1、使用http模块开始生成例子
let http = require('http');
let port = 3000;
http.createServer((req,res)=>{
//监听函数,当请求到来时会执行回调函数
//req 代表是客户端,他是一个可读流
//res 代表是服务端,他是一个可写流
res.setHeader('Content-Type','text/plain;charset=utf8')
res.write("女孩");
res.end();
// 调用end后结束响应}).listen(port,()=>{
console.log(`服务器已经启动在${port}上`)
});
//端口号尽量使用3000以上的端口号

2、在基础上加载一个html文件
let http = require('http');
let port = 3000;
let fs = require('fs');
http.createServer((req,res)=>{ //监听函数,当请求到来时会执行回调函数
//req 代表是客户端,他是一个可读流
//res 代表是服务端,他是一个可写流
// fs.readFile('index.html',function(err,data){
// res.end(data)
// })
res.setHeader('Content-Type','text/html;charset=utf-8')
fs.createReadStream('index.html').pipe(res)
}).listen(port,()=>{
console.log(`服务器已经启动在${port}上`)
});
//端口号尽量使用3000以上的端口号

同样,这样子的方法你会发现问题,就是每次请求都会返回html


使用第三步需要加载出css文件,需要动态请求
达到的需求是这样子:
- 根据不同的路径返回不同的内容
- 如果访问的是/ 显示主页index.html
- 如果访问文件,讲文件读取返回
- 如果是文件夹, 默认index.html
- 文件不存在返回404
代码实现
let http = require('http');
let port = 3000;
let fs = require('fs');
let path = require('path')
let url = require('url'); // 把一个路径解析成一个对象
http.createServer((req,res)=>{ //监听函数,当请求到来时会执行回调函数
//根据不同的路径返回不同的内容
//如果访问的是/ 显示主页index.html
//如果访问文件,讲文件读取返回
//如果是文件夹, 默认index.html
//文件不存在返回404
let {pathname,query} = url.parse(req.url,true);
fs.stat('.'+pathname,function(err,stats){
// console.log(err,"错误",pathname)
if(err){
res.statusCode = 404;
res.end(`${pathname} not found`)
}else if(stats.isFile()){
fs.createReadStream('.'+pathname).pipe(res);
}else if(stats.isDirectory()){
// console.log('.'+pathname)
res.setHeader('Content-Type','text/html;charset=utf-8')
let p = path.join('.'+pathname,'index.html');
fs.createReadStream(p).pipe(res)
}
})
// res.setHeader('Content-Type','text/html;charset=utf-8')
// fs.createReadStream('index.html').pipe(res)
}).listen(port,()=>{
console.log(`服务器已经启动在${port}上`)
});
//端口号尽量使用3000以上的端口号
可以实现访问.css不同类型的文件,默认index.html文件

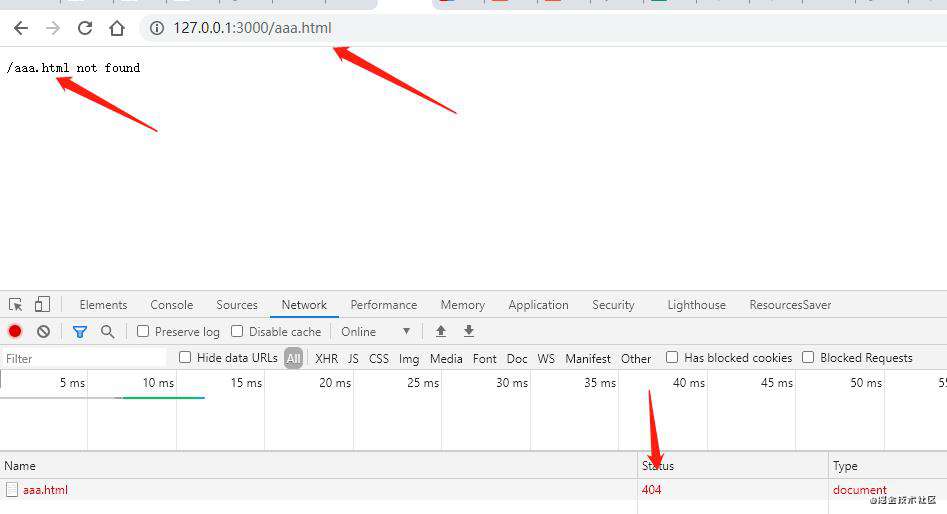
访问错误时显示提示;'

访问目录默认index.html文件

到这里还有个问题,那就是编码头问题
编码头都我说我写定的:
res.setHeader('Content-Type','text/html;charset=utf-8')
或者是html类型写好的:
<meta charset="UTF-8">
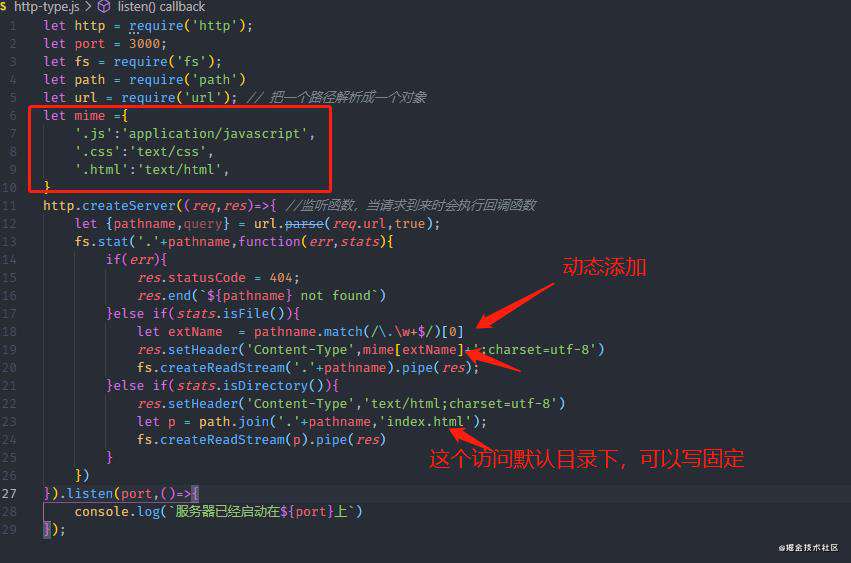
现在我们需要动态添加头
使它如果是:
'.js':'application/javascript',
'.css':'text/css',
'.html':'text/html',
这样子的Content-Type
初步写法:

这样子写的问题比较不行,很多文件类型
node有个mime模块可以帮助我们解决这个问题
安装过程和方法:

let http = require('http');
let port = 3000;
let fs = require('fs');
let path = require('path')
let url = require('url'); // 把一个路径解析成一个对象
const mime = require('mime');
http.createServer((req,res)=>{ //监听函数,当请求到来时会执行回调函数
let {pathname,query} = url.parse(req.url,true);
fs.stat('.'+pathname,function(err,stats){
if(err){
res.statusCode = 404;
res.end(`${pathname} not found`)
}else if(stats.isFile()){
console.log(mime.getType(pathname),pathname)
res.setHeader('Content-Type',mime.getType(pathname)+';charset=utf-8')
fs.createReadStream('.'+pathname).pipe(res);
}else if(stats.isDirectory()){
res.setHeader('Content-Type','text/html;charset=utf-8')
let p = path.join('.'+pathname,'index.html');
fs.createReadStream(p).pipe(res)
}
})
}).listen(port,()=>{
console.log(`服务器已经启动在${port}上`)
});
最终实现代码。
有问题请大佬们指出。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!