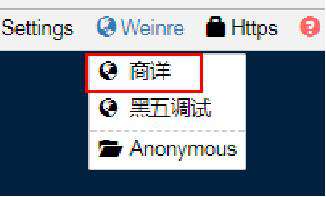
 2.在whistle的weinre下打开
2.在whistle的weinre下打开

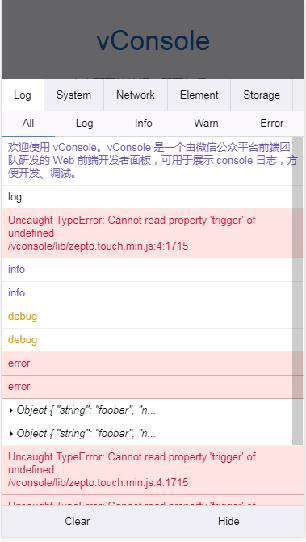
vConsole
一个轻量、可拓展、针对手机网页的前端开发者调试面板。
特性 查看 console 日志 查看网络请求 查看页面 element 结构 查看 Cookies 和 localStorage 手动执行 JS 命令行 自定义插件
Github: github.com/Tencent/vCo…
体验地址: wechatfe.github.io/vconsole/de…

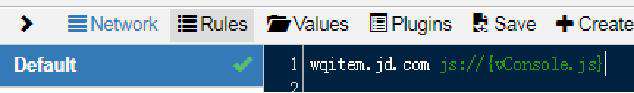
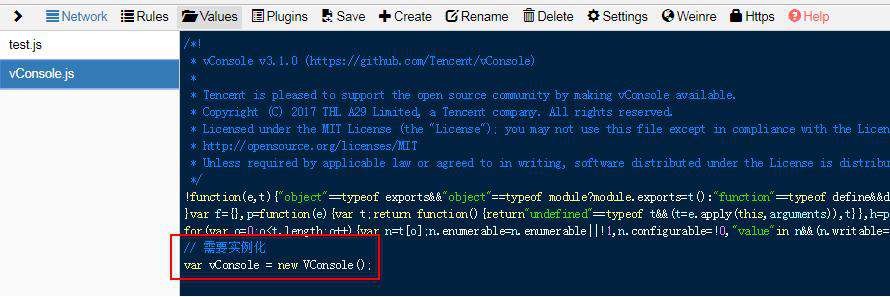
1.利用whistle的插入js功能导入vConsole
 2.在whistle的Values配置的key-value里面填入脚本
2.在whistle的Values配置的key-value里面填入脚本
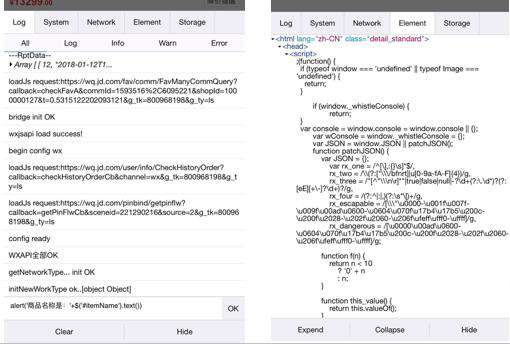
 3.看看效果
3.看看效果

###推荐方案
主vConsole + Log 辅Weinre
能在whisle上查看log,能在手机上看到log和dom结构等 如果需要更改dom结构等,可以考虑用Weinre
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!