相关的 Loader,因为像 .png 这样的文件不是一个 JavaScript 模块,你需要配置 webpack 使用 file-loader 或者 url-loader 去合理地处理它们。通过 Vue CLI 创建的项目已经把这些预配置好了。
为什么要使用 Loader,转换资源 URL 的好处是:
file-loader 可以指定要复制和放置资源文件的位置,以及如何使用版本哈希命名以获得更好的缓存。此外,这意味着 你可以就近管理图片文件,可以使用相对路径而不用担心部署时 URL 的问题。使用正确的配置,webpack 将会在打包输出中自动重写文件路径为正确的 URL。
url-loader 允许你有条件地将文件转换为内联的 base-64 URL (当文件小于给定的阈值),这会减少小文件的 HTTP 请求数。如果文件大于该阈值,会自动的交给 file-loader 处理。
如何转换
file-loader 使用和处理:
module.exports = {
module: {
rules: [
{
test: /\.(png|jpe?g|gif)$/i,
loader: 'file-loader',
options: {
outputPath: 'images', // 打包后文件放到images文件夹里面
},
},
],
},
};
const src = require('./file.png');
// 或者 import src from './file.png';
// 不能直接使用本地图片 const src = './file.png'
// 但是可以使用线上图片 const src = 'https://juejin.cn/file.png'
const img = new Image();
img.src = src;
document.body.appendChild(img);
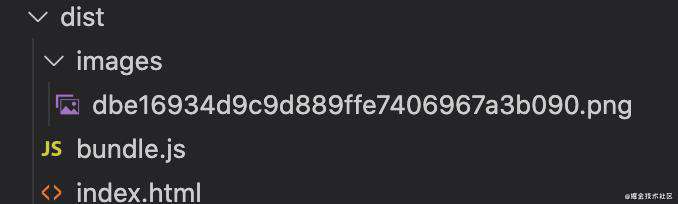
打包结果:
const src = "images/dbe16934d9c9d889ffe7406967a3b090.png"
const img = new Image();
img.src = src;
document.body.appendChild(img);

通常我们打包代码会生成在 dist 目录,里面的文件也都是静态资源,部署的时候也是以 dist 为准作为根目录运行。而开发的时候我们写的本地路径都是相对于当前文件夹写的,所以如果直接写死的话一打包就会报错提示无法找到路径下面的文件,因此我们需要通过 file-loader 进行处理为正确的路径。
注意:在这里提一下 url-loader 和 file-loader 的区别,url-loader 是把一个相对较小的图片转换为 base64 地址 ,而那些相对较大的图片会继续使用 file-loader 处理为正确路径。
const src = "data:image/jpeg;base64,/9j/4AAQS……"
const img = new Image();
img.src = src;
document.body.appendChild(img);
通常为了性能优化(图片转换成base64格式的优缺点 ),我们会添加 url-loader 处理。思考一下 file-loader 和 url-loader 可以分开使用吗?答案是可以的,但是通常是配合使用的,不建议把所有的图片都转换为 base64 ,有时候不仅没有达到优化目的,反而造成包体积变大了。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!