一、简述 Echarts是一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11),Chrome,Firefox,Safari等。
二、方法一(指令方式 使用ngx-echarts)
1、下载
npm install echarts --save
npm install ngx-echarts --save
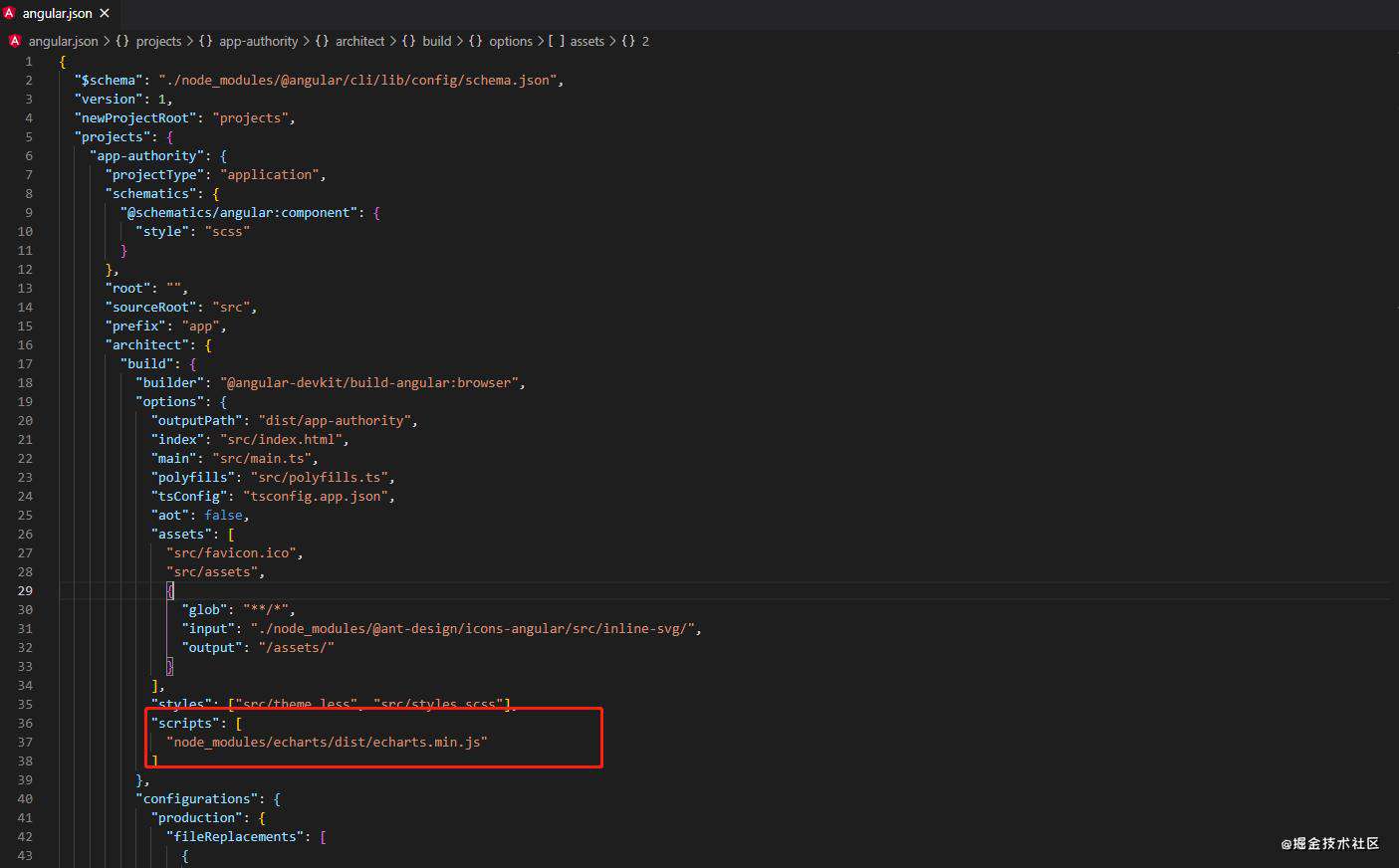
2、在anuglar.json配置echarts路径
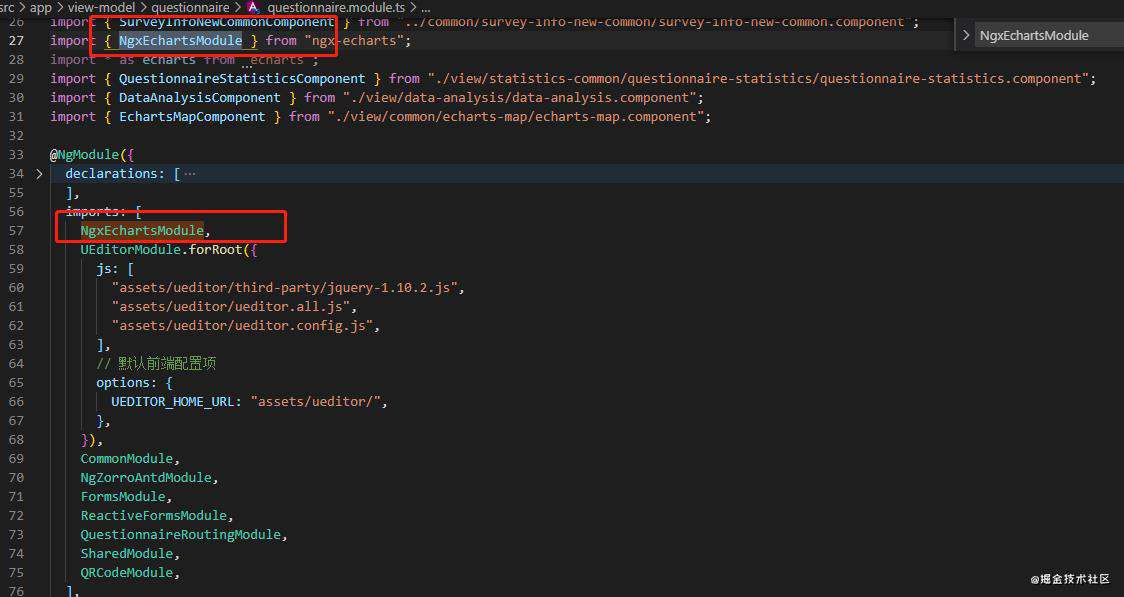
 3、在app.module的引用这个模块。
3、在app.module的引用这个模块。
 4、在组件页面中使用
4、在组件页面中使用
<div
echarts
class="columnar-chart"
[options]="chartOptions"
(chartInit)="onChartInit($event, key)"
></div>
5、在组件控制器中
chartOptions: EChartOption = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
6、如遇到开发环境图表正常展示,打包过后报错问题,请检查 echarts ngx-echarts 版本。
三、普通引入
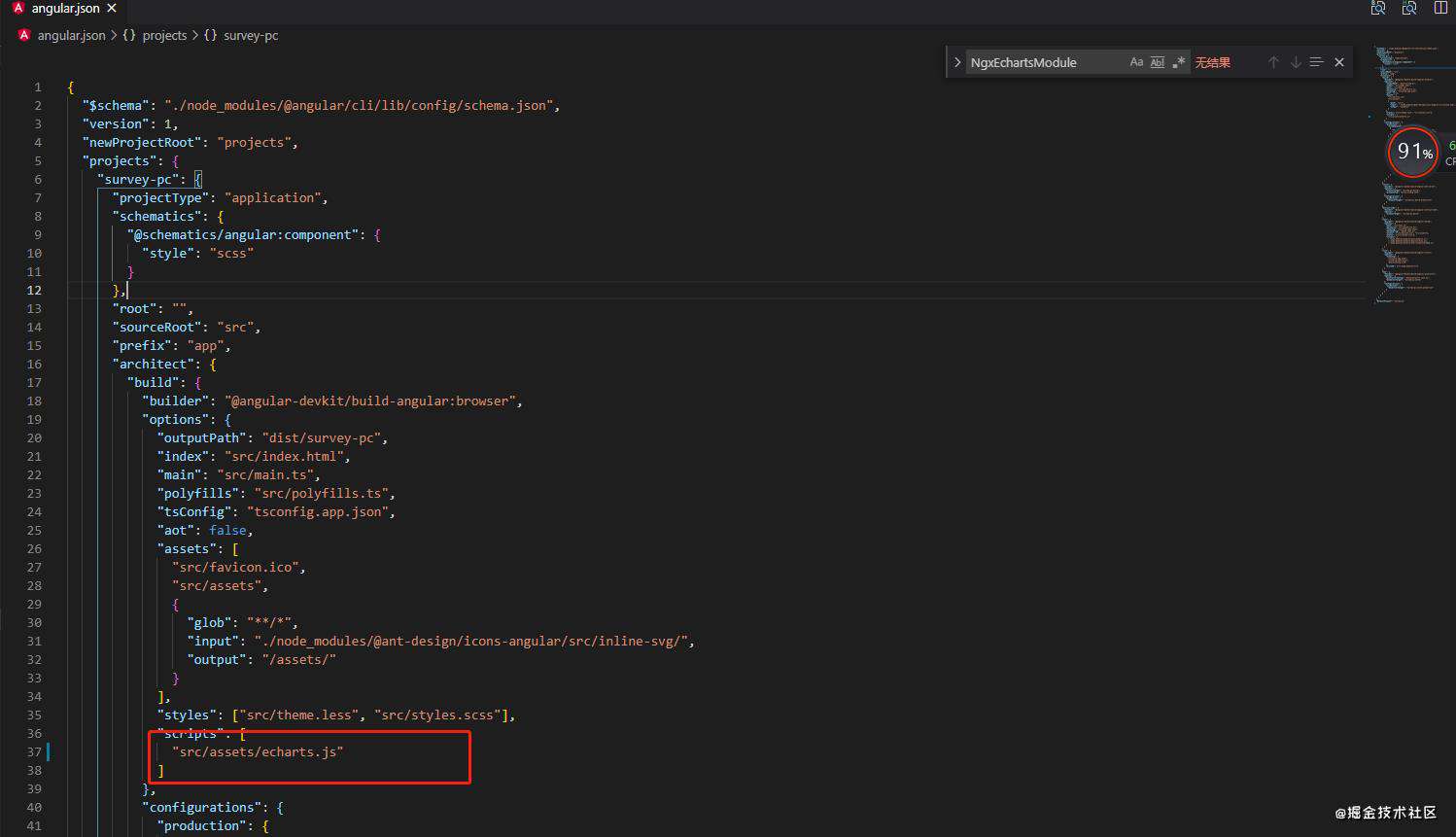
1、在angular.json中配置一下路径
 2、在typings.d.ts 文件中申明echarts变量。没有这个文件,在src根目录下创建一个。
2、在typings.d.ts 文件中申明echarts变量。没有这个文件,在src根目录下创建一个。
declare var echarts: any;
3、在组件中使用
<div id="echarts"></div>
4、控制器中
chartOptions = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
ngOnInit() {
const myEcharts = echarts.init(document.getElementById("echarts"));
myEcharts.setOption(this.chartOptions);
}
5、运行即可。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!